vue项目打包
改变路径配置
将绝对路径改为相对路径
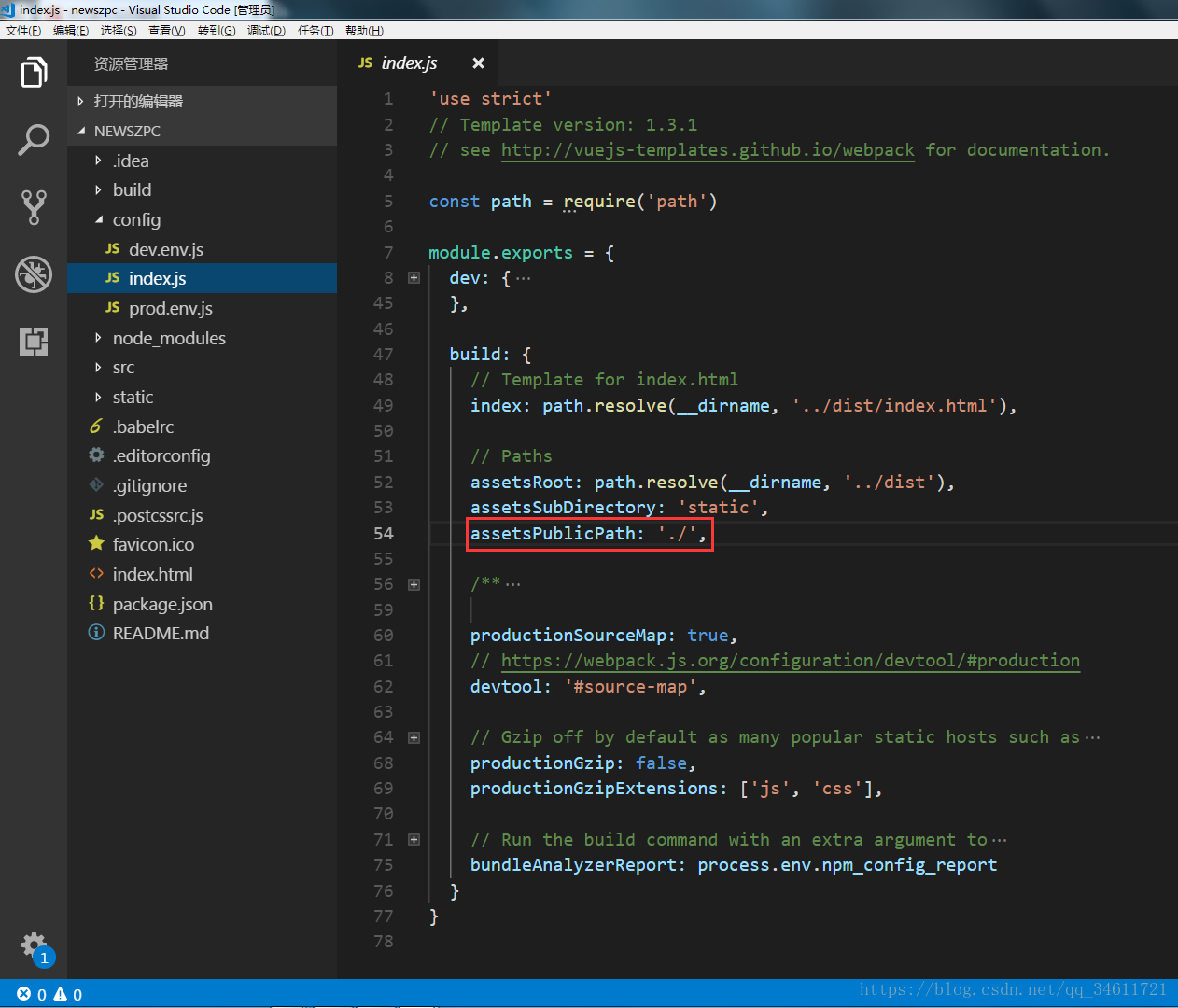
目标文件:项目目录 > config文件夹 > index.js
assetsPublicPath:'/' 改为:assetsPublicPath:'./' (加一个点变为相对路径)
配置背景图片路径
打包后的css文件夹内app.css文件访问static/img/’图片名’路径错误访问不到图片,在build文
件内utils.js中配置路径。
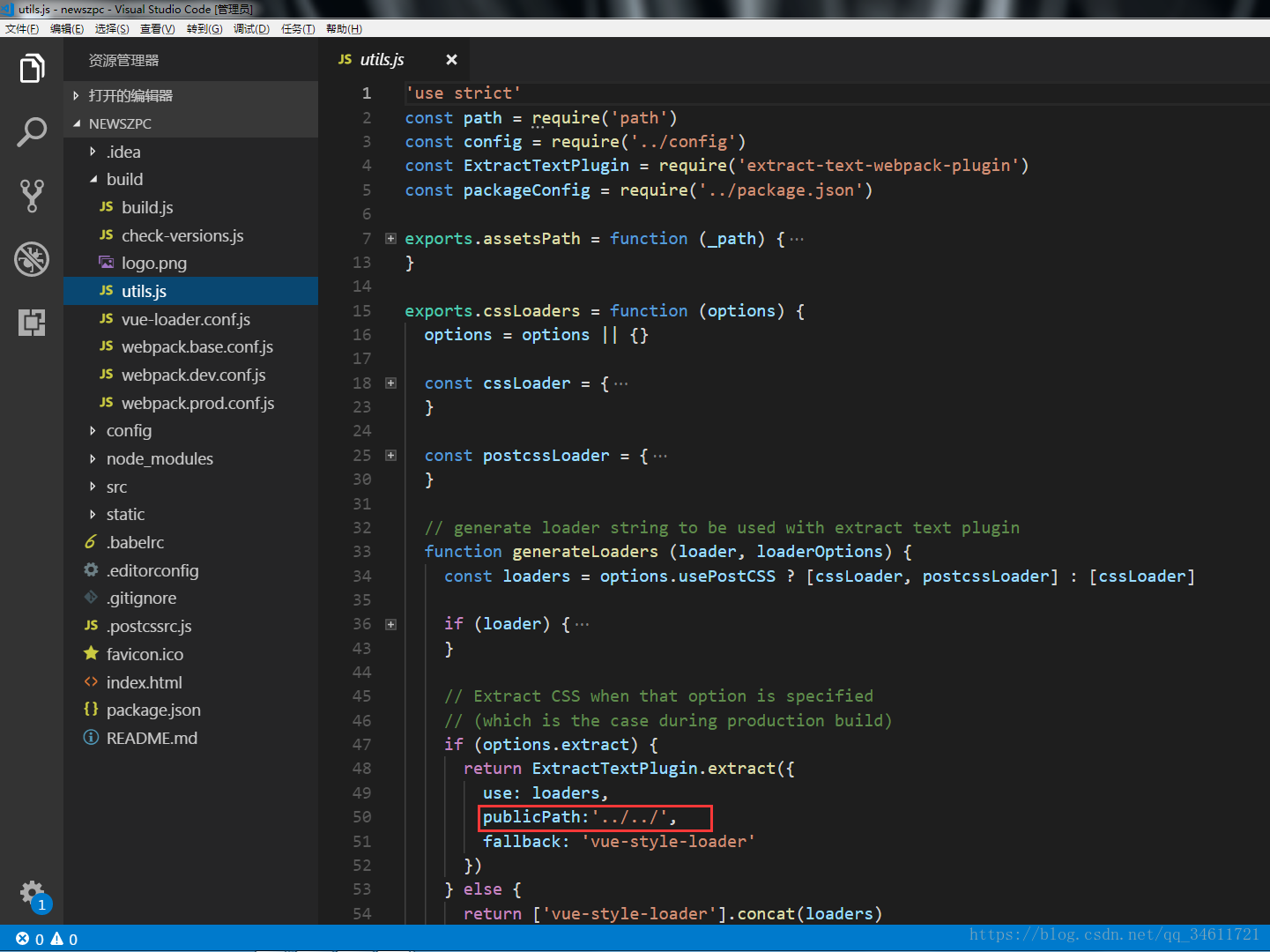
目标文件:项目目录 > build文件夹 >utils.js
在图中所示位置添加代码
publicPath:'../../',
在命令行中用npm run build 进行打包。
npm run build生成dist文件
扫描二维码关注公众号,回复:
2801288 查看本文章


查看
打开dist文件内index.html文件 一切操作正常,则打包完毕