我们搭建项目最省事的方法就是利用vue-cli脚手架,vue-cli基于webpack工具链,不但整合了默认配置,还提供了简洁的接口,让我们在必要时调整配置,搭建适合自己业务的项目。此外,脚手架还可以帮我们创建目录结构,拉取依赖资源,生成demo页面等。
我们按步骤来:
1.安装vue-cli
npm install -g @vue-cli
2.创建项目
新建一个文件夹project,用来存放项目代码。进入project文件夹:
cd project
运行 vue ui 命令打开图形界面:

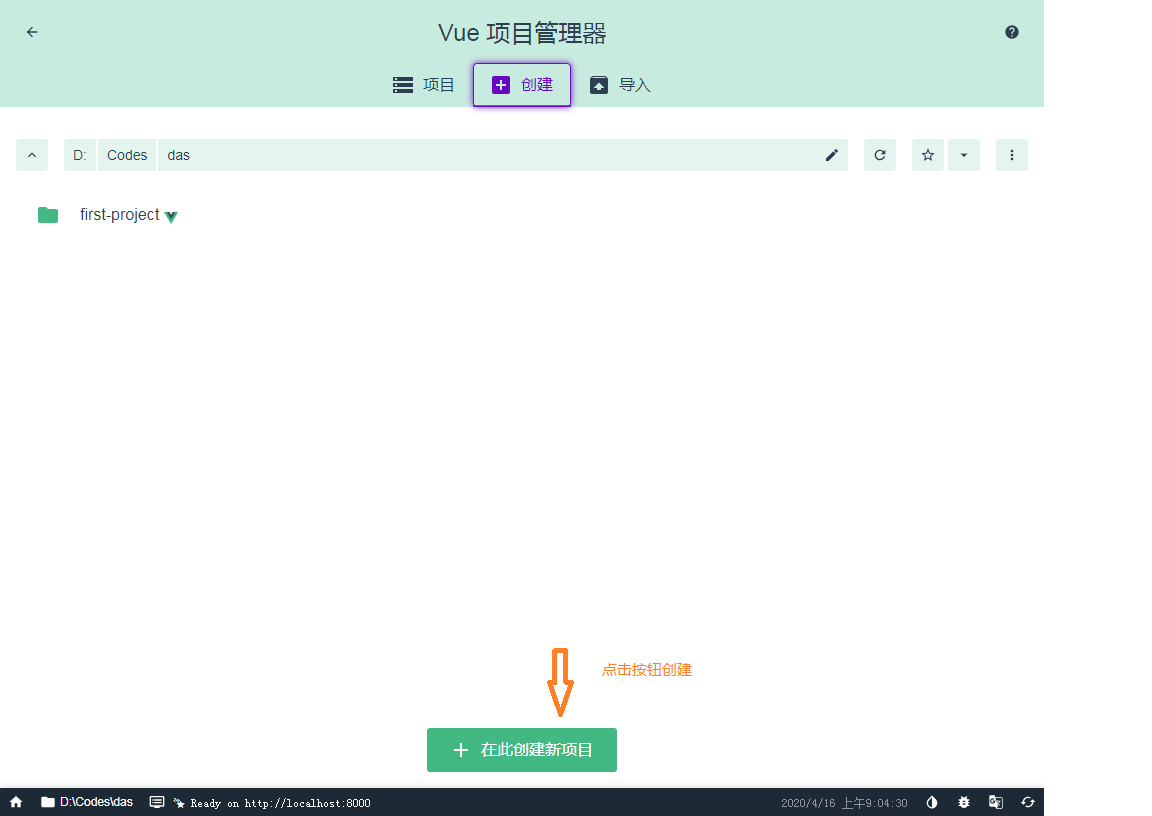
浏览器会自动打开以下页面:

切换到创建页面,我们新建一个项目:

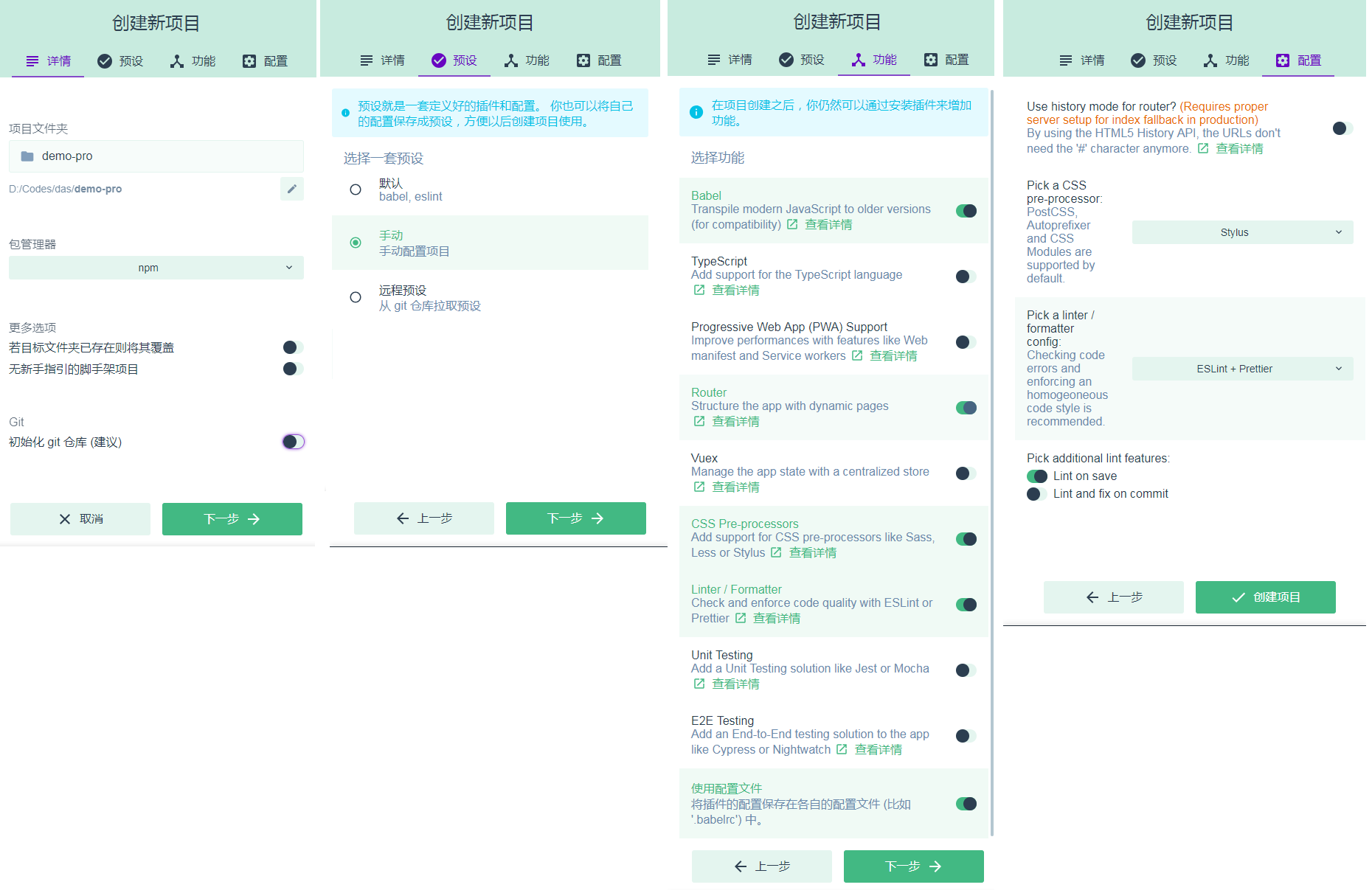
创建步骤如下:

第一步如果有git仓库代码,可以勾选上;第二步选择手动设置;
第三步:
- 默认勾上的「Babel」负责 JS 和 Vue 模版语法解析,建议打开。
- 「Router」 负责前端路由功能,业务项目必备。
- 「CSS Pre-processors」负责样式文件的预编译,使用 sass/less/stylus 写样式必备。
- 「Linter / Formatter」负责代码规范,业务项目涉及多人长期维护,必备。在终端运行npm run lint即可自动格式化代码。
- 「使用配置文件」负责将不同功能的配置拆分到根目录下,便于维护,建议打开。
第四步,我们选择了stylus,可按照需要选择其他。
至此,我们就创建好一个项目了。
