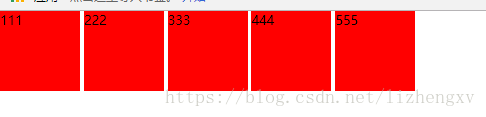
当我们在对元素的display属性使用inline-block值时,会在元素间形成一定宽度的空白间距:
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
li{
display: inline-block;
width: 100px;
height: 100px;
background: red;
}

解决方案:
1.从html结构入手
<ul>
<li>111</li><li>222</li><li>333</li><li>444</li><li>555</li>
</ul>
2.设置父元素的font-size为0,在子元素重新设置字体大小
ie8,firefox,chrome 和 opera 浏览器下已经没有问题了,但是在 低版本safari 浏览器下还是有问题。
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
font-size: 0;
}
li{
display: inline-block;
width: 100px;
height: 100px;
background: red;
font-size: 16px;
}
- 利用负margin-left(不推荐,具体负margin多少取决于字体的大小)
- 解决办法4 letter-spacing(字符边距):负值 or word-spacing(单词边距) 负值
Opera浏览器下有蛋疼的问题:最小间距1像素,然后,letter-spacing再小就还原了。然后,负值大小还是取决于字体。。。。
5.终极必杀:给父元素 设置font-size:0 ;letter-spacing:-3px ,子元素重新设置font-size
ul{
list-style: none;
font-size: 0;
letter-spacing: -3px;
}