使用echarts实现个人月消费统计,下面是我写的一个案例:
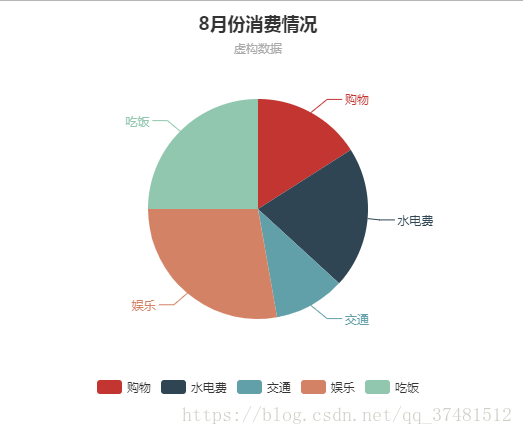
效果图:
html代码:
<html>
<head>
<meta charset="UTF-8">
<title>扇形图</title>
</head>
<script type="text/javascript" src="js/echarts.js"></script>
<body>
<div id="main" style="width: 800px;height: 400px;"></div>
</body>
</html>js代码:
<script type="text/javascript">
//基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option ={
title:{
text:"8月份消费情况",//主标题文本
subtext: '虚构数据',//副标题文本
left: 'center'//左对齐
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {//图例组件,图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示
// orient: 'vertical',
// top: 'middle',
bottom: 10,
left: 'center',
data: ['购物', '水电费','交通','娱乐','吃饭']//图例的数据数组
},
series:[
{
name:"消费来源",
type:"pie",
radius:"55%",
data:[
{value:230,name:'购物'},
{value:300,name:'水电费'},
{value:150,name:'交通'},
{value:400,name:'娱乐'},
{value:360,name:'吃饭'}
],
itemStyle: {//用于设置样式
emphasis: {//饼状图高亮时的背景样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.8)'
}
}
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>