问题:使用inline-block水平呈现元素,元素标签代码之间换行符会产生空格。

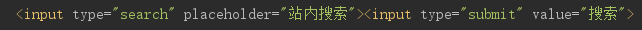
将元素标签合并到一行即可:

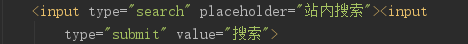
或者将第二个标签的和上一行代码合并即可:

此时页面中的输入框和按钮之间不再有空隙:

inline-block间隙问题
猜你喜欢
转载自blog.csdn.net/weixin_42820516/article/details/88934852
今日推荐
周排行