目录
1、安装vue环境
npm install -g @vue/cli
2、创建项目
2.1、运行命令
vue ui
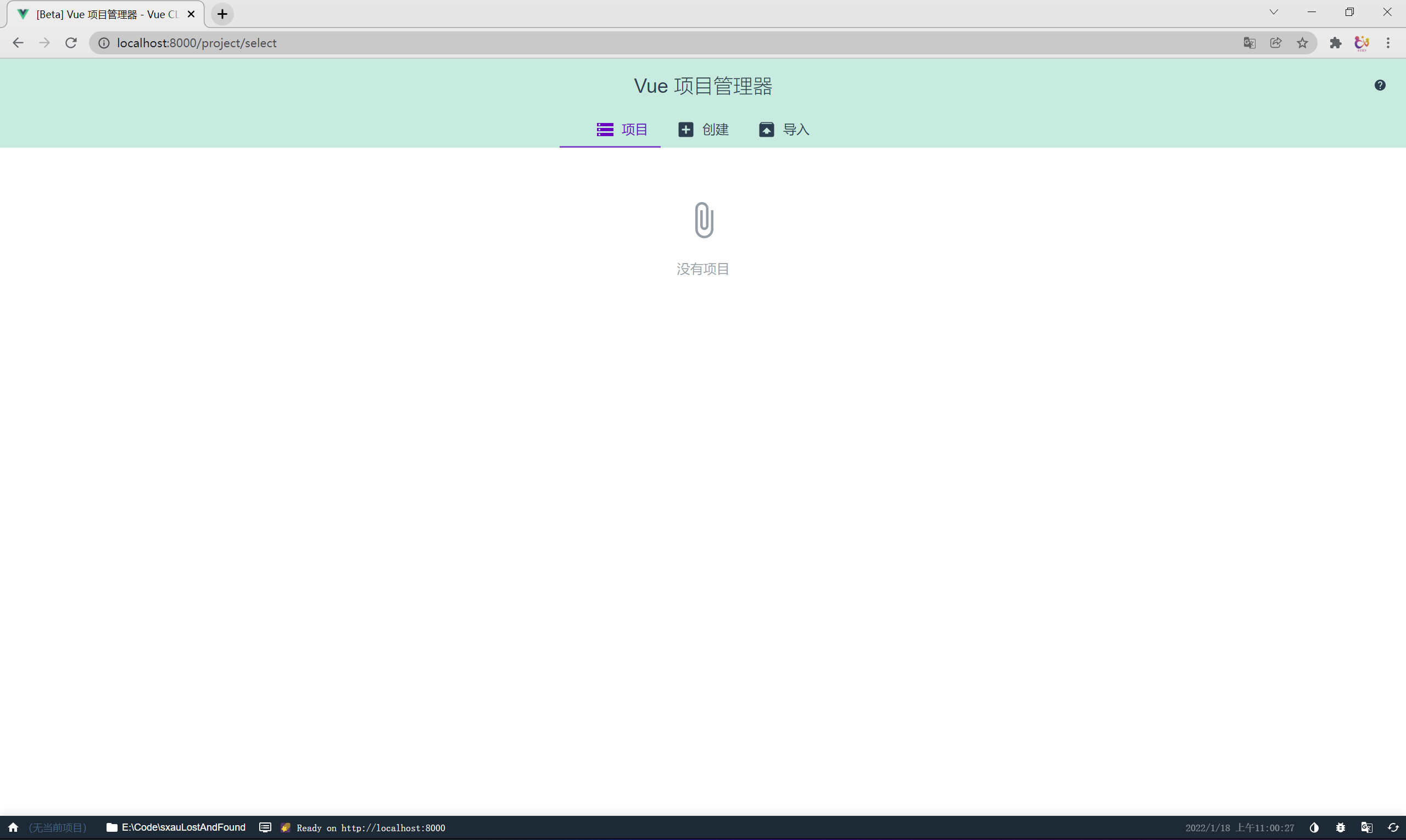
就会启动一个本地,然后自动打开一个网页,如下图:

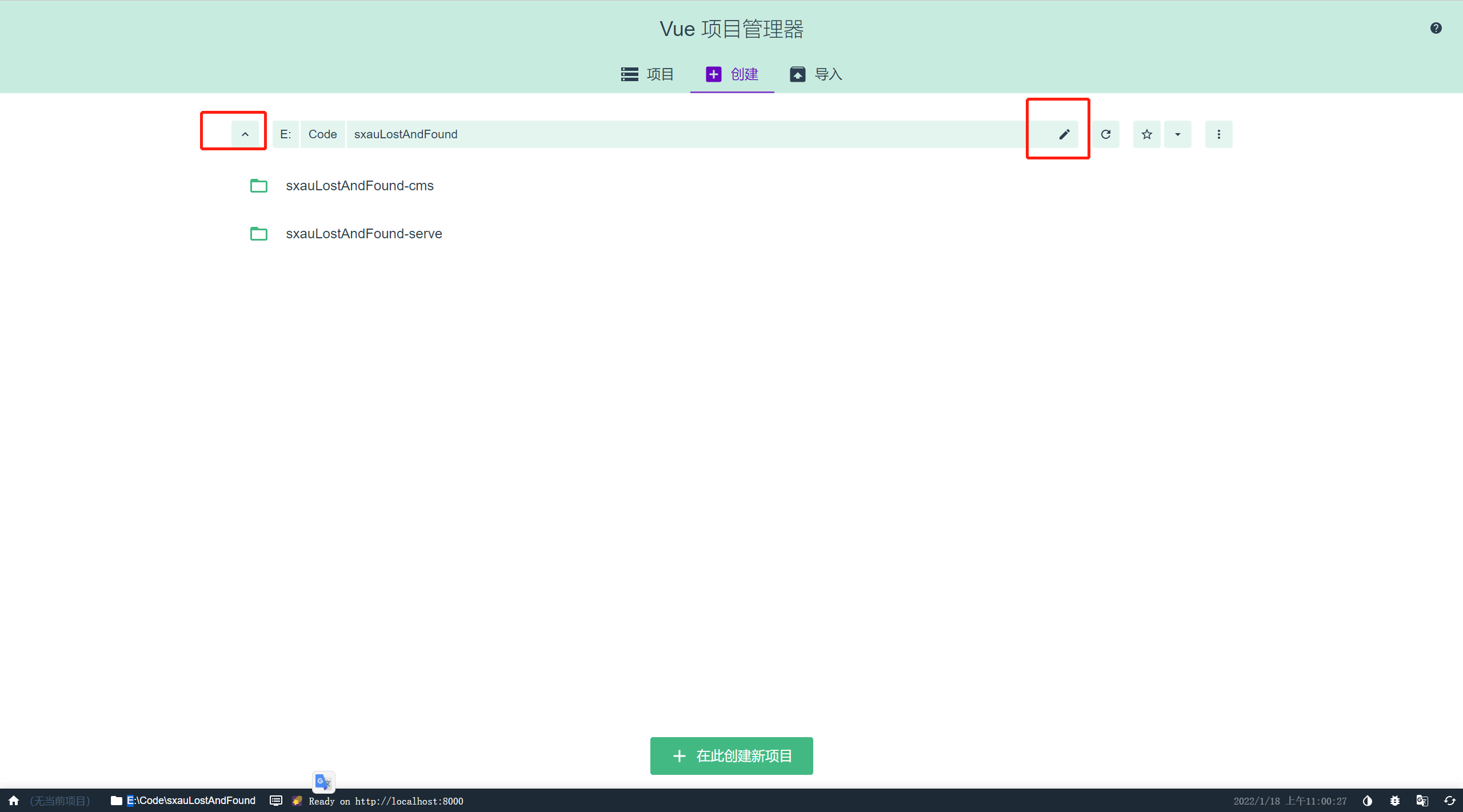
2.2、点击创建

点击图中圈中的部分,来修改项目将要创建的位置,选好位置后点击中间下方的在此创建新项目
打开如下界面

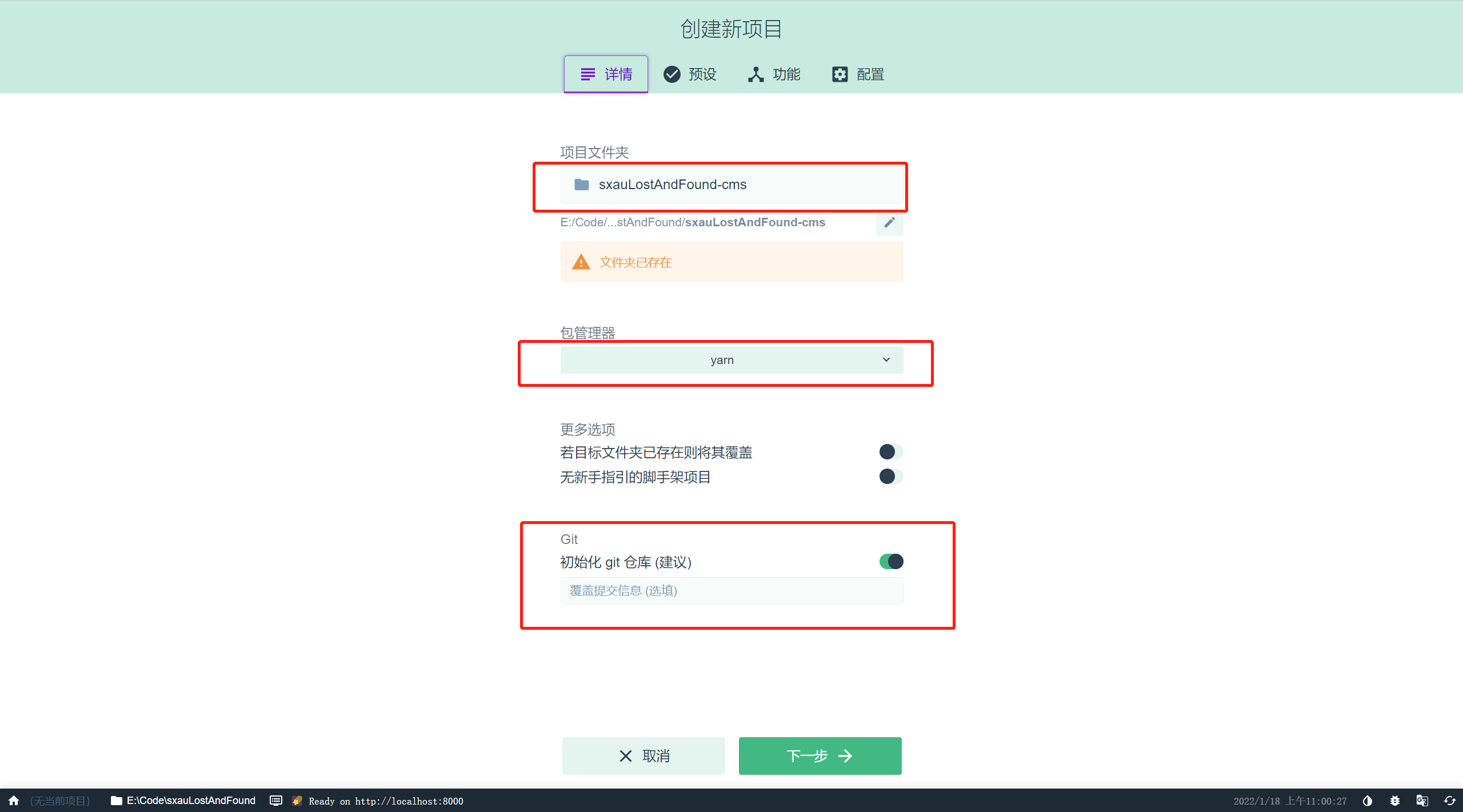
2.3、设置项目名称,选择包管理器,初始化Git,然后点击下一步

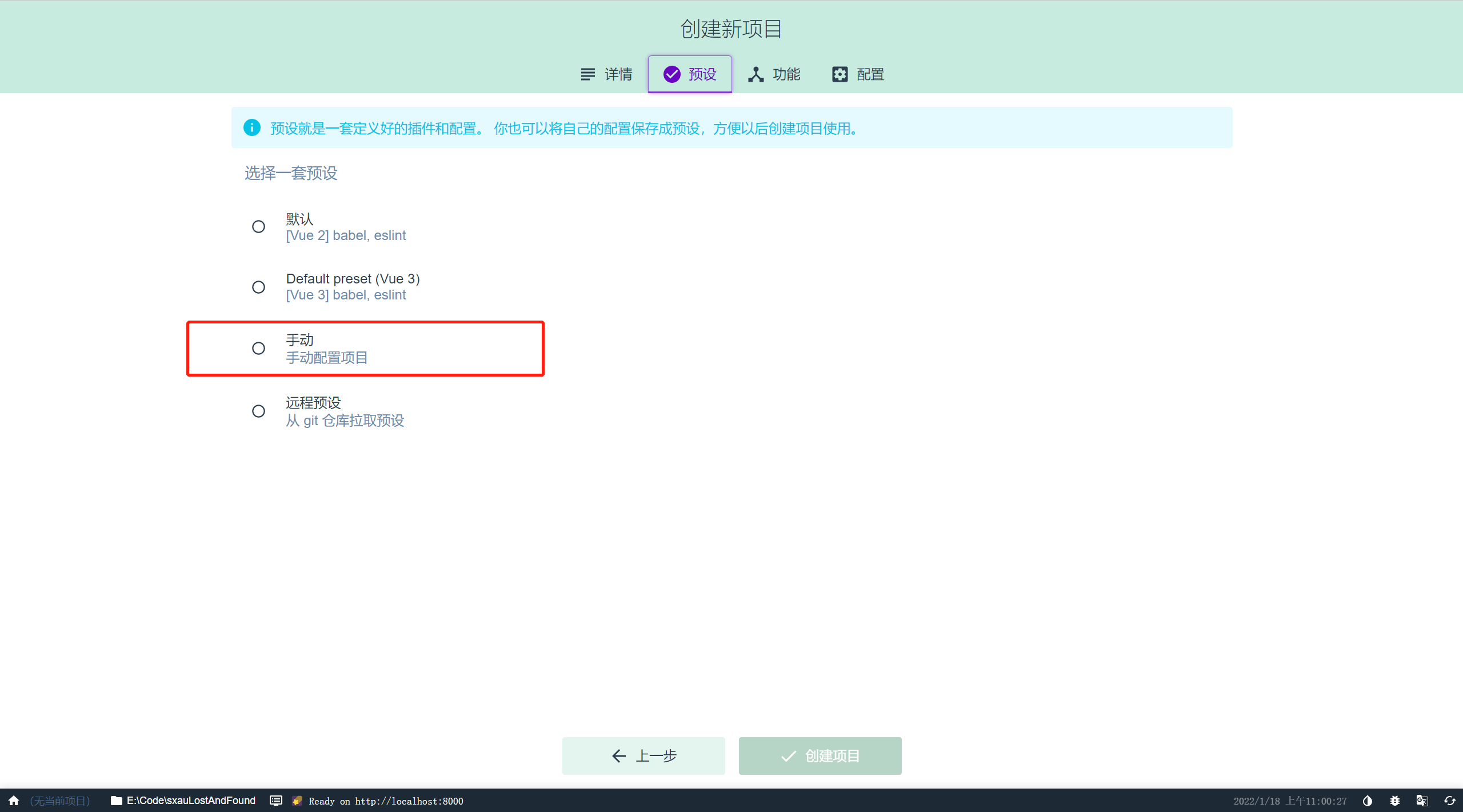
2.4、选择创建模式,我在这里选择的是手动

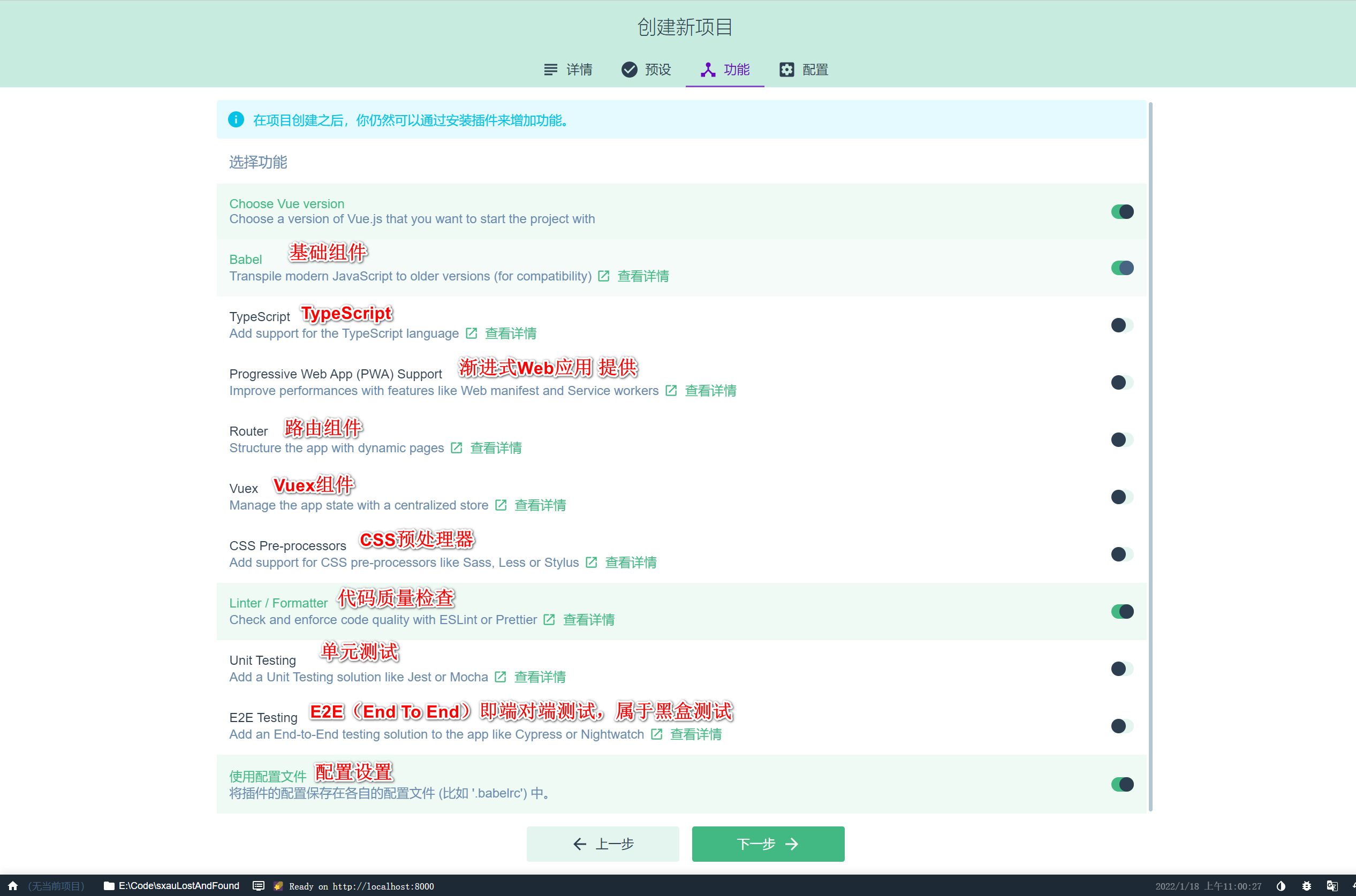
2.5、选择Babel、Router、Vuex、Linter/Formatter、使用配置文件,点击下一步

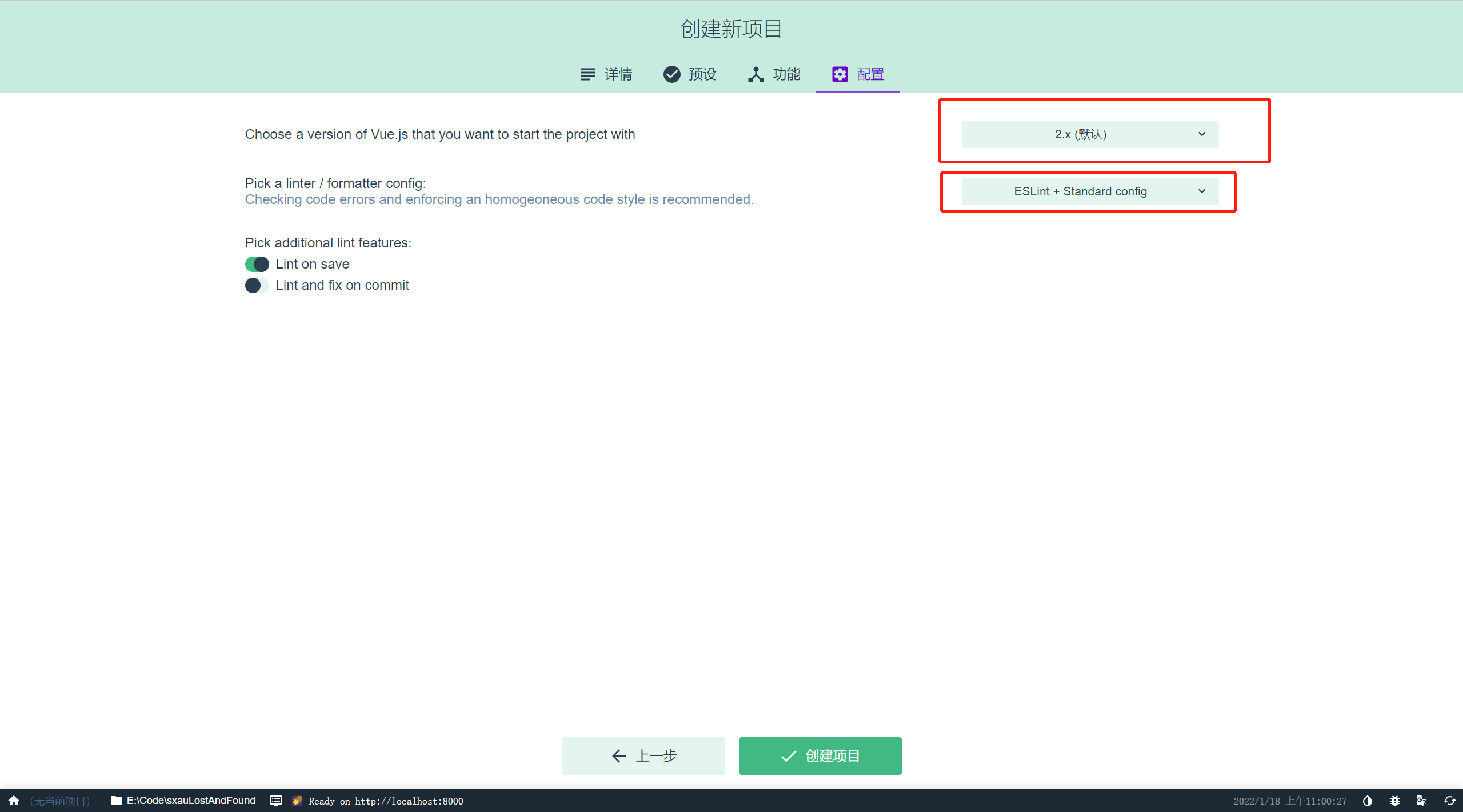
2.7、选择vue版本,选择Eslint模式后,点击创建项目

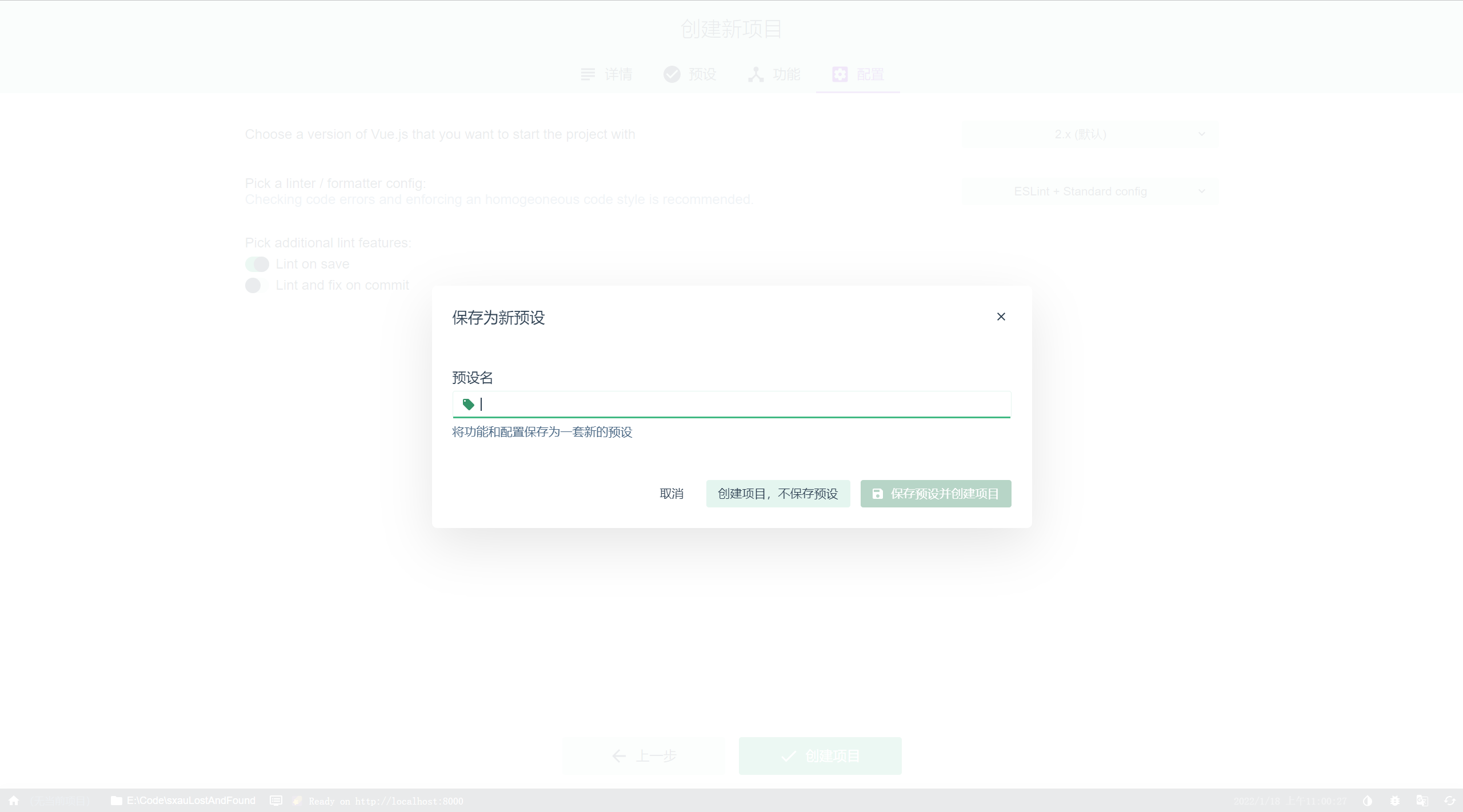
会弹出上图的框,如果配置想下次使用,就输入预设名,并点击保存预设并创建项目即可,然后需要等一段时间。

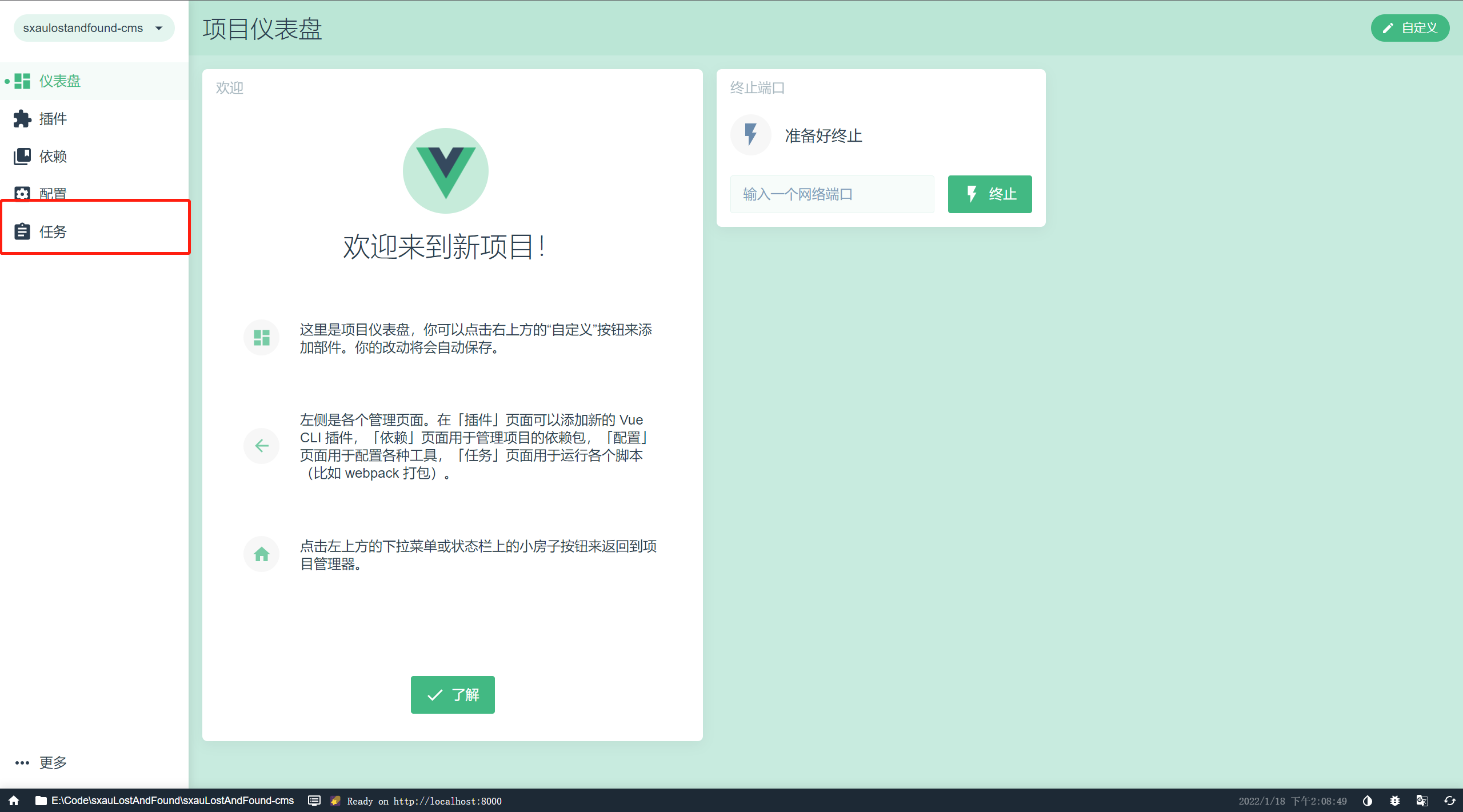
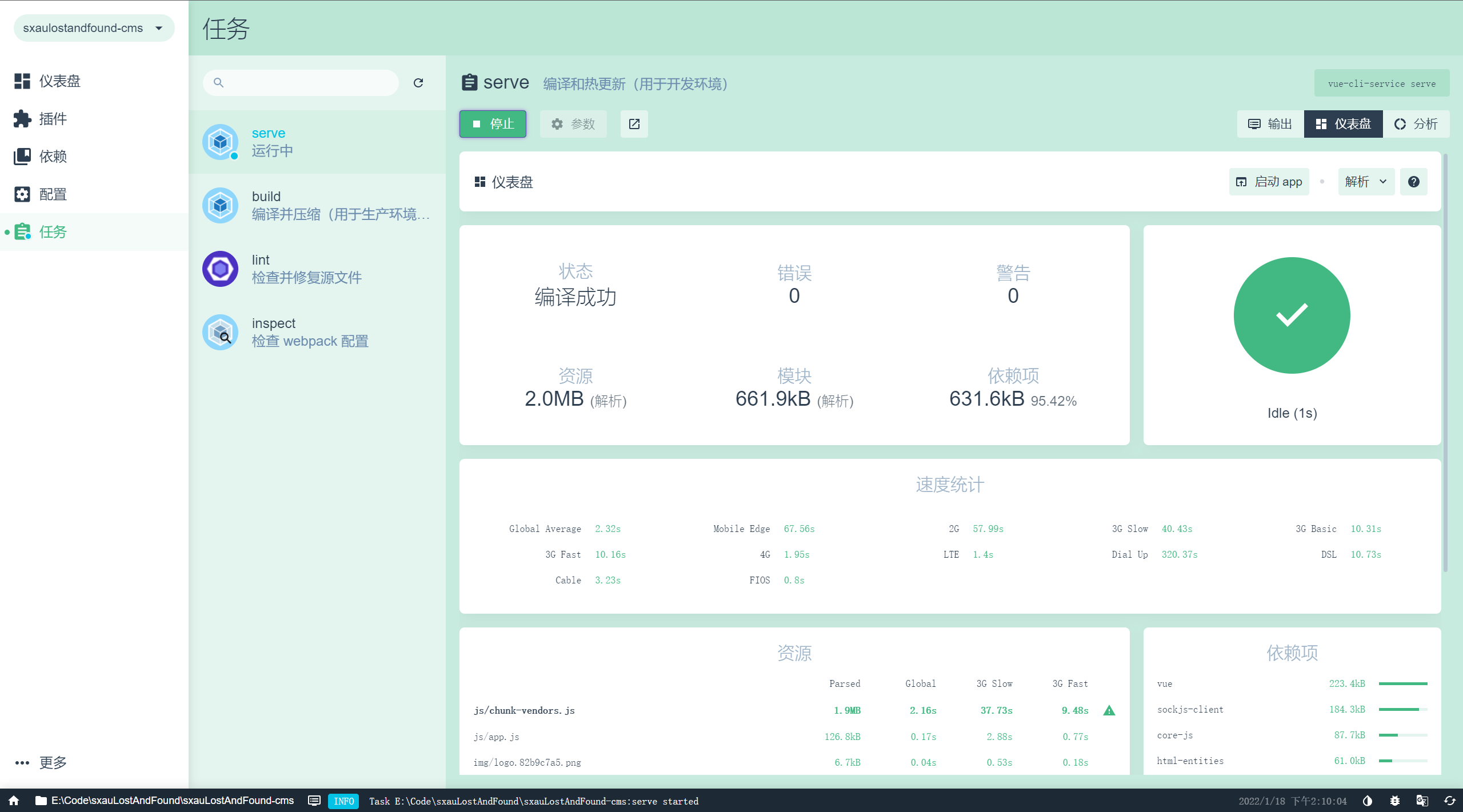
2.8、点击任务,点击serve,点击运行

2.9、点击启动app,即可进入当前项目首页。

之后如需再次打开,进入项目后输入vue ui 即可
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
