
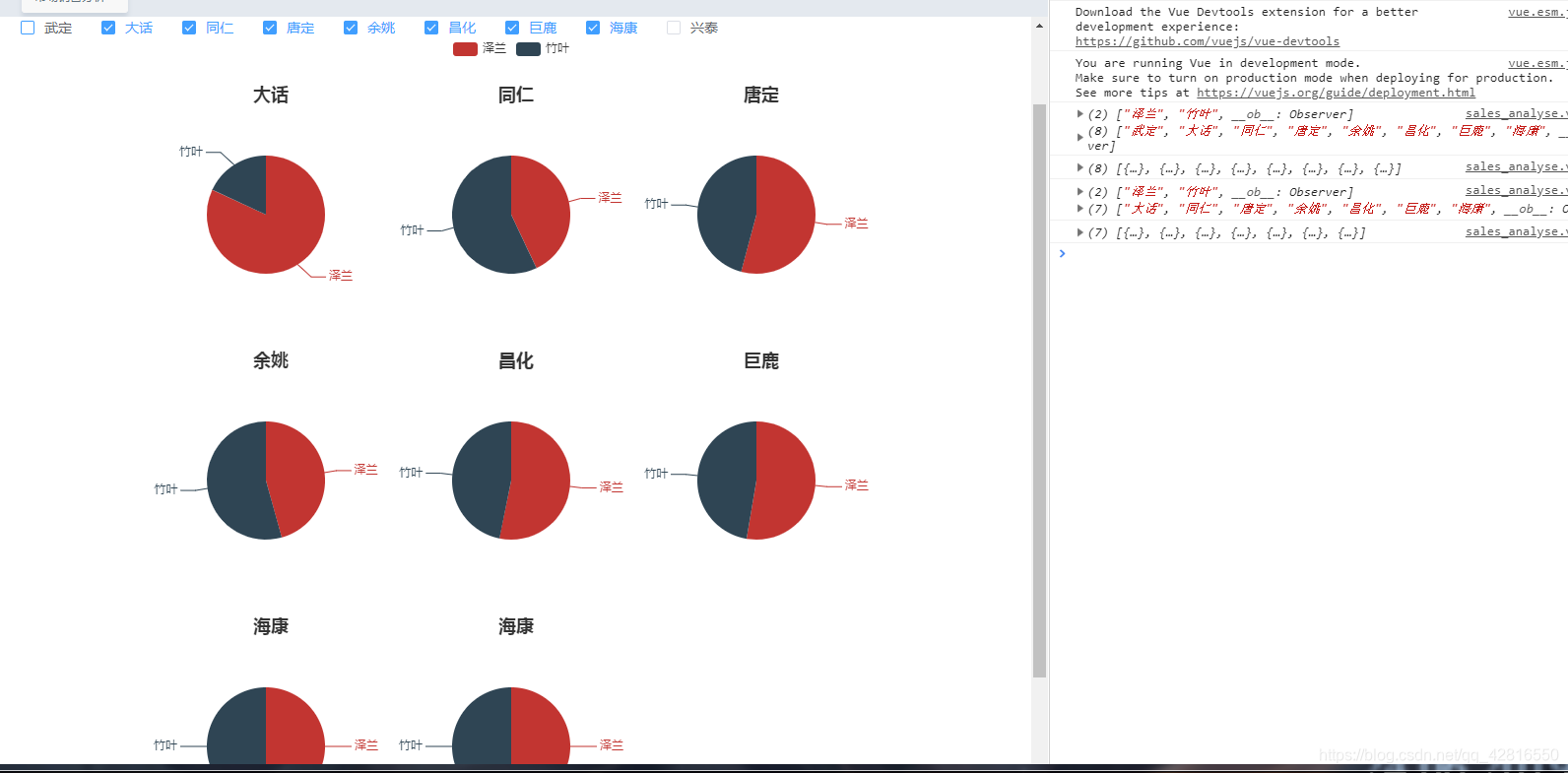
点击武定后

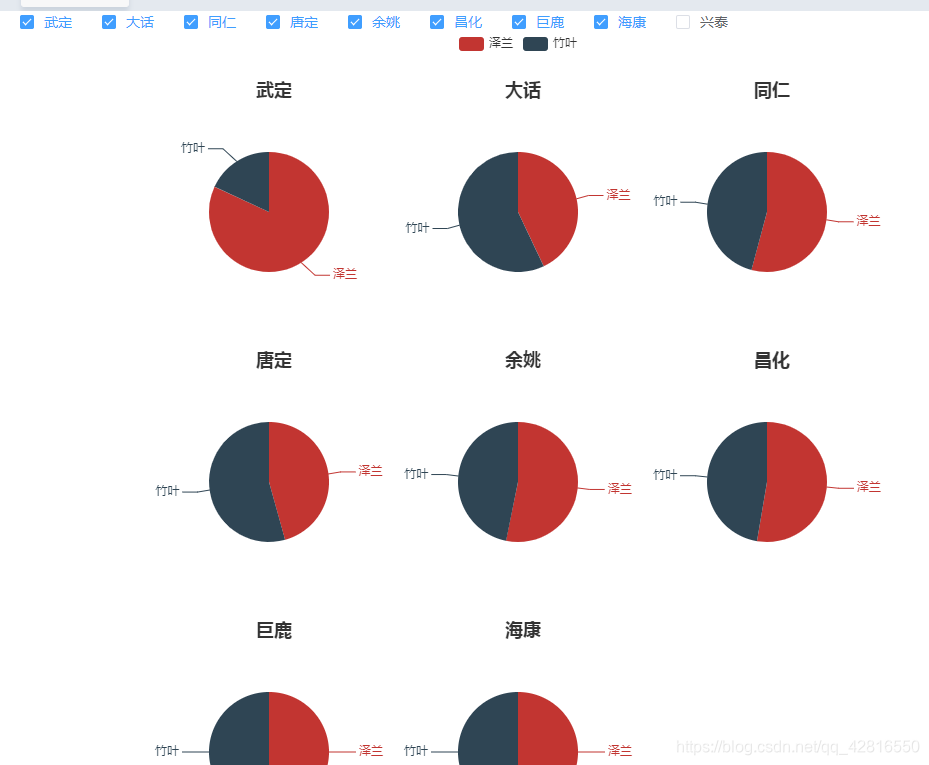
当第二次加载的数据覆盖等量的第一次的数据时,第一次加载多余的数据不会丢失,还会展示在图上。console输出echarts中的option的数据legend和series数据均为正常第二次加载的数据,数据已更新,也触发了echarts的渲染。
解决办法:
this.charts.setOption(option);
应为this.charts.setOption(option,true);
setOption有3个属性setOption(option,notMerge,lazyUpdate);第二个notMerge默认为false,即默认合并两个数据,置为true之后则不合并数据
