版权声明:转载请注明出处 https://blog.csdn.net/qq_36025814/article/details/89599084
CSS从大图片上截取小图标的使用
1、原图

2、代码
<style>
.icon {
display: inline-block;
width: 84px;
height: 84px;
background: url(timg.jpg) no-repeat;
}
.icon-people {
background-position: -35px -123px;
}
.icon-calendar{
background-position: -156px -243px;
}
</style>
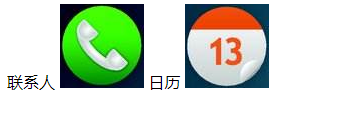
联系人
<em class="icon icon-people"></em>
日历
<em class="icon icon-calendar"></em> 3、效果

4、background-position 图片解析

5、background-position 可设置
| 值 | 描述 |
|
如果您仅规定了一个关键词,那么第二个值将是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果您仅规定了一个值,另一个值将是 50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果您仅规定了一个值,另一个值将是50%。 您可以混合使用 % 和 position 值。 |