1、在上篇文章src配置及引入的基础上修改项目配置:
文章链接地址:https://www.cnblogs.com/hsl-shiliang/p/10333022.html。
2、具体配置过程如图:
(1)、修改config文件夹下的index.js文件如下(修改 assetsPublicPath:'/' 为 assetsPublicPath:'./'):

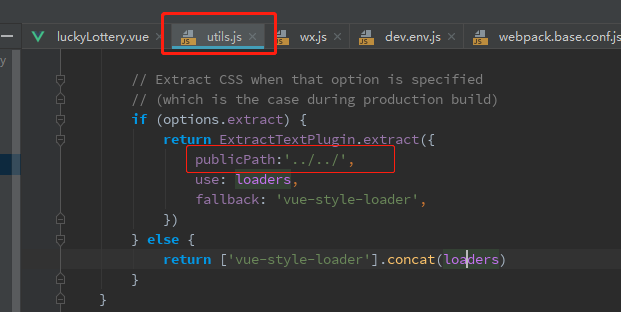
(2)、修改build文件夹下的utils.js文件如下(需添加 publicPath:'../../'):

3、重新npm run build 即可。