1.Failed to load resource: net::ERR_FILE_NOT_FOUND


**~~`
这是代表目标文件未引入
引入目标文件就行
`~~ **
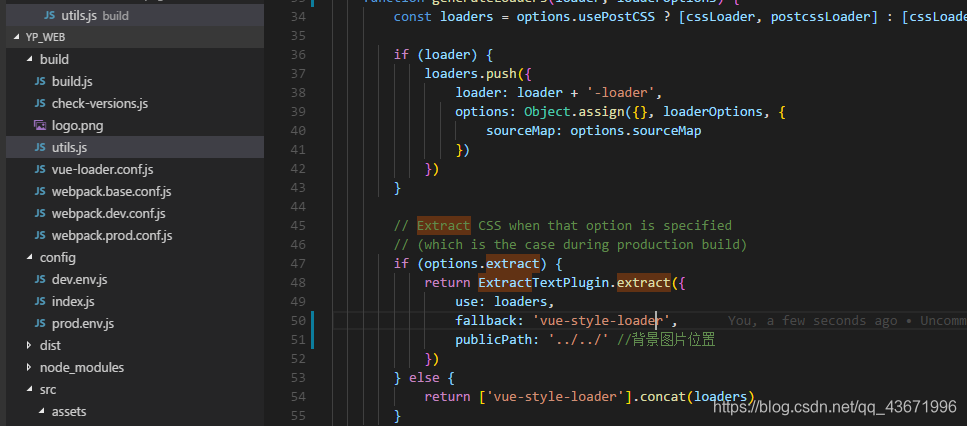
2.背景图片不显示问题
在build/utils.js文件中添加如下一行代码publicPath: ‘…/…/’ //背景图片位置
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: ‘vue-style-loader’,
publicPath: ‘…/…/’ //背景图片位置
})
} else {
return [‘vue-style-loader’].concat(loaders)
}
3.jquery 安装包未引入。解决:从新下载安装包,安装

通过命令下载jquery npm install jquery --save-dev
在项目目录下build下的webpack.base.conf.js文件头部加入
var webpack = require(‘webpack’)
并在module.exports的尾部加入
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js’),
new webpack.ProvidePlugin({
jQuery: “jquery”,
$: “jquery”
})
]
重启服务 npm run dev生效