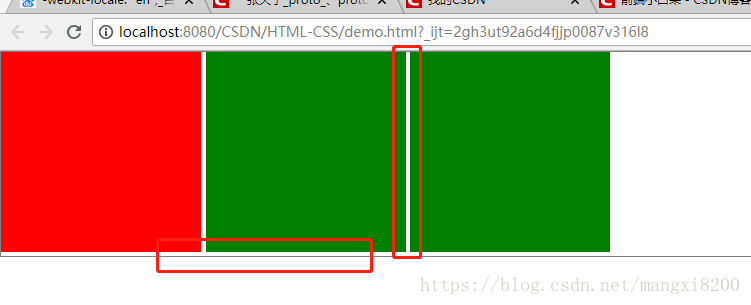
问题如图:

解决方法——以下方法均为本人亲测,后期会有补充
1. 父级设置:
font-size: 0;
-webkit-text-size-adjust: none;- 使用 float属性;
- 多个标签写在一行,水平间隙问题解决了,但是垂直间隙需要在父级加:
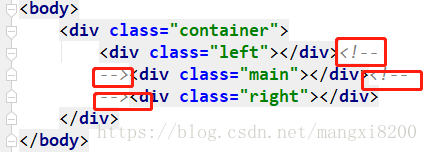
vertical-align: middle;- 使用注释头尾相连,如图,但是垂直底部间隙还有:
- 使用letter-spacing`
letter-spacing: -6px;以上方法垂直间隙还是有,后续更新中。。。。。