Vite【二】使用vite创建项目
前言
vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”) 是一种新型前端构建工具,能够显著提升前端开发体验。vite比webpack打包工具启动速度快、热更新快,vite使用esbuild(Go编写)预构建依赖,而webpack基于node.js,因此vite比webpack快10~100倍。
vite创建项目
- 运行创建项目命令
# 使用npm
npm create vite@latest
# 使用yarn
yarn create vite
# 使用pnpm
pnpm create vite
回车:

2.输入项目名称,默认是vite-project

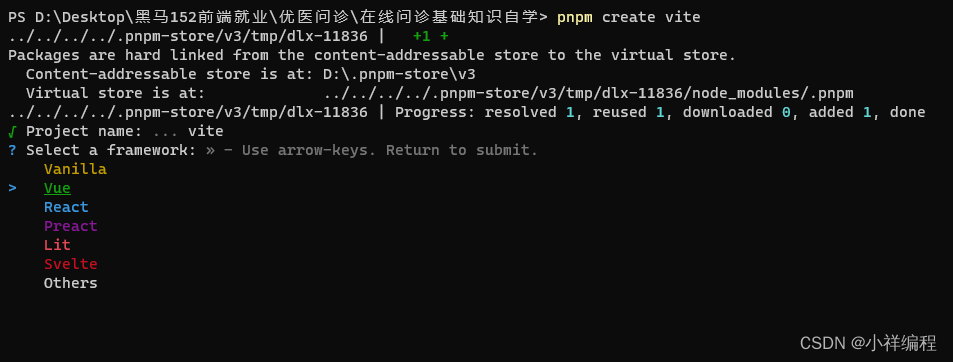
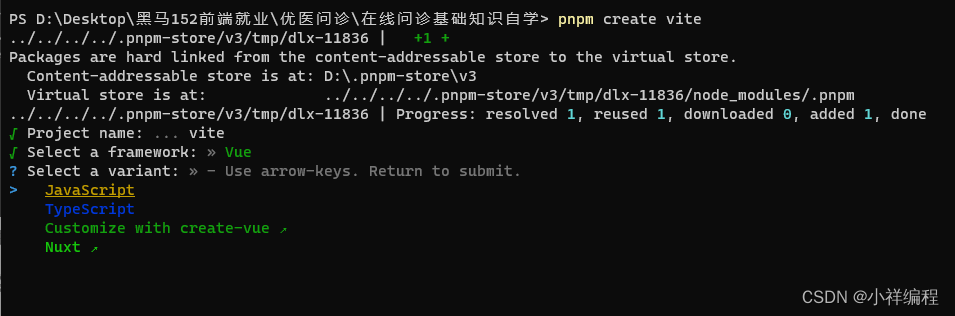
3.选择前端框架

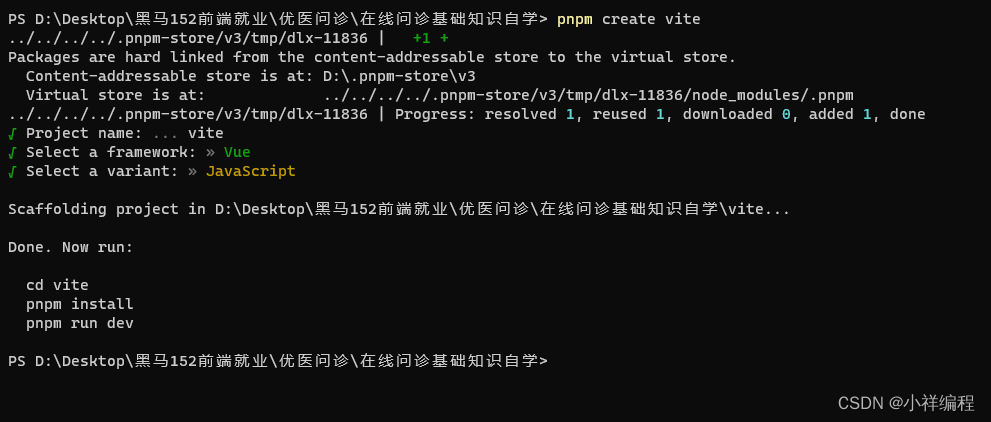
4.选择语言类型

5.创建完成

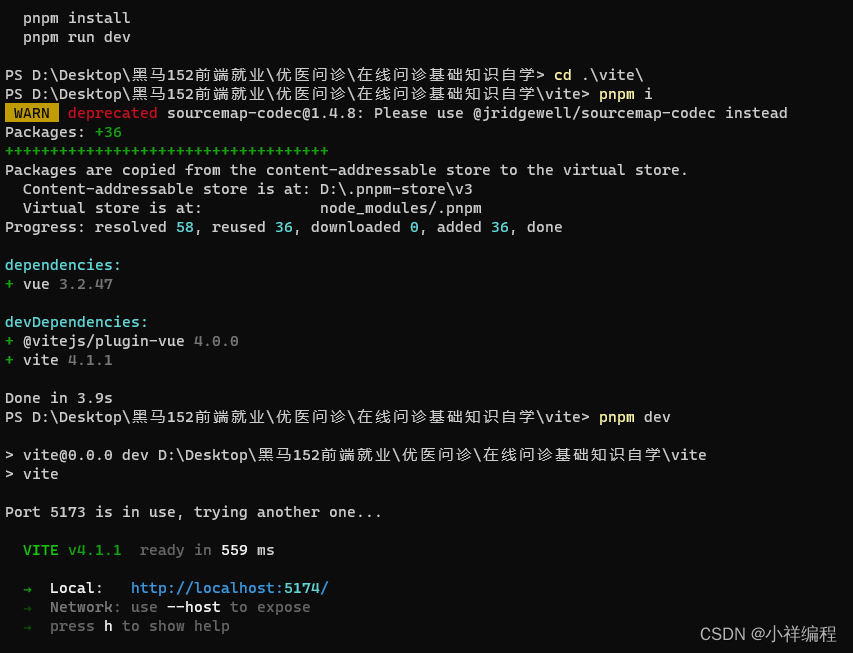
6.进入项目目录,安装依赖(pnpm i),启动项目

7.运行结果