情人节快到了,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❤元旦节表白3D相册,在元旦节前夜, 我们的留言区开放给你!快来秀出你的别样表白方式,和你心仪的那个ta表白吧!❤
HTML+css+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
更多表白素材源码地址
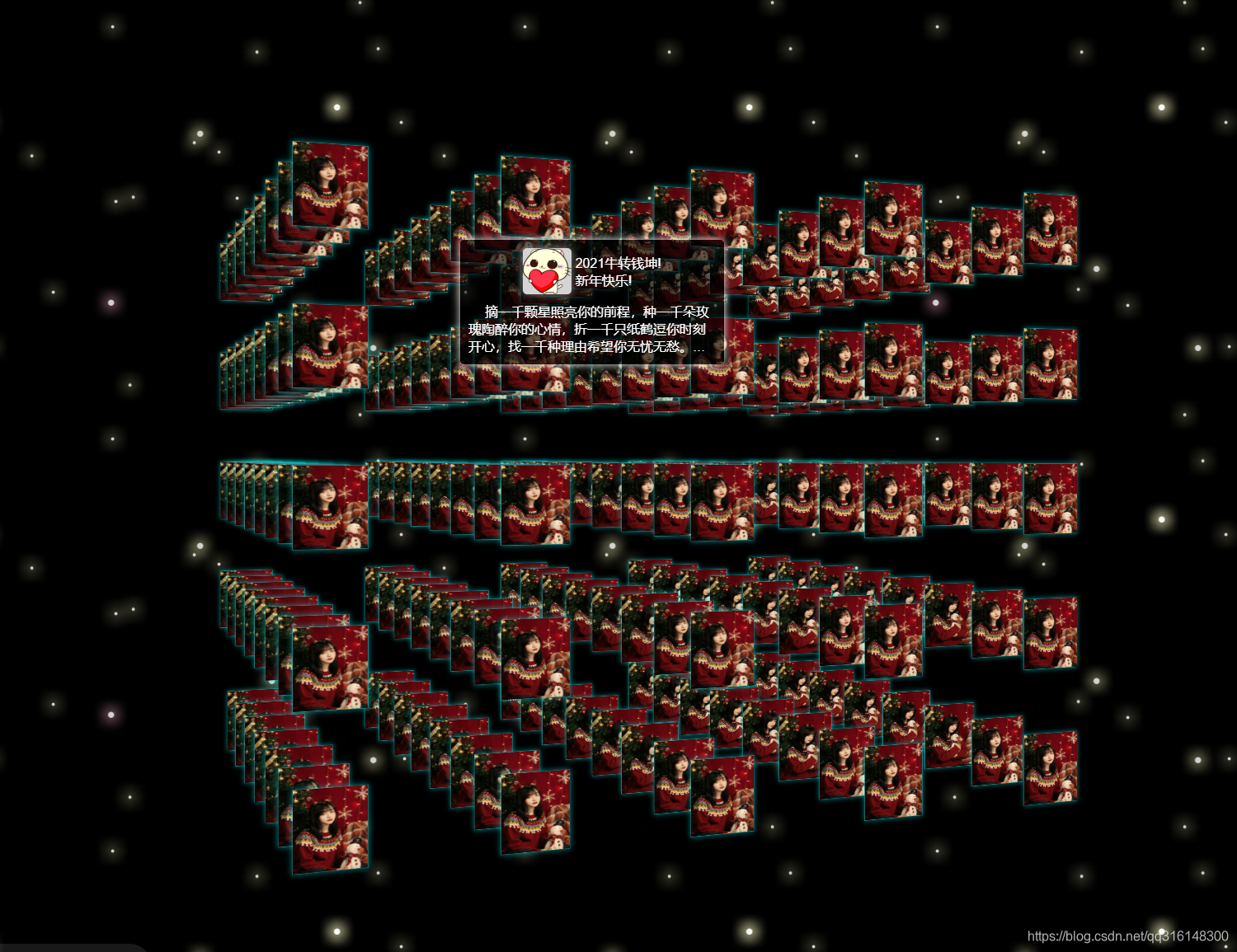
❉ 元旦节/跨年夜❉(照片墙)3D相册/含背景音乐/可自定义文字 具有多种相册变化
在线演示地址
PC电脑端

静态效果展示

H5移动端

3D螺旋

3D格子

MP3 免费下载
mp3免费下载
如需更换mp3 背景音乐,可自行下载更换即可…
❤解决> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可在下方↓公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)

文件目录

代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"
/>
<style>
html,
body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;
overflow: hidden;
}
a {
color: #ffffff;
}
.element:hover {
box-shadow: 0px 0px 12px rgba(0, 255, 255, 0.75);
border: 1px solid rgba(127, 255, 255, 0.75);
}
.element img {
width: 140px;
height: 155px;
}
.element .number {
position: absolute;
top: 20px;
right: 20px;
font-size: 12px;
color: rgba(127, 255, 255, 0.75);
}
.show_info .info_my .info_mem > div {
text-align: left;
}
.show_info .info_my .info_mem > div.nickname {
max-width: 120px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
<!-- 荧光css -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<script src="https://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script src="https://threejs.org/build/three.js"></script>
<!-- 荧光S -->
<audio controls autoplay><source src="mp3/app.mp3" /></audio>
<!-- 背景图 -->
<!-- <div id="background" class="wall"></div> -->
<!-- 荧光点 -->
<div id="midground" class="wall"></div>
<div id="foreground" class="wall"></div>
<div id="top" class="wall"></div>
<!-- 荧光E -->
<div id="container"></div>
<!-- 文字弹窗 -->
<div class="show_info animated" style="display: none">
<div class="info_my">
<img src="img/c1.png" />
<div class="info_mem">
<div class="nickname">2021牛转钱坤!</div>
<div class="id"></div>
<div class="vote">新年快乐!</div>
</div>
</div>
<div class="intro">
摘一千颗星照亮你的前程,种一千朵玫瑰陶醉你的心情,折一千只纸鹤逗你时刻开心,找一千种理由希望你无忧无愁。提前祝您新年快乐!
</div>
</div>
...
完整代码在下方↓公众号获取
</body>
</html>
js 代码
<script>
var personArray = new Array();
var CurPersonNum = 0;
// 模拟推送数据
var s = setInterval(function () {
// get animate
var rand_in = parseInt(Math.random() * _in.length, 10);
var rand_out = parseInt(Math.random() * _out.length, 10);
if (CurPersonNum >= personArray.length) {
CurPersonNum = 0;
}
/* 显示文字弹窗 */
$(".show_info").show();
$(".show_info").addClass(_in[rand_in]);
setTimeout(function () {
$(".show_info").removeClass(_in[rand_in]);
// 更改展示的图片
var img = document
.getElementsByClassName("element")
[CurPersonNum].getElementsByTagName("img")[0];
/* 头三张 */
img.setAttribute("src", "img/s1.png");
++CurPersonNum;
setTimeout(function () {
$(".show_info").addClass(_out[rand_out]);
setTimeout(function () {
$(".show_info").removeClass(_out[rand_out]);
$(".show_info").hide();
}, 1000);
}, 1500);
}, 1000);
}, 4500);
// 生成虚拟图片数据,
for (var i = 0; i < 199; i++) {
personArray.push(
{
image: "img/s2.png",
}
// {
// image: "img/c6.png",
// }
);
}
var table = new Array();
for (var i = 0; i < personArray.length; i++) {
table[i] = new Object();
if (i < personArray.length) {
table[i] = personArray[i];
table[i].src = personArray[i].thumb_image;
}
table[i].p_x = (i % 20) + 1;
table[i].p_y = Math.floor(i / 20) + 1;
}
var camera, scene, renderer;
var controls;
var objects = [];
var targets = {
table: [],
sphere: [],
helix: [],
grid: [],
};
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera(
40,
window.innerWidth / window.innerHeight,
1,
10000
);
camera.position.z = 3000;
scene = new THREE.Scene();
// grid
for (var i = 0; i < objects.length; i++) {
var object = new THREE.Object3D();
object.position.x = (i % 5) * 400 - 800; // 400 图片的左右间距 800 x轴中心店
object.position.y = -(Math.floor(i / 5) % 5) * 300 + 500; // 500 y轴中心店
object.position.z = Math.floor(i / 25) * 200 - 800; // 300调整 片间距 800z轴中心店
targets.grid.push(object);
}
var button = document.getElementById("grid");
button.addEventListener(
"click",
function (event) {
transform(targets.grid, 2000);
},
false
);
transform(targets.table, 2000);
//
window.addEventListener("resize", onWindowResize, false);
}
function transform(targets, duration) {
TWEEN.removeAll();
for (var i = 0; i < objects.length; i++) {
var object = objects[i];
var target = targets[i];
new TWEEN.Tween(object.position)
.to(
{
x: target.position.x,
y: target.position.y,
z: target.position.z,
},
Math.random() * duration + duration
)
.easing(TWEEN.Easing.Exponential.InOut)
.start();
new TWEEN.Tween(object.rotation)
}
new TWEEN.Tween(this)
.to({
}, duration * 2)
.onUpdate(render)
.start();
}
function render() {
renderer.render(scene, camera);
}
...
完整代码在下方↓公众号获取
</script>
找到index.html中的 js 代码 可自定义添加多张图片
注意:保证图片在100-199张以下,不然会影响美观哦
for (var i = 0; i < 199; i++) {
personArray.push(
{
image: "img/s1.png",
},
//在这可以自定义添加相片
{
image: "img/c2.png",
},
{
image: "img/c3.png",
}
...更多
);
}
对于程序员来说,“单身”依然是人生最大的 bug,关键是还无法调试。虽然俗话说“自古英雄多寂寞”,但是缺少另一半的人生总是不完整的。况且,距离一年一度的情(虐)人(狗)节不远了。
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)