1.官网下载
http://echarts.baidu.com/download.html
2.导入项目
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "[图片]http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="echarts.js"></script>
</head>
<body>
<script type="text/javascript">
var mychart = echarts.init(document.getElementById('main'));
mychart.setOption({
title : {
text: '满意度比例图',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} {b} : {c} ({d}%)"
},
legend:{
orient: 'vertical',
left: 'left',
data: []
},
series : [
{
name: '满意度',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{"name":"满意","value":"1"},
{"name":"基本满意","value":"1"},
{"name":"不满意","value":"1"},
{"name":"不满意","value":"1"},
{"name":"基本满意","value":"1"}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
function changePieData(){
var option = mychart.getOption();
var list =[{"name":"满意","value":"5"},{"name":"基本满意","value":"5"},{"name":"不满意","value":"5"},{"name":"不满意","value":"5"},{"name":"基本满意","value":"5"}];
option.series[0].data = list;
mychart.setOption(option);
}
</script>
<button onclick="changePieData()">更新数据</button>
</body>
</html>
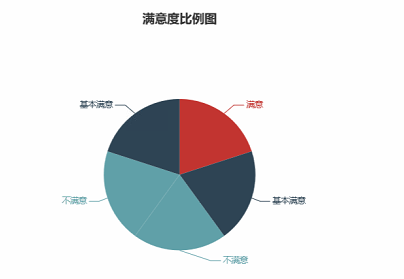
3.效果图
以上则为jq使用echarts饼图的简单步骤方法,希望对大家有所帮助!