定义
什么是vite?-----新一代前端构建工具
优势
- 开发环境中,无需打包操作,可快速的冷启动---最牛的地方
- 轻量快速的热重载(HMR)---一修改代码就局部刷新,webpack也具备,但vite更快
- 真正的按需编译,不再等待整个应用编译完成
webpack与vite构建区别
webpack的工作模式:
进入入口文件-->分析路由-->分析模块-->然后将其进行打包---->最终才会提示服务器准备好了默认8080。
所以我们每次在npm run serve的时候等待的时间就是这个打包的时间

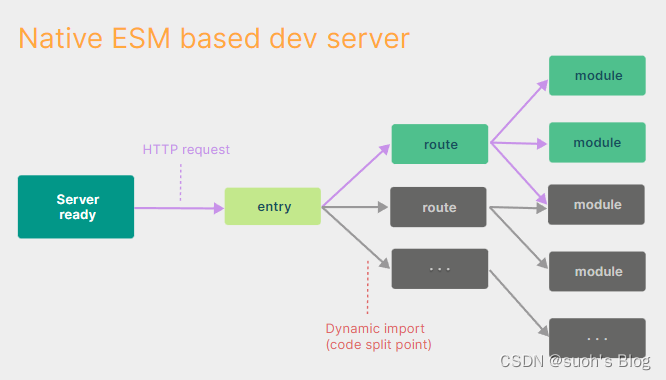
vite的工作模式:
他一上来就是服务器已经准备好了,其实是一个空壳服务器,并没有将文件进行打包,几乎与webpack的流程反着来。然后当你发起一个请求的时候,他才会从入口文件进入-->接着找到对应的路由-->再去分析对应的模块,属于现用先分析的模式,动态引入和代码分割

利用vite创建vue3工程
npm init vite-app 你的工程名称若遇到npm info: node: --openssl-legacy-provider is not allowed in NODE_OPTIONS的话,就输入set NODE_OPTIONS="",可以解决,然后在进行npm等命令的操作就不会报错了。

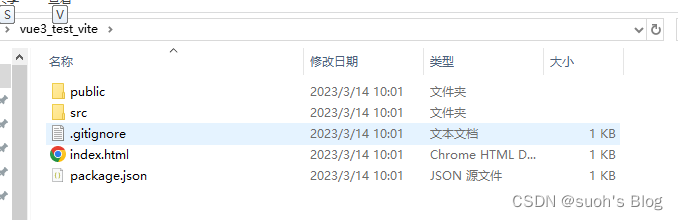
此时可以看到,创建的工程里面并没有node包

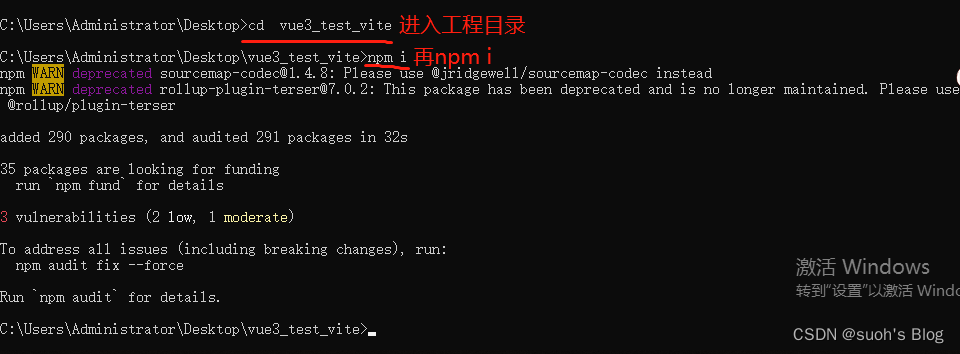
需要我们手动npm i

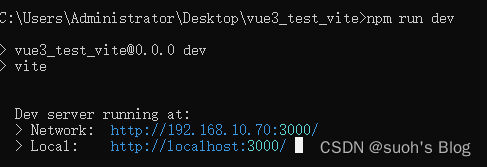
我们启动项目 npm run dev
相当之快~


今天这篇文章就粗略的讲了一下新一代构建工具vite和webpack的区别,及其它的优势。具体参数使用后续更新。