最近自己做了一个vue做前端,nodejs做后的完整项目,在此过程遇到的问题和收获的心得分享出来,希望能和大家交流探讨。
项目搭建步骤
1.首先要确保计算机上安装了nodejs环境,才能进行以下步骤(nodejs环境安装);
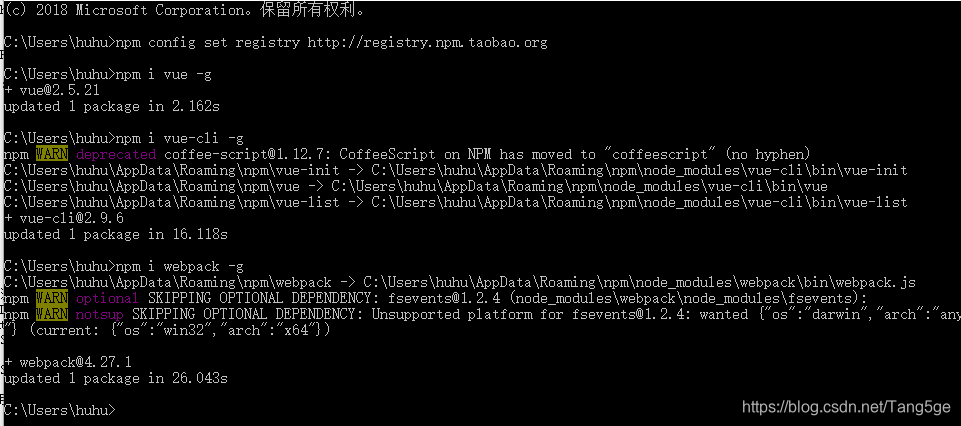
2.使用淘宝镜像:npm config set registry http://registry.npm.taobao.org(安装这个是因为我们用的npm的服务器是外国的,有的时候我们安装“依赖”的时候很慢很慢超级慢,所以使用淘宝镜像下载安装速度会快很多,如下图):

3.分别全局vue组件、vue-cli组件、webpack组件:安装命令分别为npm i vue -g、npm i vue-cli -g、npm i webpack -g(-g表示全局安装,-S表示安装到当前项目的模块中),安装分别如下图:

4.至此所需要的安装组件已经全部安装完毕,我在计算机G盘下新建了一个名为Test的项目,所以命令行先进入该目录,如下图:

此时的空项目目录如下图(.idea文件见是我的IDEA编辑器自己的构建文件,和项目无关):

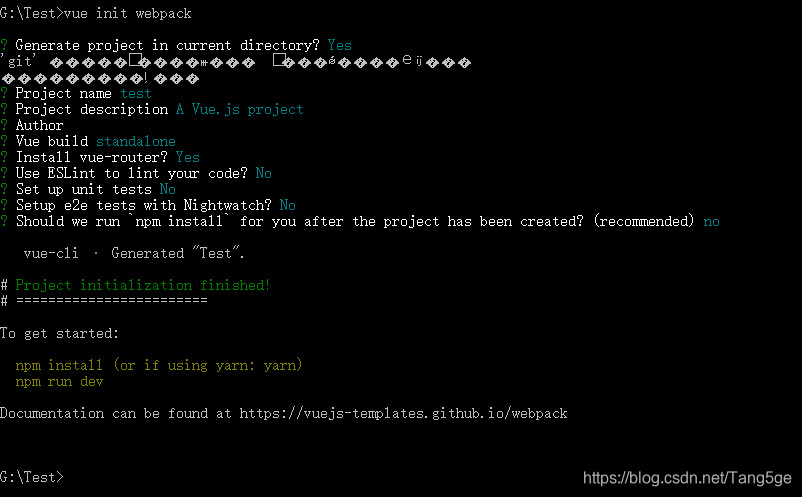
5.用vue-cli脚手架初始化项目,在命令行输入vue init webpack,然后 傻瓜式按回车键一步一步进行操作,如果你项目名称里有大写那进行到 ? Project name这里应该输入小写的项目名再按回车继续如图, 最后边三个选择n(从Use ESLint to lint your code? 开始),最后一项 ? Should we run
最后边三个选择n(从Use ESLint to lint your code? 开始),最后一项 ? Should we run npm install for you after the project has been created? (recommended)选择第三项No, I will handle that myself再按回车,如图 具体操作如下图所示:
具体操作如下图所示:

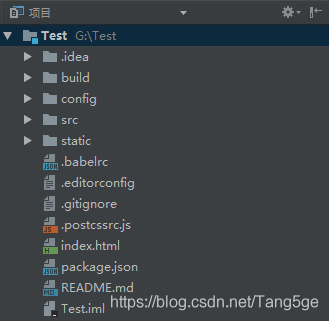
至此项目已经自动生成,项目目录如下图:

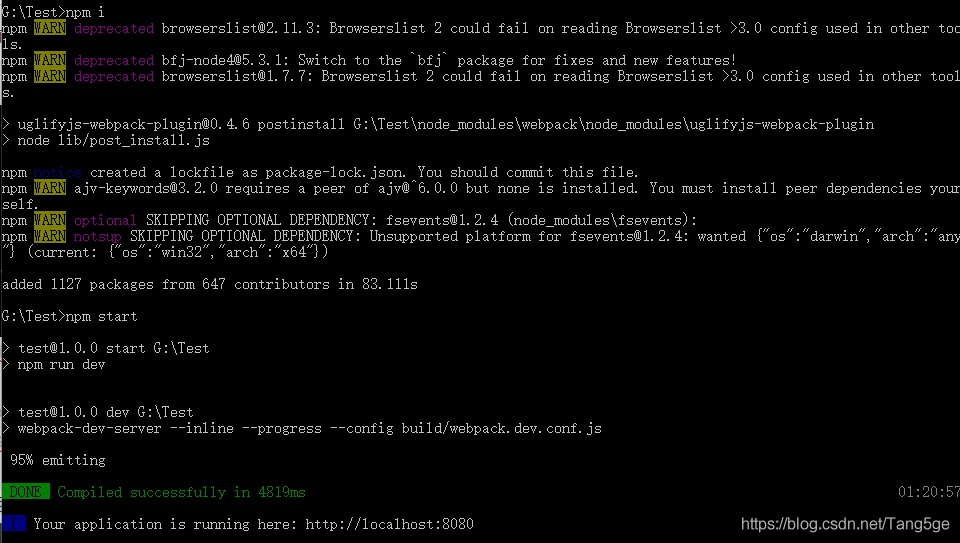
6.启动本地测试服务器,在命令行依次输入npm i(安装所需要的依赖,执行一次,以后启动不用再执行,直接npm start就行)和npm start,如下图:

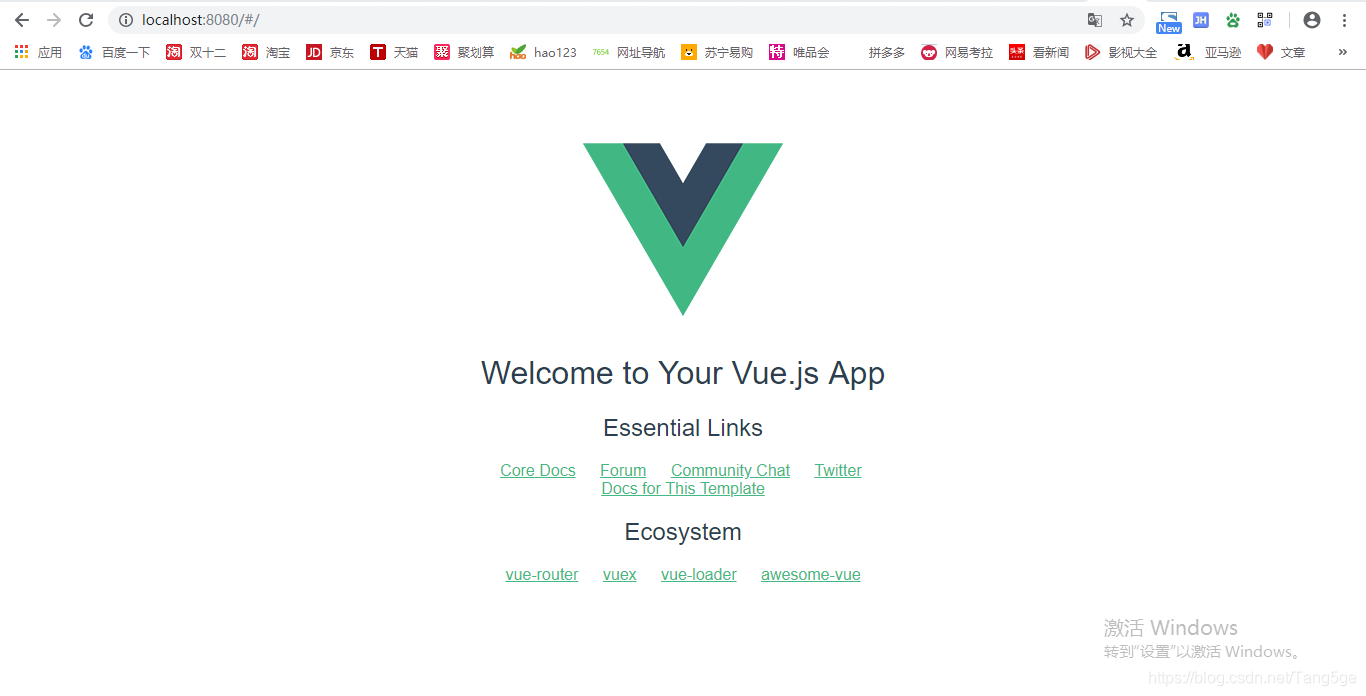
至此本地服务器已经启动,在浏览器输入localhost:8080,如下图:

注意:现在你的计算机上已经安装了vue、vuec-cli、webpack,所以以后搭建其他项目只需要从步骤4开始就行。
vue-cli(vue脚手架)快速搭建前端项目——Vue系列博客一
猜你喜欢
转载自blog.csdn.net/Tang5ge/article/details/85042414
周排行