超火的3D相册(表白)制作教程来啦
❤七夕情人节表白,程序员也可以很浪漫哦❤
❤520创意表白网站,让女友对你死心塌地。女神轻松领回家❤
Html+css 实现3d旋转相册-包含音乐,(生日送女友,表白,撩妹),动态生成效果, 抖音很火的旋转相册,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
效果炫酷,主题为-生日快乐/撩妹神器/3D相册/表白,送给心爱的女孩或者自己练手都会是一个不错,欢迎下载!
更多好看的3D素材
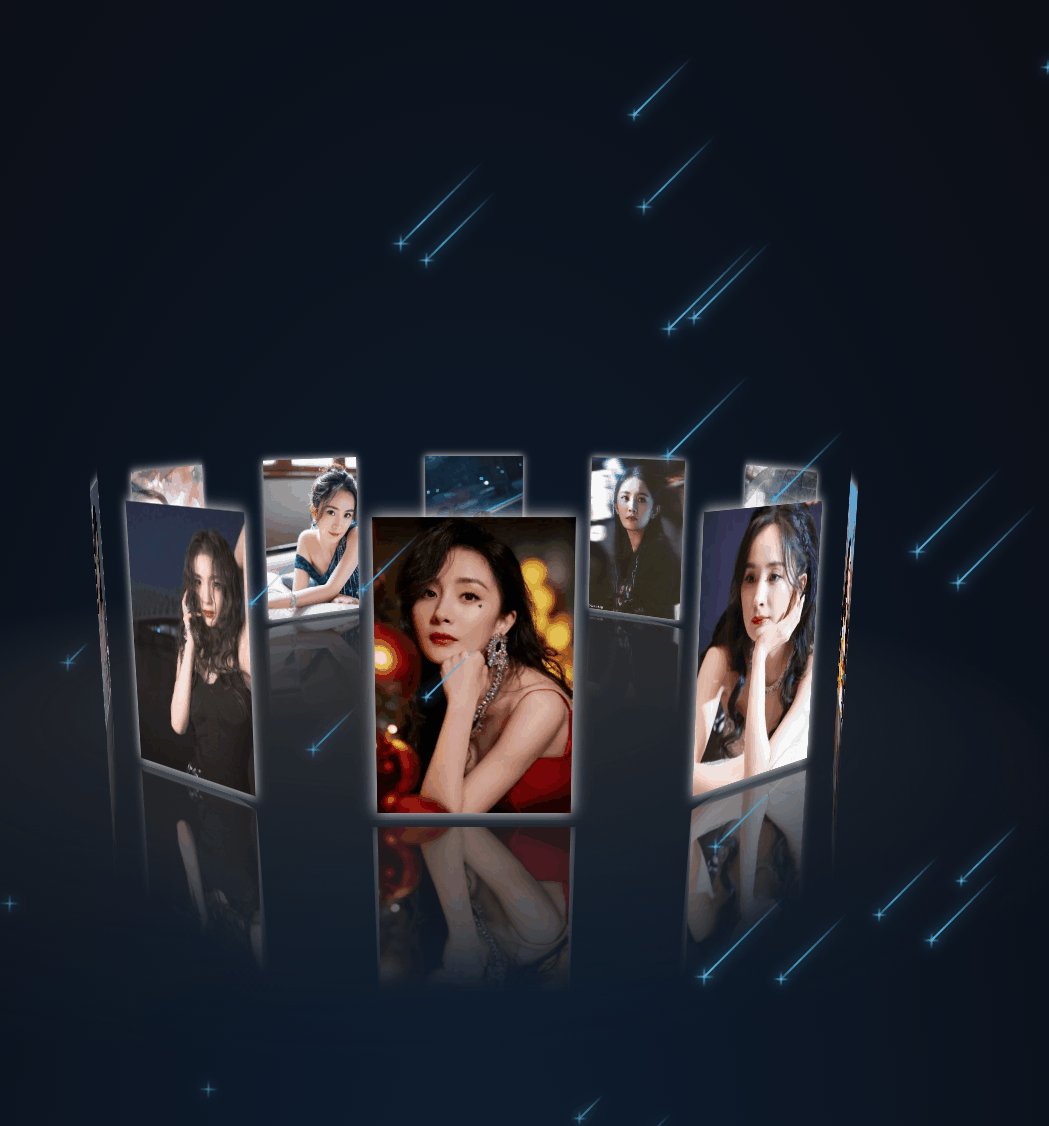
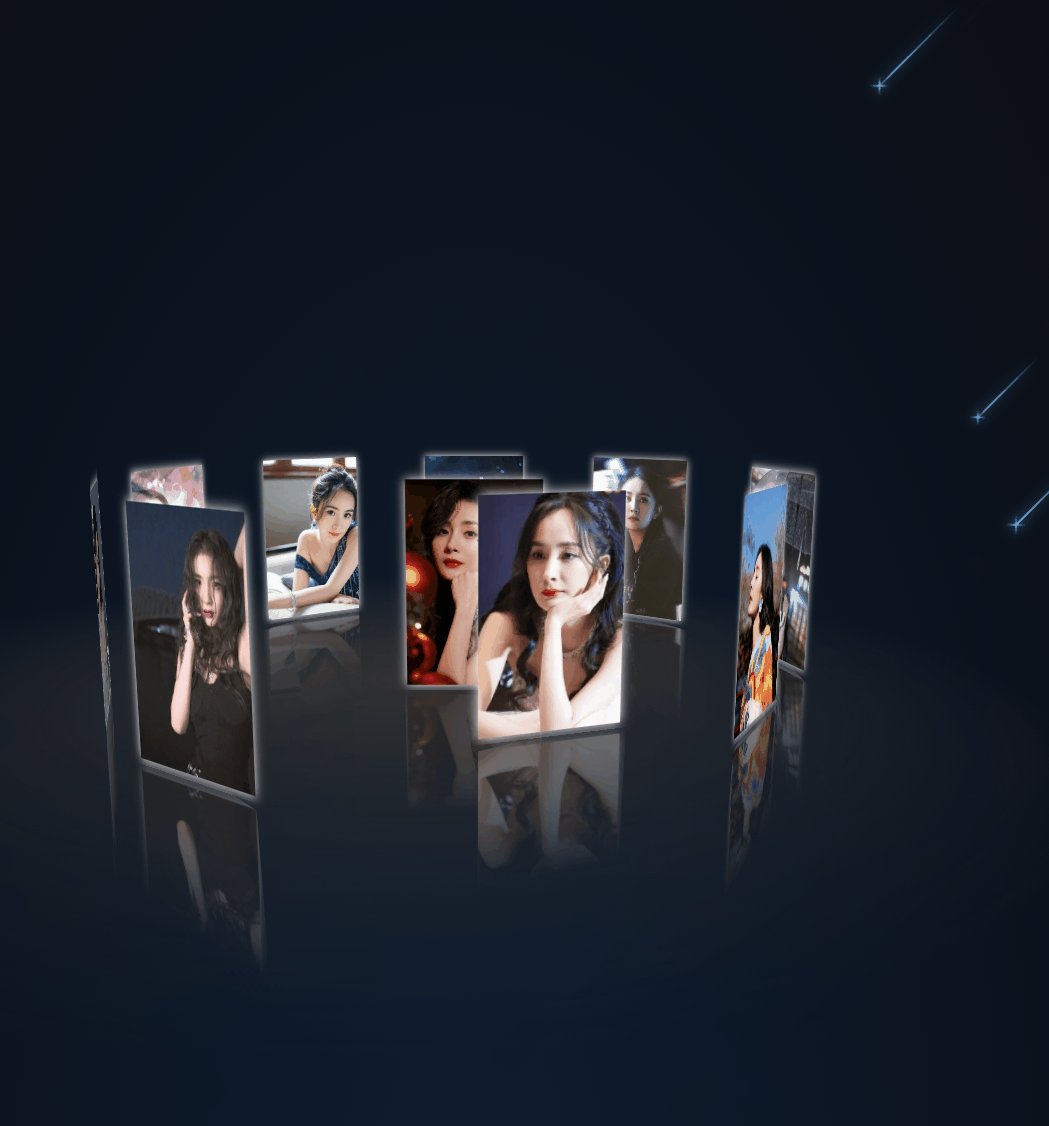
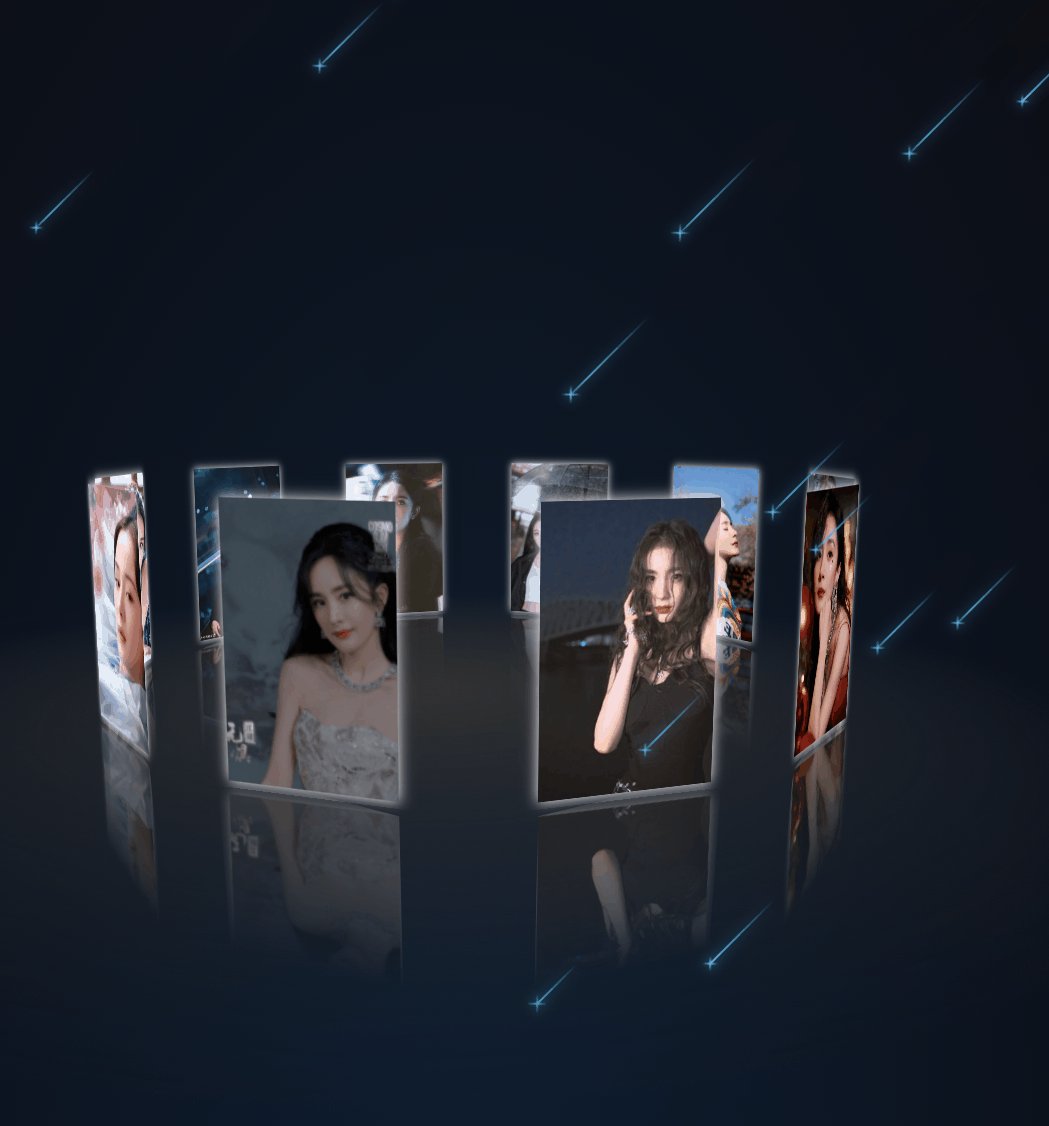
❤旋转3D流星相册(可旋转/拖拽/滚动-含音乐)
在线演示地址

下载地址
静态效果

开始制作吧
首先需要准备10张图片不需要裁剪都可以哦

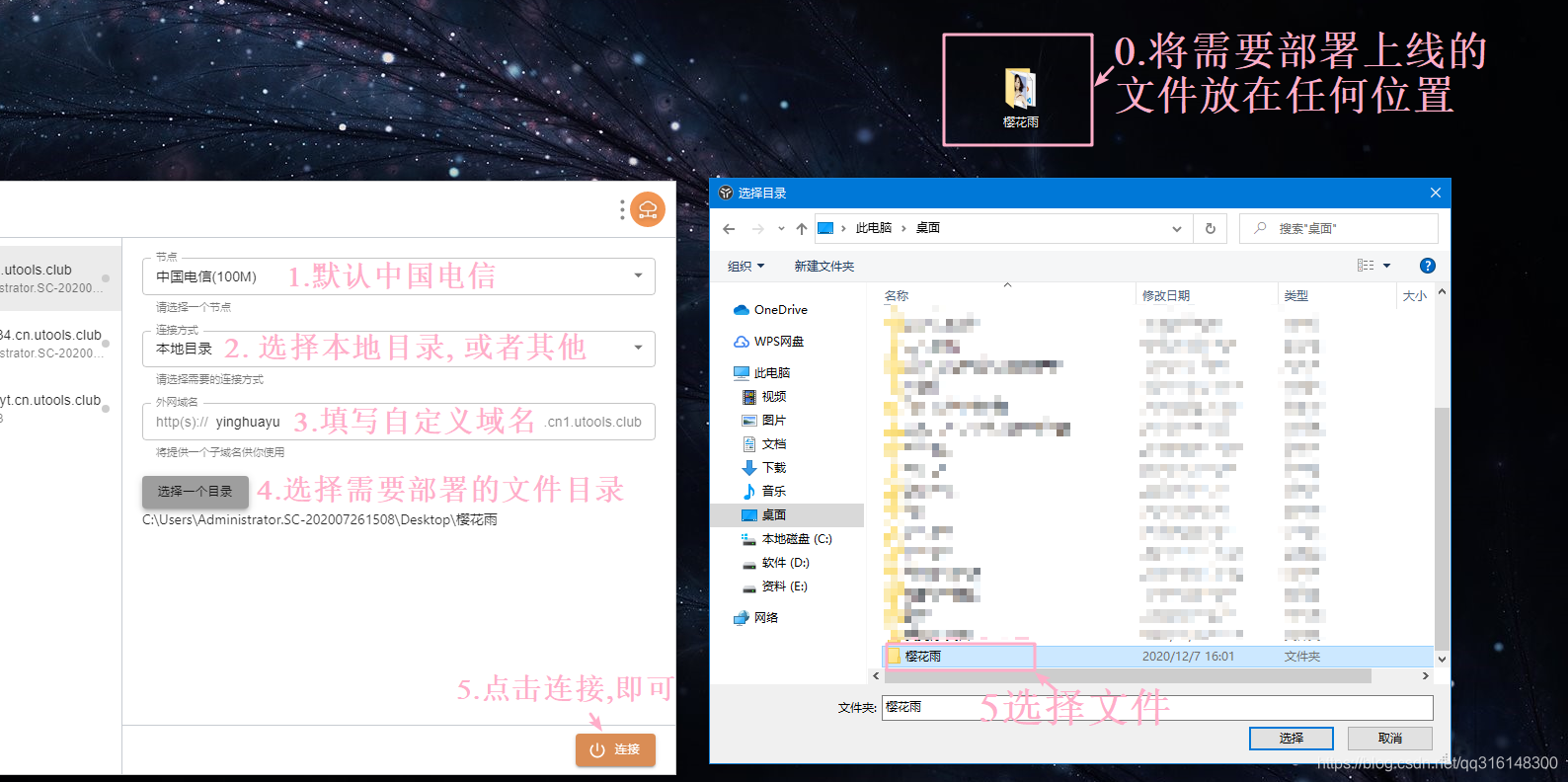
重点>(解决)免费-部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要教程联系我
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器!谁用谁知道!!!
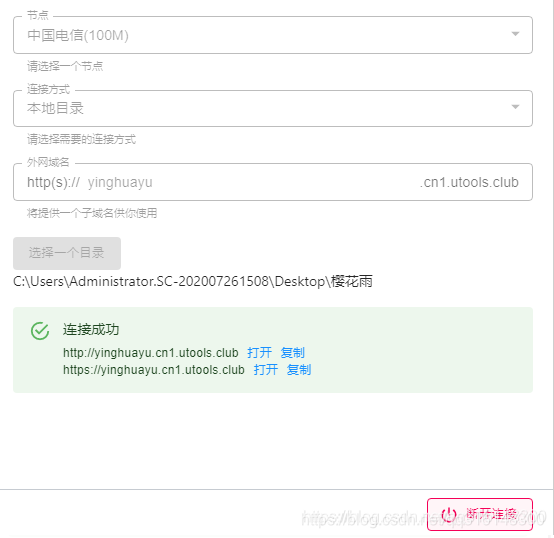
部署流程

连接成功,就可以愉快的访问到你的网页了

代码部分
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转相册</title>
<link rel="stylesheet" href="style.css">
<style>
*{
margin: 0;padding: 0;}
html,body{
height: 100%;}
body{
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
/* background-image: url(./img/3.png); */
height:100%;
width: 100%;
}
#box p{
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
border-radius: 50%;
transform: rotateX(90deg) translate3d(-600px,0,-105px);
}
</style>
</head>
<body>
<!-- 相册 -->
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p></p>
</div>
<!-- 流星 -->
<div class="stars">
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
</div>
....
制作不易, 需要完整代码请联系我qq 365392777
</body>
</html>
css部分(流星)
/* 流星css */
:root {
--primary-color: hsl(196, 78%, 61%);
--secondary-color: hsl(217, 15%, 83%);
--success-color: hsl(165, 58%, 55%);
--info-color: hsl(214, 79%, 65%);
--warning-color: hsl(43, 100%, 66%);
--danger-color: hsl(354, 81%, 63%);
--primary-color-darker: hsl(196, 68%, 54%);
--secondary-color-darker: hsl(215, 13%, 70%);
--success-color-darker: hsl(165, 55%, 48%);
--info-color-darker: hsl(214, 68%, 58%);
--warning-color-darker: hsl(39, 97%, 62%);
--danger-color-darker: hsl(354, 67%, 56%);
--primary-color-lighter: hsl(196, 78%, 81%);
--secondary-color-lighter: hsl(214, 16%, 92%);
--success-color-lighter: hsl(165, 58%, 75%);
--info-color-lighter: hsl(214, 79%, 85%);
--warning-color-lighter: hsl(43, 100%, 86%);
--danger-color-lighter: hsl(354, 81%, 83%);
--secondary-color-darkest: hsl(215, 11%, 30%);
--secondary-color-lightest: hsl(220, 1%, 98%);
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: radial-gradient(ellipse at bottom, #0d1d31 0%, #0c0d13 100%);
overflow: hidden;
}
.star {
--star-color: var(--primary-color);
--star-tail-length: 6em;
--star-tail-height: 2px;
--star-width: calc(var(--star-tail-length) / 6);
--fall-duration: 9s;
--tail-fade-duration: var(--fall-duration);
position: absolute;
top: var(--top-offset);
left: 0;
width: var(--star-tail-length);
height: var(--star-tail-height);
color: var(--star-color);
background: linear-gradient(45deg, currentColor, transparent);
border-radius: 50%;
filter: drop-shadow(0 0 6px currentColor);
transform: translate3d(104em, 0, 0);
animation: fall var(--fall-duration) var(--fall-delay) linear infinite,
tail-fade var(--tail-fade-duration) var(--fall-delay) ease-out infinite;
}
@media screen and (max-width: 750px) {
.star {
animation: fall var(--fall-duration) var(--fall-delay) linear infinite;
}
}
.star:nth-child(1) {
--star-tail-length: 6.07em;
--top-offset: 18.71vh;
--fall-duration: 6.295s;
--fall-delay: 8.613s;
}
.star:nth-child(2) {
--star-tail-length: 5.87em;
--top-offset: 91.61vh;
--fall-duration: 6.744s;
--fall-delay: 5.299s;
}
.star:nth-child(3) {
--star-tail-length: 7.01em;
--top-offset: 66.77vh;
--fall-duration: 7.356s;
--fall-delay: 8.793s;
}
.star:nth-child(4) {
--star-tail-length: 5.54em;
--top-offset: 3.44vh;
--fall-duration: 11.193s;
--fall-delay: 7.602s;
}
.star:nth-child(5) {
--star-tail-length: 7.37em;
--top-offset: 30.74vh;
--fall-duration: 7.323s;
--fall-delay: 5.879s;
}
.star::before {
transform: rotate(45deg);
}
.star::after {
transform: rotate(-45deg);
}
....
制作不易, 需要完整代码请联系我qq 365392777
js部分
setTimeout(init,100);
function init(){
var obox = document.getElementById('box'),
aDiv = obox.getElementsByTagName('div');
for (var i = 0; i < aDiv.length; i++) {
aDiv[i].style.background = "url(img/"+(i+1)+".jpg) center/cover";
aDiv[i].style.transform = "rotateY("+(i*58)+"deg) translate3d(0,0,600px)";
aDiv[i].style.transition = "transform 1s "+(aDiv.length-i)*0.88+"s";
}
var sX,
sY,
nX,
nY,
desX = 0,
desY = 0,
tX = 0,
tY = 10,
index = 0;//滚轮初始值
document.onmousedown = function(e){
clearInterval(timer);
e = e || window.event;
var sX = e.clientX,
sY = e.clientY;
this.onmousemove = function(e){
e = e || window.event;
var nX = e.clientX,
nY = e.clientY;
// 当前点的坐标和前一点的坐标差值
desX = nX - sX;
desY = nY - sY;
tX += desX*0.1;
}
//滚轮放大缩小
mousewheel(document,function(e){
e = e || window.event;
var d = e.wheelDelta/120 || -e.detail/3;
if (d>0) {
index-=20;
}else{
index+=30;
}
})
function mousewheel(obj,fn){
document.onmousewheel===null?obj.onmousewheel=fn:addEvent(obj,"...",fn)
}
function addEvent(obj,fn){
obj.attachEvent?obj.attachEvent("on"+,fn):obj.addEventListener(eName,fn);
}
....
制作不易, 需要完整代码请联系我qq 365392777
}
你的眼睛真好看,里面有日月,冬夏,晴雨,山川,花草,鸟兽,但还是我的眼睛更好看,因为里面有你
❤学会了就亲自做一个送给你女朋友吧!
制作不易, 需要源码的朋友,请添加 qq 365392777
前端入门到高级教学-资料(包含视频教程)