今天打包vue项目上线后,发现背景图片未加载出来,其他图片加载正常,那个未加载出来的背景图片是在css文件中引入的,调试时发现图片的路径不对,改了build文件夹下utils.js文件,然后背景图片就能正常加载了。
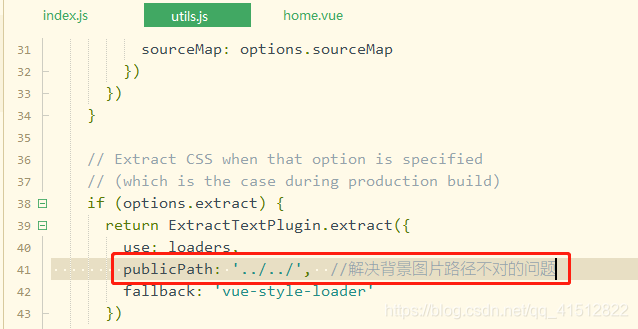
打开build/utils.js,添加一行代码:
publicPath: '../../',

背景图片在生产环境路径错误的原因:
构建后的项目, 都需要读取静态资源,静态资源分为三种, JS, CSS, IMG,
此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走static/img/'图片名’是能正确访问到图片的;而在css文件中引入的图片,在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
