echarts图例在右侧时,文字在图例点右边
需求

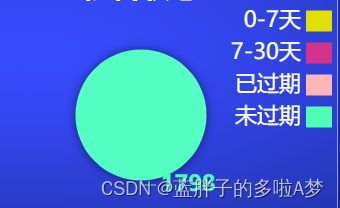
现在实现的

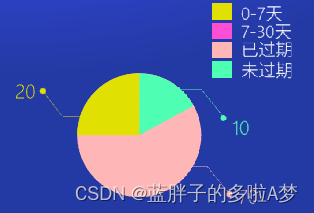
实现需求
主要使用的参数:
legend.align = ’left‘
代码:
可直接放到echarts示例中使用
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: "vertical" /*标签文字垂直*/,
left: "right" ,
top: 'center',// 居中展示
align: 'left',
icon: 'rect',
itemHeight: 21, //图例图标的高度
itemWidth: 26, //图例图标的宽度
textStyle: {
//图例文字的样式
color: "#fff",
fontSize: 22,
},
},
color: ["#E0E002", "#D4338C", "#FEB6B7", '#4EFEB3'],//自定义环形图颜色
series: [
{
name: '',
type: 'pie',
radius: '50%',
data: this.chartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
show: true,
textStyle: {
fontSize: 22,
fontWeight: 700
},
formatter: "{c}"
},
},
}
]
};