版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sanpangouba/article/details/78856876
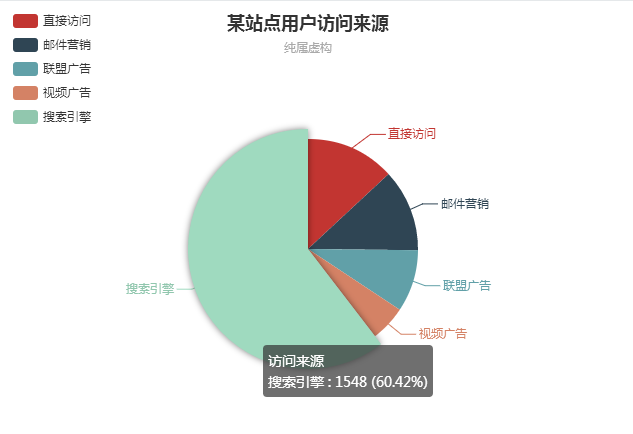
最近做项目,需要生成一个饼状图来展示结果数据,所以根据ECharts官方示例,自己写了个简单的Demo
(注:文末附有源码提供下载)
1、html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My ECharts Demo</title>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/echarts.common.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="myChartArea" style="width: 600px; height:400px;"></div>
</body>
<!-- 注意:操作echarts的js引用,必须放在div之后 -->
<script type="text/javascript" src="js/myEcharts.js"></script>
</html>2、myEcharts.js文件:
$(function () {
// 为echarts对象加载数据
myChart.setOption(option);
});
/**
* echarts.init(dom容器):基于dom容器,实例化echarts对象
* dom容器必须是html的节点,如果是使用jQuery获取的则必须指定集合中的一个元素节点,比如(“#main”)则表示jQuery对象。$(“#main”)[0]则表示一个id为main的节点
*/
// var myChart = echarts.init(document.getElementById("myChartArea"));
var myChart = echarts.init($("#myChartArea")[0]);
var option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
3、注意事项:
需要在页面引入jquery和echarts两个js
echarts.js下载:http://echarts.baidu.com/download.html,下载“常用”js即可