问题: 在使用npm run build 打包后, 如果在页面中使用img标签引入,打包后的路径是由index.html开始访问的,真正访问的是Static/img/图片名, 是正确的, 但是写在css 中的background: url("../../assets/***.png") 0 0 no-repeat; 引入的图片,打包的图片却访问不到,因为在css目录下并没有static目录,所以此时要先回退两层到根节点处才可以正常获取图片
解决办法: 打开build/utils.js, 找到generateLoaders方法,
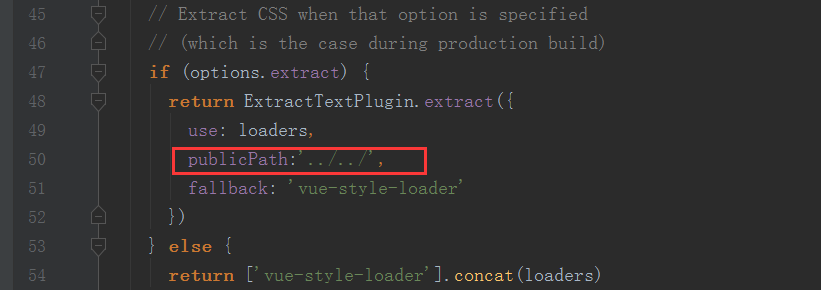
如果里面没有publicPath,添加
publicPath:'../../'
如果有publicPath修改为
publicPath:'../../'