vue ui简介
简单来说,vue ui是一个可视化图形界面,方便你去创建、更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常智能和强大
配置步骤
1、安装Vue CLI,因为vue ui是在Vue CLI基础上封装的
ps:vue ui命令是vue 3.x版本以上才支持,如果之前安装过 使用vue -V 查看一下版本 如果版本太低 因此需要更新vue的版本。 步骤:
1.1 首先使用以下命令卸载旧版本:npm uninstall vue-cli -g;
2.2 然后使用下面命令安装最新版本:npm i -g @vue/cli ;
2.3 使用 vue -V 查看版本 如下

2.4 输入 vue -h 命令查看commands,发现已经有 ui [oprions] 的选项 了。 如下图:

2、使用使用vue ui创建vue项目
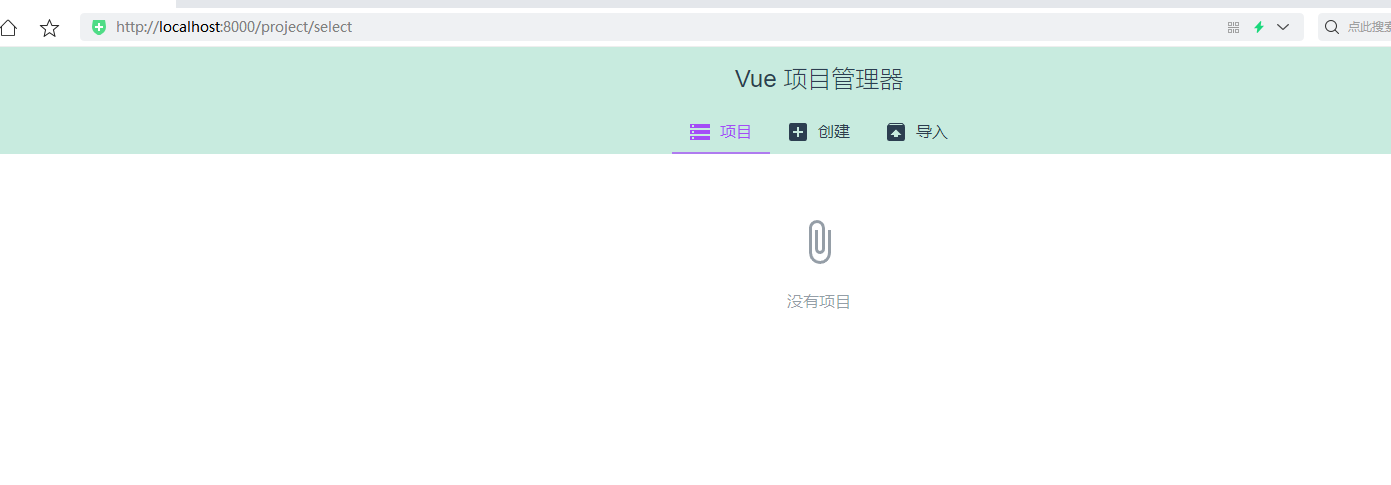
2.1 在cmd窗口输入vue ui命令,等待自动打开浏览器窗口如下:


2.2点击左上角的下拉箭头,选择Vue 项目管理器,再点击创建,自定义项目路径,然后点击在此创建新项目


2.3 接着填写项目名称,可以选择把初始化Git仓库勾选掉,点击下一步

2.4 选择手动配置预设,点击下一步

2.5 在默认的基础上,勾选下面两项,然后点击下一步:

2.6 在配置的页面勾选如下,然后点击创建项目,等待创建完成:

2.7 选择不创建预设,创建项目:

2.8 等待创建完成后,点击任务,点击server,点击运行,等待启动,最后点击启动app。至此,就完整创建了一个vue项目。


