第一种方法:
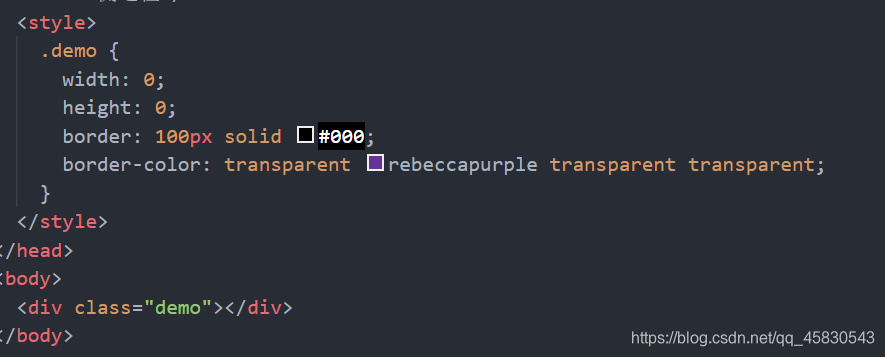
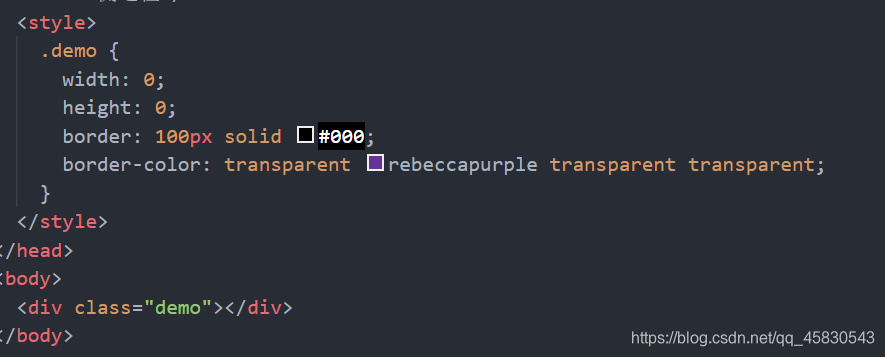
1.制作一个宽、高为0,边框为100px的正方形
2.然后给这个正方形的各个边框设置边框色,把其中一个边框色设置为rebeccapurple,其他的设置为透明的。

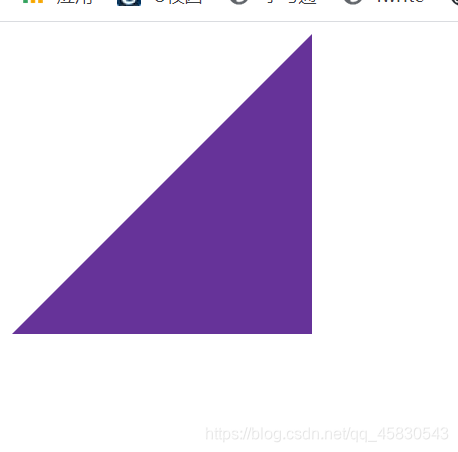
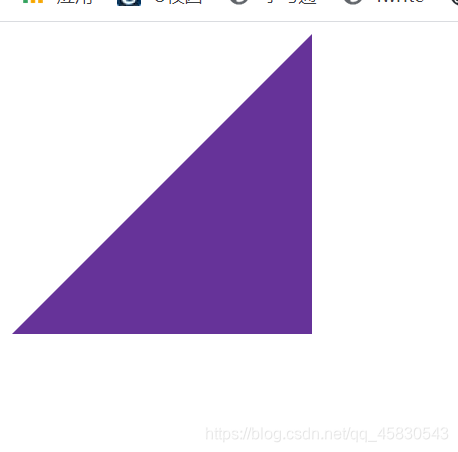
效果图:

第二种方法:
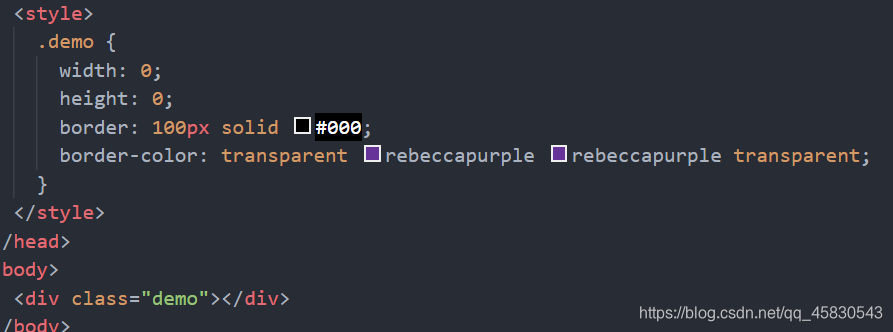
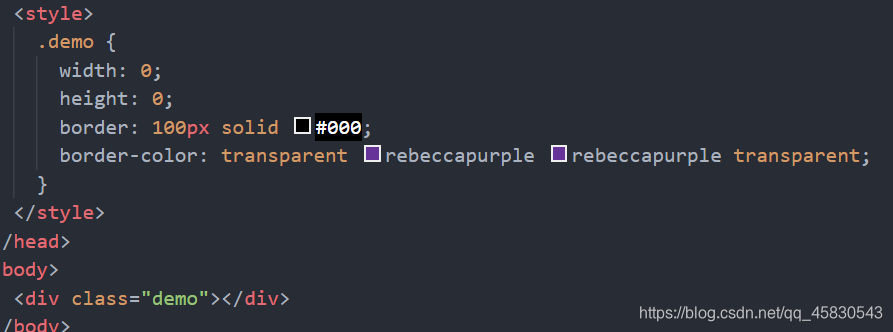
将两个相邻的三角形拼在一起,也可以得到一个三角形。只要将正方形的两个相邻边框都设置成非透明色即可。

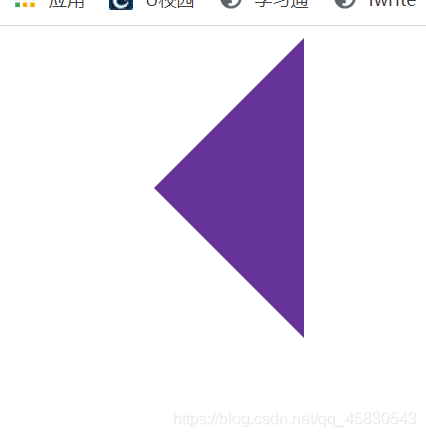
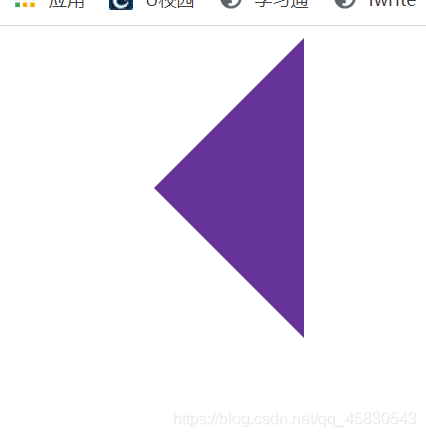
效果图:

第一种方法:
1.制作一个宽、高为0,边框为100px的正方形
2.然后给这个正方形的各个边框设置边框色,把其中一个边框色设置为rebeccapurple,其他的设置为透明的。

效果图:

第二种方法:
将两个相邻的三角形拼在一起,也可以得到一个三角形。只要将正方形的两个相邻边框都设置成非透明色即可。

效果图: