圣诞节快到了,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❤圣诞节表白3D相册,在圣诞节前夜, 我们的留言区开放给你!快来秀出你的别样表白方式,和你心仪的那个ta表白吧!❤
HTML+css+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
❉ 圣诞节❉(雪花飘落)3D相册(含背景音乐)
动态效果图(已兼容 H5移动端 和 pc端 )
里面配置了MP3音乐文件, 可自行替换你喜欢的MP3,免费下载教程下面有
H5移动端

❤樱花雨3D相册(含背景音乐)
3D相册制作教程
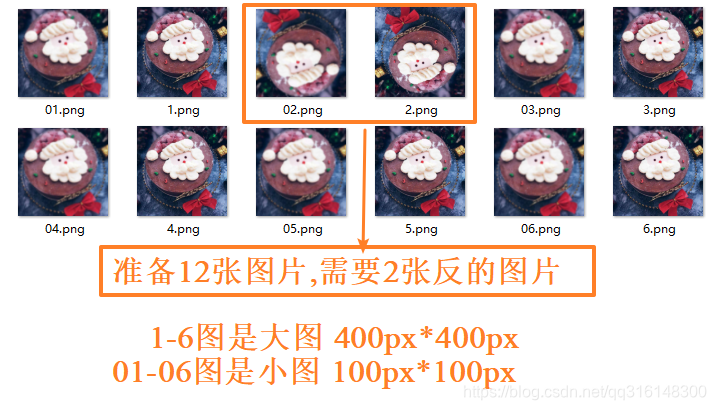
需要12张图片, 1-6 图片是大图 400400 ,01-06 图片是小图 100100
将准备好的图片,自行替换images 文件中的图片即可

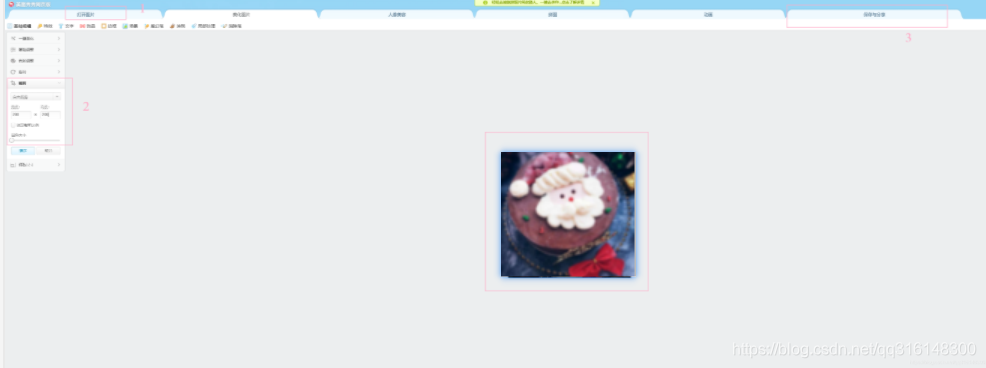
美图秀秀(电脑版)裁剪图片
扫描二维码关注公众号,回复:
12120144 查看本文章


MP3 免费下载
mp3免费下载地址
如需更换mp3 背景音乐,可自行下载更换即可…
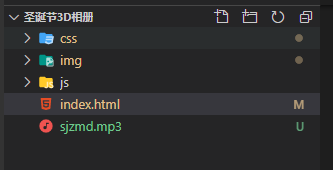
文件目录

html 部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js"></script>
<link type="text/css" href="./css/style.css" rel="stylesheet" />
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
}
</style>
</head>
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<div id="jsi-cherry-container" class="container">
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<script>
....
</script>
</body>
</html>
css
@charset "utf-8";
*{
margin:0;
padding:0;
}
body{
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li{
list-style: none;
}
.box{
width:200px;
height:200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style:preserve-3d;
-webkit-transform:rotateX(13deg);
-webkit-animation:move 5s linear infinite;
}
.minbox{
width:100px;
height:100px;
position: absolute;
left:50px;
top:30px;
-webkit-transform-style:preserve-3d;
}
.minbox li{
width:100px;
height:100px;
position: absolute;
left:0;
top:0;
}
.minbox li:nth-child(1){
background: url(../images/01.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../images/02.png) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../images/03.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../images/04.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../images/05.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../images/06.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../images/1.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../images/2.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../images/3.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../images/4.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../images/5.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../images/6.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
....
制作不易, 需要完整代码请联系我qq 365392777
雪花飘落js代码
<script>
var RENDERER = {
SNOW_COUNT: {
INIT: 100,
DELTA: 1
},
BACKGROUND_COLOR: 'hsl(%h, 50%, %l%)',
INIT_HUE: 180,
DELTA_HUE: 0.1,
init: function() {
this.setParameters();
this.reconstructMethod();
this.createSnow(this.SNOW_COUNT.INIT * this.countRate, true);
this.render();
},
setParameters: function() {
this.$window = $(window);
this.$container = $('#jsi-snow-container');
this.width = this.$container.width();
this.height = this.$container.height();
this.center = {
x: this.width / 2,
y: this.height / 2
};
this.countRate = this.width * this.height / 500 / 500;
this.canvas = $('<canvas />').attr({
width: this.width,
height: this.height
}).appendTo(this.$container).get(0);
this.context = this.canvas.getContext('2d');
this.radius = Math.sqrt(this.center.x * this.center.x + this.center.y * this.center.y);
this.hue = this.INIT_HUE;
this.snows = [];
},
reconstructMethod: function() {
this.render = this.render.bind(this);
},
createSnow: function(count, toRandomize) {
for (var i = 0; i < count; i++) {
this.snows.push(new SNOW(this.width, this.height, this.center, toRandomize));
}
},
render: function() {
requestAnimationFrame(this.render);
this.createSnow(this.SNOW_COUNT.DELTA, false);
}
};
var SNOW = function(width, height, center, toRandomize) {
this.width = width;
this.height = height;
this.center = center;
this.init(toRandomize);
};
SNOW.prototype = {
RADIUS: 20,
OFFSET: 4,
INIT_POSITION_MARGIN: 20,
COLOR: 'rgba(255, 255, 255, 0.8)',
TOP_RADIUS: {
MIN: 1,
MAX: 3
},
SCALE: {
INIT: 0.04,
DELTA: 0.01
},
DELTA_ROTATE: {
MIN: -Math.PI / 180 / 2,
MAX: Math.PI / 180 / 2
},
THRESHOLD_TRANSPARENCY: 0.7,
VELOCITY: {
MIN: -1,
MAX: 1
},
LINE_WIDTH: 2,
BLUR: 10,
init: function(toRandomize) {
this.setParameters(toRandomize);
this.createSnow();
if (
navigator.userAgent.match(
/(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
)
) {
var box = document.querySelectorAll('.box')[0];
box.style.left = '42%';
}
},
setParameters: function(toRandomize) {
if (!this.canvas) {
this.radius = this.RADIUS + this.TOP_RADIUS.MAX * 2 + this.LINE_WIDTH;
this.length = this.radius * 2;
this.canvas = $('<canvas />').attr({
width: this.length,
height: this.length
}).get(0);
this.context = this.canvas.getContext('2d');
}
this.topRadius = this.getRandomValue(this.TOP_RADIUS);
var theta = Math.PI * 2 * Math.random();
this.deltaRotate = this.getRandomValue(this.DELTA_ROTATE);
this.scale = this.SCALE.INIT;
this.deltaScale = 1 + this.SCALE.DELTA * 500 / Math.max(this.width, this.height);
this.rotate = 0;
if (toRandomize) {
for (var i = 0, count = Math.random() * 1000; i < count; i++) {
this.x += this.vx;
this.y += this.vy;
this.scale *= this.deltaScale;
this.rotate += this.deltaRotate;
}
}
},
getRandomValue: function(range) {
return range.MIN + (range.MAX - range.MIN) * Math.random();
},
createSnow: function() {
this.context.clearRect(0, 0, this.length, this.length);
var angle60 = Math.PI / 180 * 60,
sin60 = Math.sin(angle60),
cos60 = Math.cos(angle60),
threshold = Math.random() * this.RADIUS / this.OFFSET | 0,
rate = 0.5 + Math.random() * 0.5,
offsetY = this.OFFSET * Math.random() * 2,
offsetCount = this.RADIUS / this.OFFSET;
for (var i = 0; i < 6; i++) {
this.context.save();
this.context.rotate(angle60 * i);
for (var j = 0; j <= threshold; j++) {
var y = -this.OFFSET * j;
this.context.moveTo(0, y);
this.context.lineTo(y * sin60, y * cos60);
}
for (var j = threshold; j < offsetCount; j++) {
var y = -this.OFFSET * j,
x = j * (offsetCount - j + 1) * rate;
}
}
this.context.stroke();
this.context.restore();
},
render: function(context) {
context.save();
}
};
$(function() {
RENDERER.init();
});
</script>
...
制作不易, 需要完整代码请联系我qq 365392777
对于程序员来说,“单身”依然是人生最大的 bug,关键是还无法调试。虽然俗话说“自古英雄多寂寞”,但是缺少另一半的人生总是不完整的。况且,距离一年一度的情(虐)人(狗)节不远了。