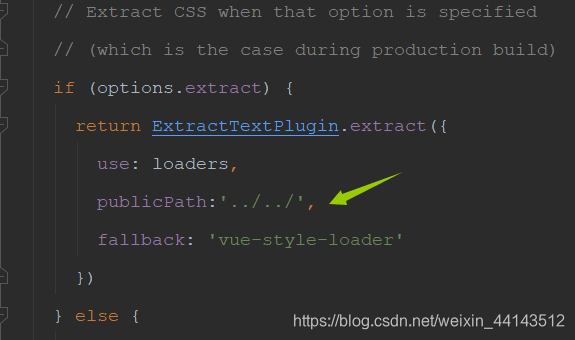
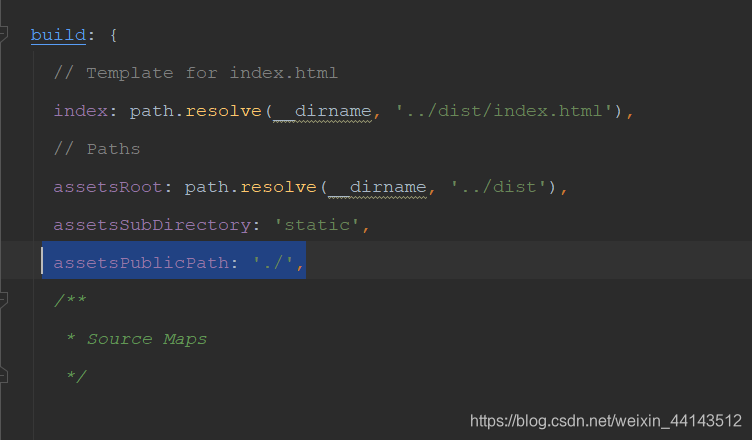
Vue打包出现空白页面,及背景图片不显示的问题解决(前后端分离)
猜你喜欢
转载自blog.csdn.net/weixin_44143512/article/details/94597120
今日推荐
周排行