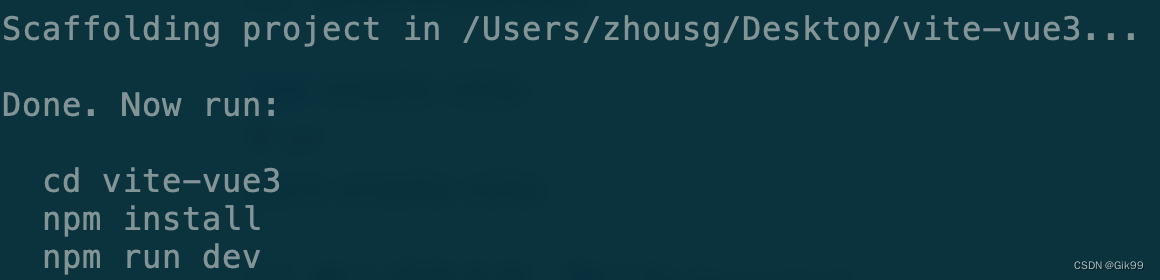
vue3--vite介绍及如何用vite创建项目
猜你喜欢
转载自blog.csdn.net/Gik99/article/details/130375414
今日推荐
周排行