在水平对齐方法中display inline-block是一种很方便的方法,但是使用时会有一点小瑕疵。
当子元素标签与标签之间存在空格:
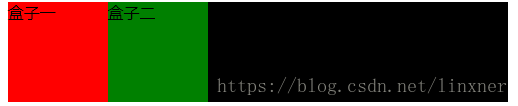
<div class="box">
<div class="box1">盒子一</div>
<div class="box2">盒子二</div>
</div>则两个盒子之间会产生间隙,如下:
方法一:
既然间隙是由于标签之间的空格,那最简单的方法就是删除空格了,但在实际代码编写中,为了代码的可读性,我们更喜欢保留空格。
方法二:
父级元素加letter-spacing:-0.5em;这样子元素的间距就消除了,但是由于继承性,子元素里面的内容也会继承该该属性,子元素里面的内容也会缩小间距:
只需在子元素中添加letter-spacing: normal;消除父级盒子的影响:
方法三:
给父盒子加上font-size:0;子元素加上里面文本的字体大小,例如:font-size:14px;
这是由于字体大小为0,文字消失;子元素加上字体后: