1、在css中使用background引入static目录下的图片时,需使用相对路径
例:background: url("../../../static/img/1.png");
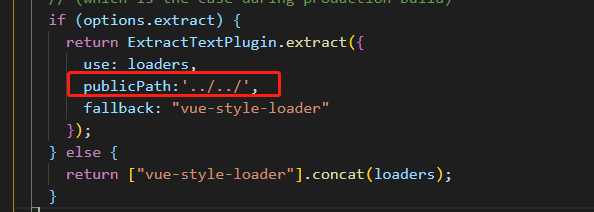
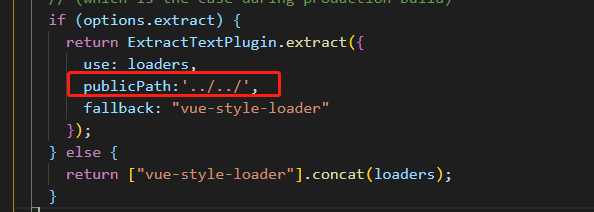
2、build ---> utils.js 添加代码 publicPath:'../../'

3、config ---> index.js
assetsPublicPath:"/" 修改为 assetsPublicPath:"./"
1、在css中使用background引入static目录下的图片时,需使用相对路径
例:background: url("../../../static/img/1.png");
2、build ---> utils.js 添加代码 publicPath:'../../'

3、config ---> index.js