
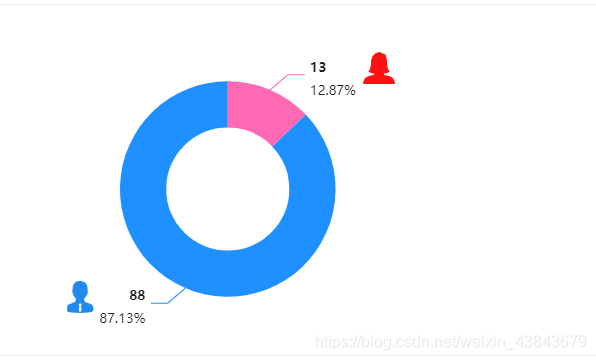
<div class="thirdEchartBody" id="genderEchartBody"></div>
mport {
pieGenderChartConfig} from './js/passengerFlowAnalysisConfig.js';
mounted() {
this.getGenderChart();
let _this = this;
window.addEventListener('resize', function() {
//图表自适应
_this.genderEchartBody.resize();
});
}
methods: {
getGenderChart() {
this.$nextTick(() => {
this.genderEchartBody = echarts.init(document.getElementById('genderEchartBody'));
this.genderEchartBody.setOption({
}, true); //阻止复用
let pieChartConfig = pieGenderChartConfig(this.genderEchartData);
this.genderEchartBody.setOption(pieChartConfig, true);
});
},
}
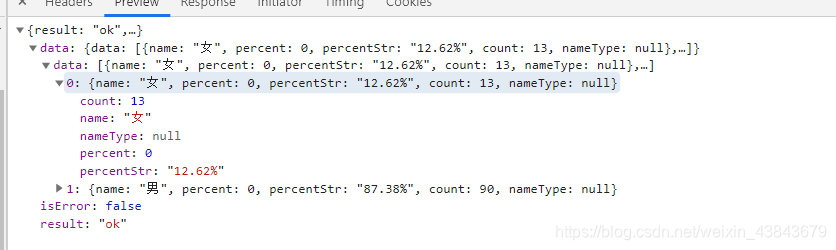
数据格式如图

passengerFlowAnalysisConfig.js
function pieGenderChartConfig(genderEchartData) {
let option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)',
},
series: [
{
name: '性别',
type: 'pie',
radius: ['40%', '70%'],
center: ['50%', '50%'],
color: ['#FF69B4', '#1E90FF'],
data: [
{
value: genderEchartData[0].count,
name: genderEchartData[0].name,
label: {
//在文本中,可以对部分文本采用rich中定义样式
//这里需要在本文中试用标记符号:'{styleName|text content text content}' 标记样式名字
formatter: function() {
return (
'{count|' +
genderEchartData[0].count +
'}' +
'{icon|}' +
'\n' +
'{percentStr|' +
genderEchartData[0].percentStr +
'}'
);
},
rich: {
icon: {
height: 30,
align: 'right',
backgroundColor: {
// image: 'http://ovopark.oss-cn-hangzhou.aliyuncs.com/front/2020/12/22/176898c0392c060af67402e.png',
image: woman,
},
},
count: {
padding: [0, 15, 0, 0],
fontSize: 12,
fontWeight: 'bold',
color: '#202020',
},
percentStr: {
padding: [0, 36, 0, 0],
fontSize: 12,
color: '#202020',
},
},
},
},
{
value: genderEchartData[1].count,
name: genderEchartData[1].name,
label: {
formatter: function() {
// return '{icon|}' +genderEchartData[1].count + '\n' + genderEchartData[1].percentStr ;
return (
'{icon|}' +
'{count|' +
genderEchartData[1].count +
'}' +
'\n' +
'{percentStr|' +
genderEchartData[1].percentStr +
'}'
);
},
rich: {
icon: {
height: 30,
align: 'left',
backgroundColor: {
// image: 'http://ovopark.oss-cn-hangzhou.aliyuncs.com/front/2020/12/22/176898c0392c060af67402e.png',
image: man,
},
},
count: {
padding: [0, 0, 0, 15],
fontSize: 12,
fontWeight: 'bold',
color: '#202020',
},
percentStr: {
padding: [0, 0, 0, 30],
fontSize: 12,
color: '#202020',
},
},
},
},
],
// emphasis: { //悬浮效果
// itemStyle: {
// shadowBlur: 10,
// shadowOffsetX: 0,
// shadowColor: 'rgba(0, 0, 0, 0.5)'
// }
// },
},
],
};
return option;
}
export {
pieGenderChartConfig};

注意版本问题