定义:display:inline-block是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于内联元素的增强。
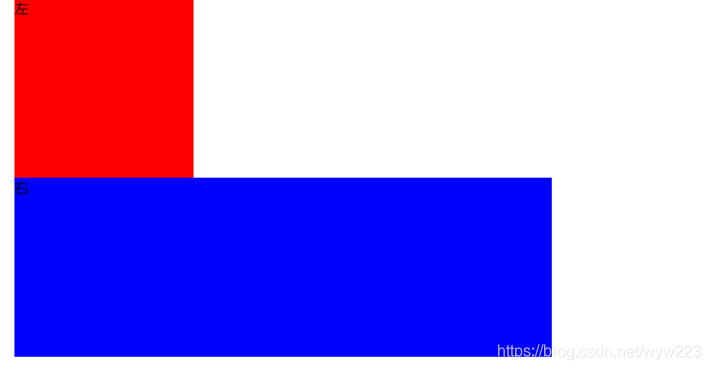
但是display:inline-block存在文字间隙问题
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
.container{
width:800px;
height:200px;
}
.left
{
background:red;
dispaly:inline-block;
width:200px;
height:200px;
}
.right
{
background:red;
dispaly:inline-block;
width:600px;
height:200px;
}

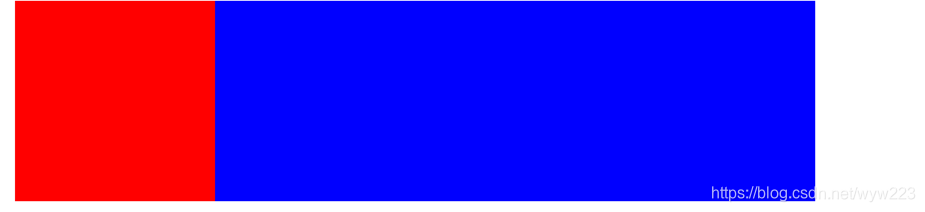
解决办法:
父元素font-size=0 ,再向两个子元素分别设置font-size
.container{
width:800px;
height:200px;
font-size:0;
}
.left{
font-size:14px;
background:red;
display: inline-block;
width:200px;
height:200px;
}
.right{
font-size:14px;
background:blue;
display: inline-block;
width:600px;
height:200px;
}