引言:
编写完代码后就要上机测试代码,获得用户体验,筛选bug
笔者选用chrome浏览器进行测试,其他浏览器大体操作相同
本系列链接
#1使用html+css+js制作网站教程 准备
#2使用html+css+js制作网站教程 测试
#3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 番外篇 制作接收php
1 测试
1.1 运行
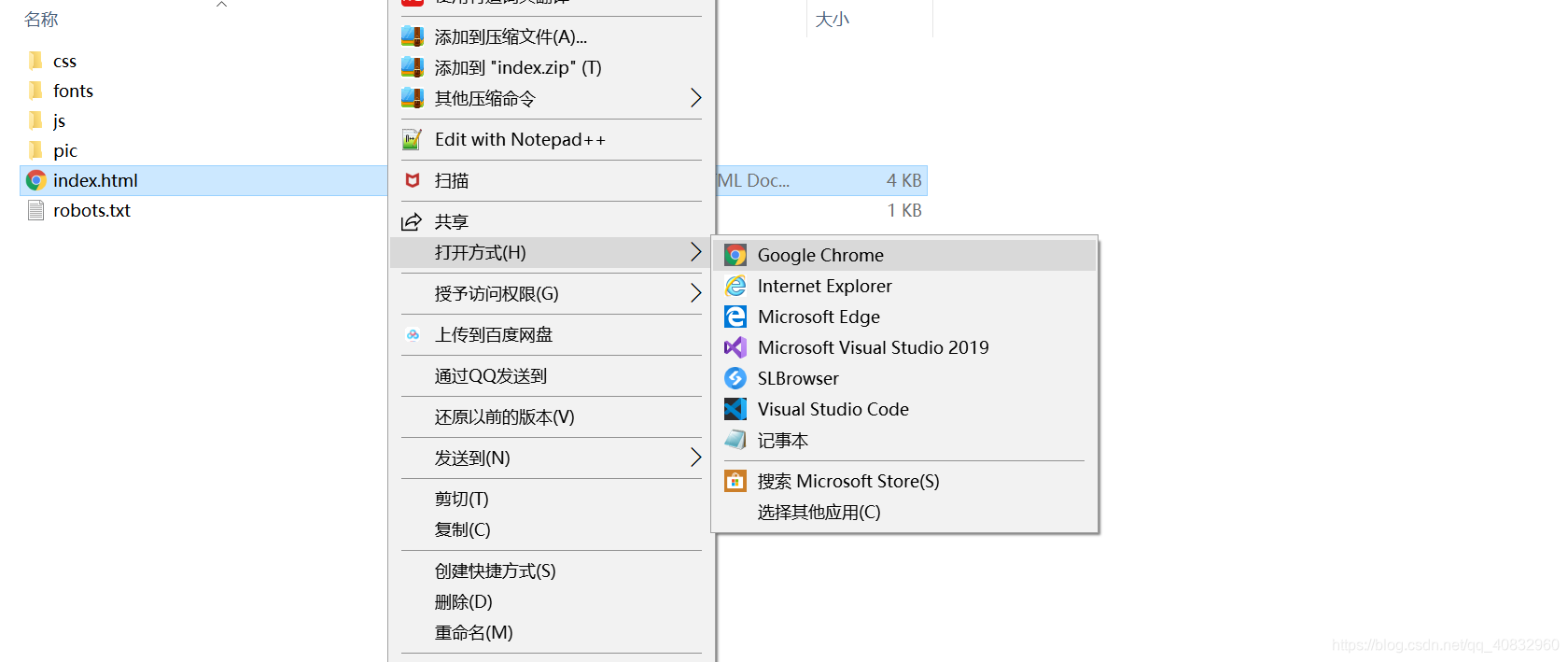
想要测试代码,首先需要运行代码文件。运行在html中相比于其他语言相对简单一点,只需打开任意浏览器,将代码主文件(.html结尾)拖进去,或使用浏览器打开文件。

打开后,浏览器地址栏就会出现该文件的地址

1.2 审查
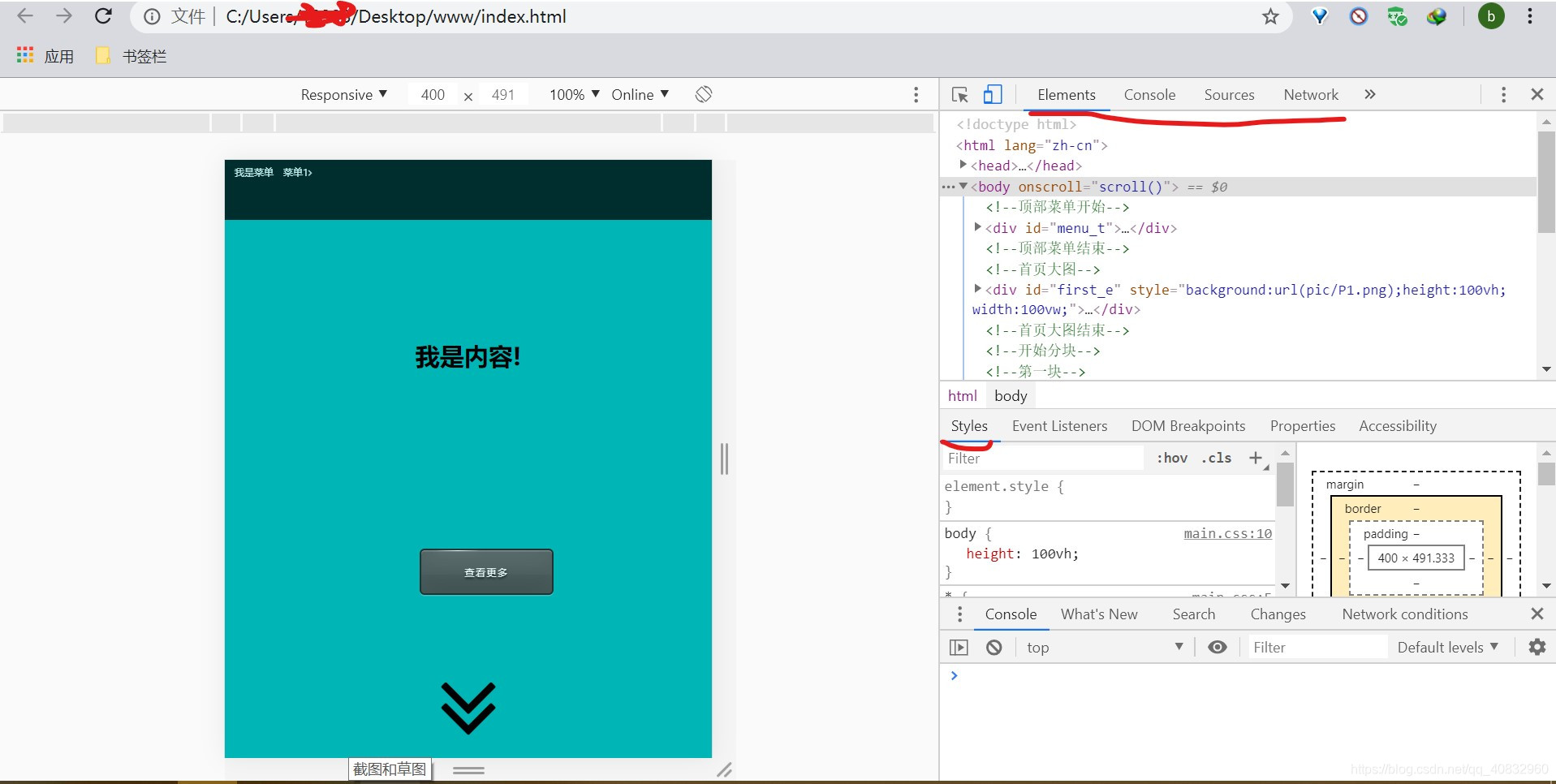
按F12或右键菜单里面的检查可审查页面元素(启动开发者模式),如图:

如图,右上角红色下划线中,从右往左分别是
Elements审查页面元素,从这里可以查看页面源代码和确定元素的区域(确定哪块代码负责哪块区域),测试主要使用这一块Console查看页面日志,可在js中使用console.log("日志内容");发送日志Soources查看网页用到了哪些文件Network查看网页发送的网络请求(post和get),可以查看哪些是死链(页面引用了链接,链接地址却是报404,指没有那个文件)- 还有其他几个功能,笔者就不探讨了,可以参考其他网页点我跳转CSDN
而页面下方的styles则是查看元素css的地方
而styles右边的则是盒子模型,本文不重点介绍,详情见其他网站 点我去菜鸟教程
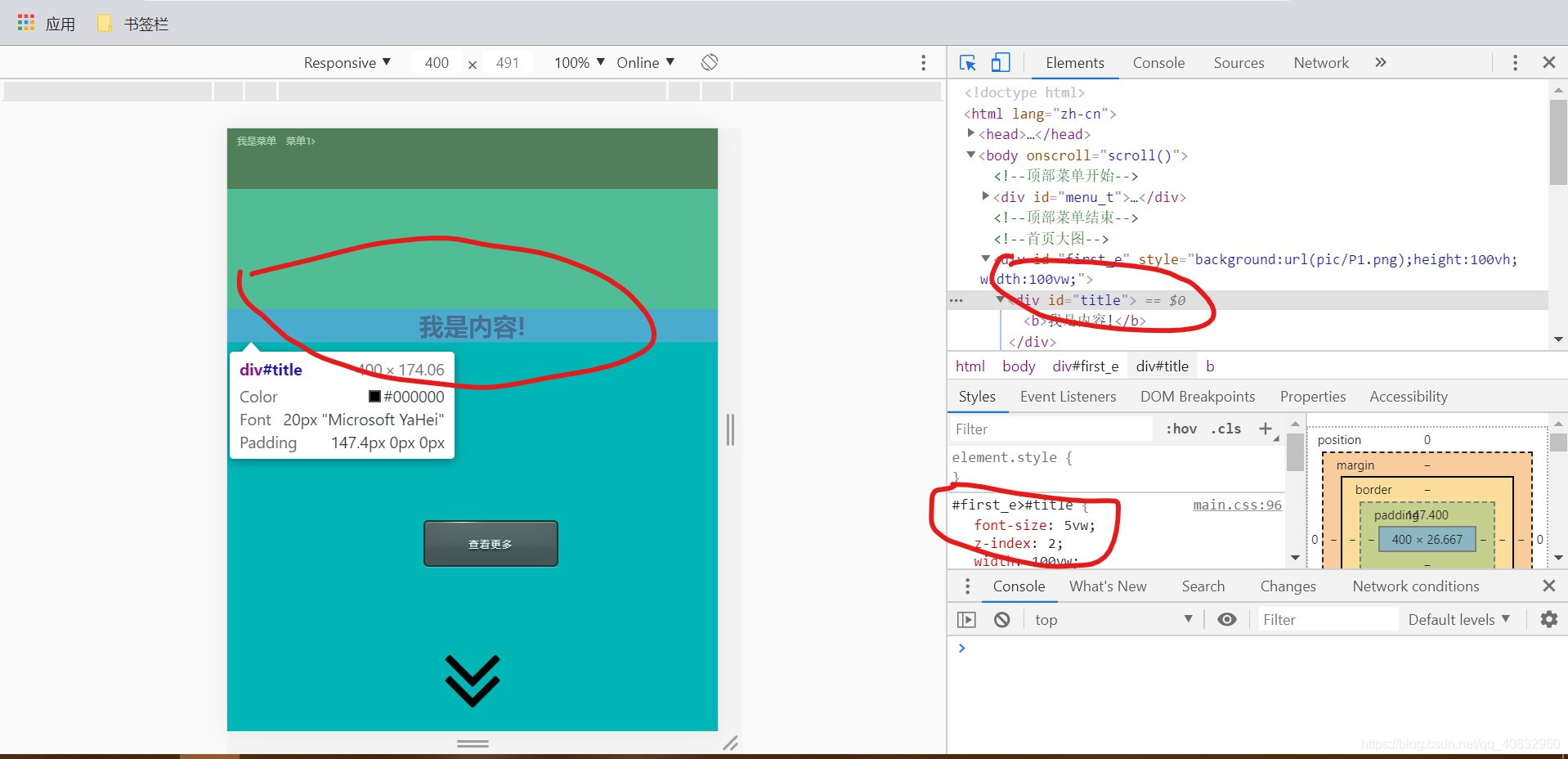
示例:

如图,左边第一个红框是那个元素展现的效果,右上角的红框是元素的html代码,右下角的红框是元素的css代码。

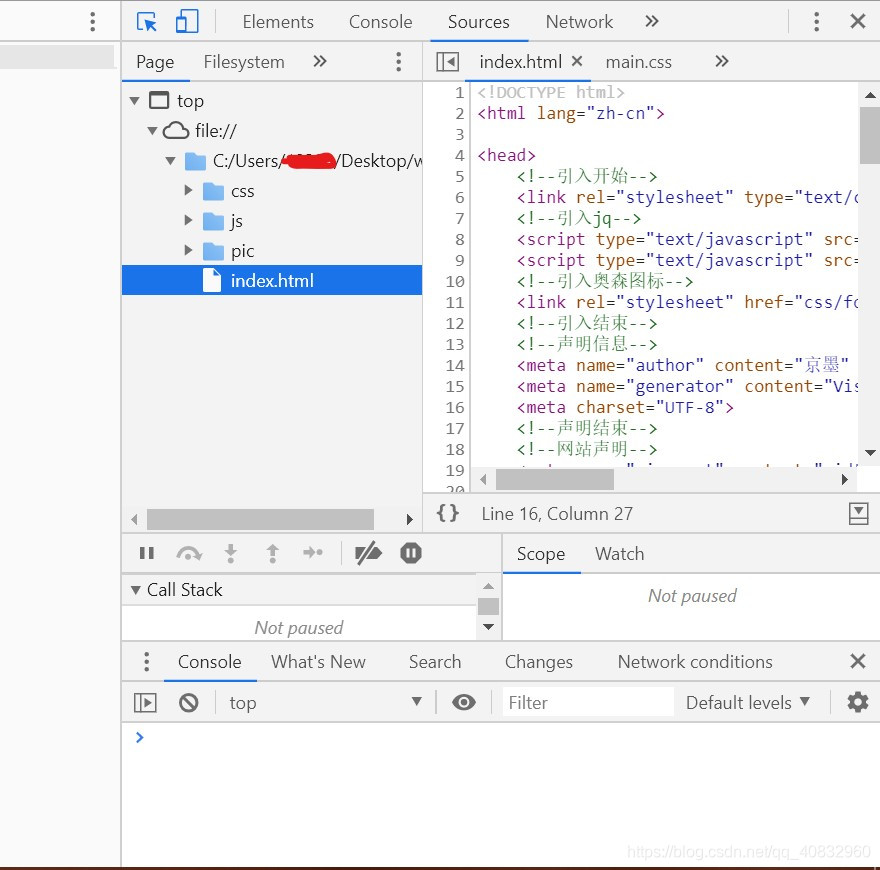
如图,我们可以看到网页文件的结构。
1.3 审查技巧
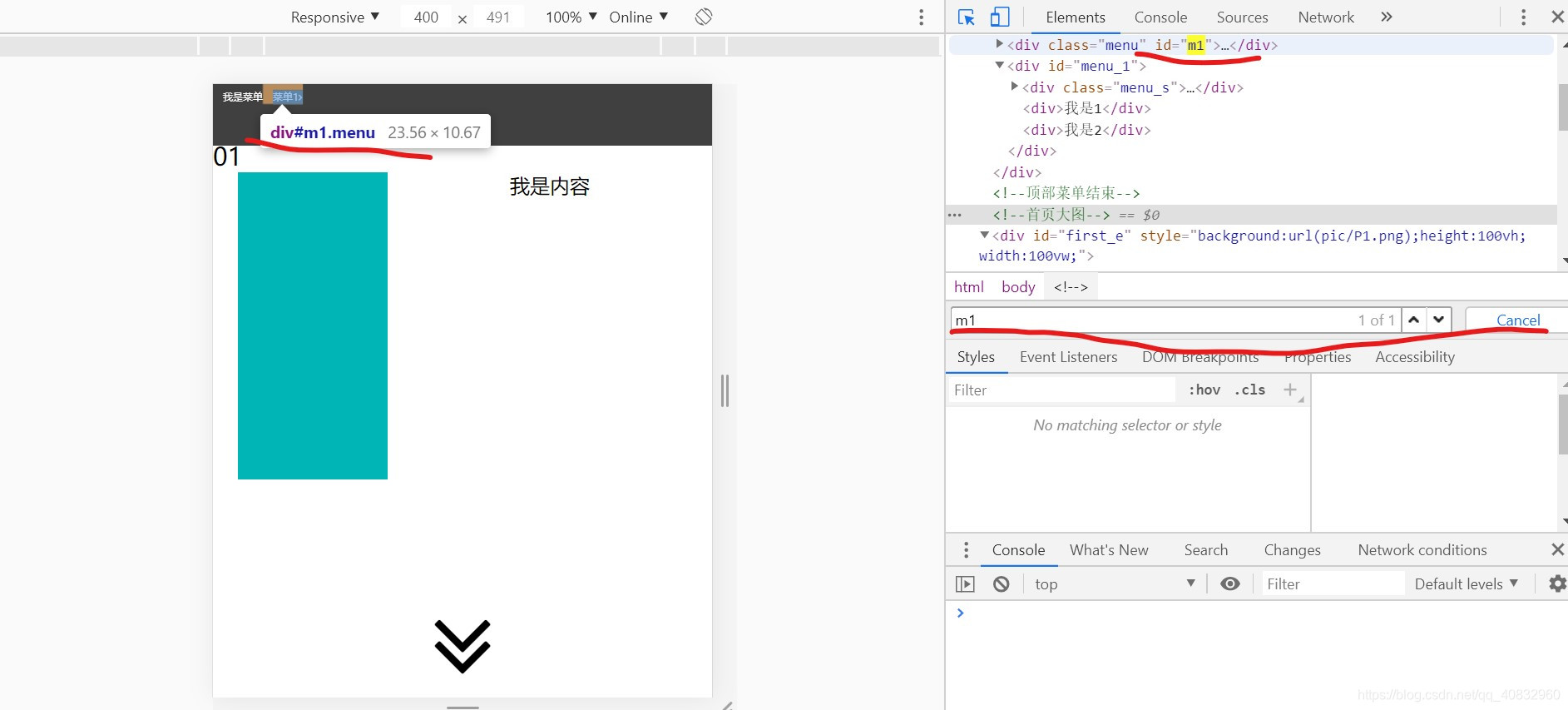
有的时候我们需要查看特点id的效果,我们可以点击代码区域,然后按Ctrl+F搜索字符,然后把鼠标悬浮到该元素上,屏幕也会同步显示该元素的区域。

1.4 其他
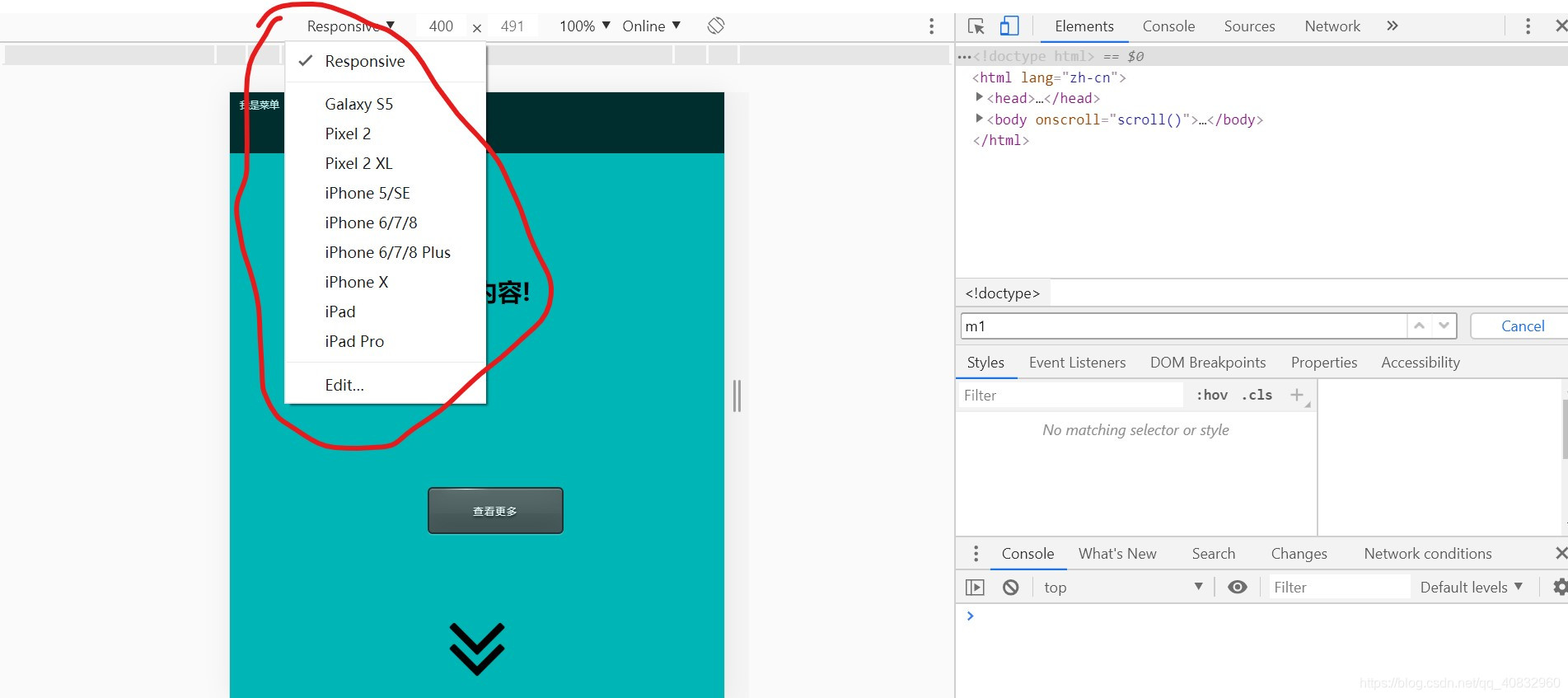
F12开发者模式还可以帮助我们测试网页在不同设备上面的显示效果,点击上方可以选择设备。