1,安装node.js 安装地址https://nodejs.org/zh-cn/download/
2,打开cmd 输入node -v 和 npm -v 如果出现版本号 则安装成功
3,安装vue-cli脚手架
npm install -g vue-cli
或者淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完后最好查看其版本号vue -V
4,npm install webpack -g webpack -v
5,创建项目 vue init webpack first (项目名)
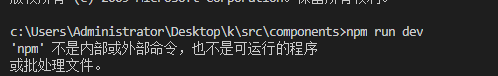
6,运行项目 打卡终端 输入 npm run dev 出现 Your application is running here: http://localhost:8080 按住Ctrl点击地址
如果出现

先 npm install (初始化)再 npm run dev
7,打包 npm run build(打包生成的文件夹是dist)
创建vue项目步骤
猜你喜欢
转载自blog.csdn.net/qq_42014265/article/details/99553700
今日推荐
周排行
