父元素宽度800px
两个并列子元素宽度设为50%,并且使用了display:inline-block
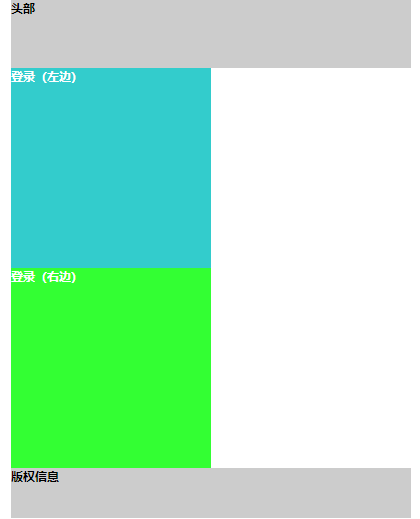
结果一运行,两个元素不在同一行?
我查审元素,两个子元素div的宽度都是400,也没有边框,边距的影响。400+400=800,看着没问题吧
后来经过百度发现,原来是两个子元素标签之间存在空白字符的影响。
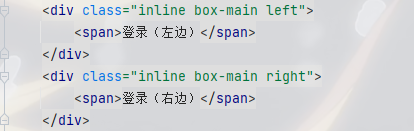
比如下面这两个子元素

上一个div结束标签和下一个div开始标签,没在一行吧,那中间是不是存在你看不见的换行?
对,就是它影响了
所以解决方案很简单

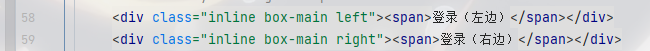
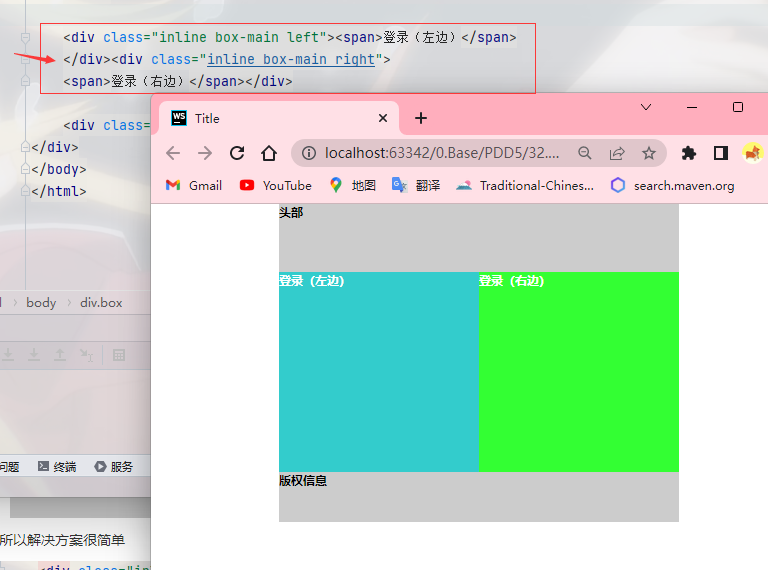
上一个div的结束标签和下一个div的结束标签写在一行。
就没问题了

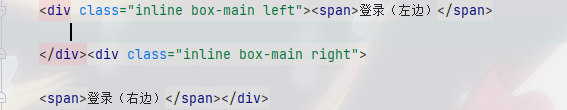
不过一代码格式化,得,代码自动换行了。
那就采用另外一种方法
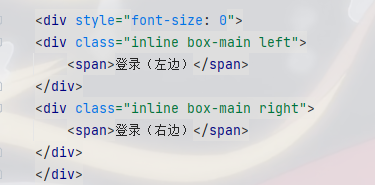
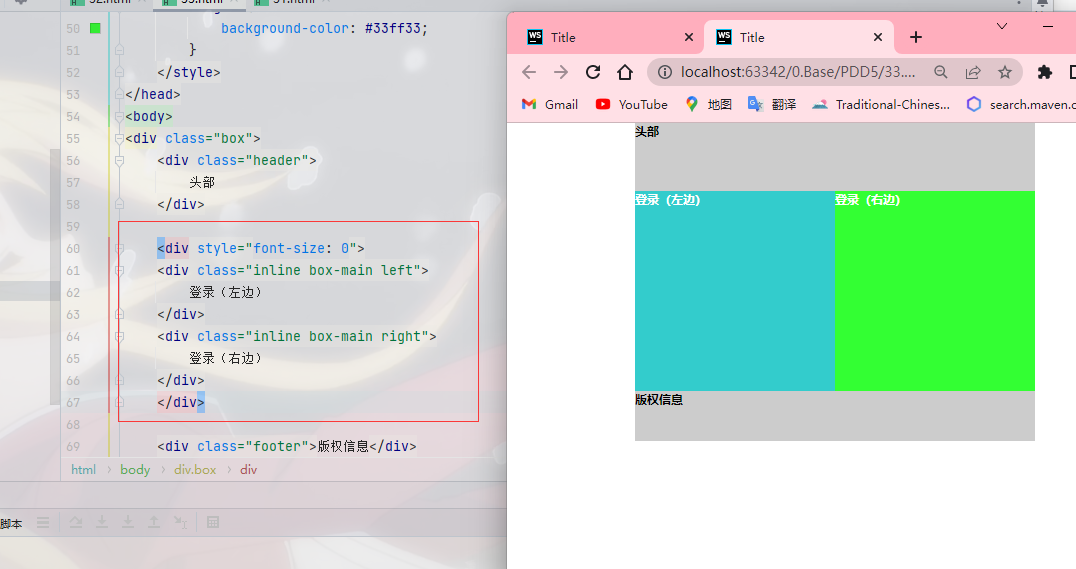
父元素设置font-size:0
这意味这那个换行的空白字符大小是0,没有它位置好吧,0。就不会造成两个div之间的间隙了。

我看百度说父元素设置了font-size:0之后,子元素要设置回font-size的大小,这样文字才能正常显示
我在子元素没有设置回font-size,文字还是显示的。
我就想是不是因为文字有span包裹,但是删除span后,也没问题

当然还有其他解决方案,不过我只提到的我认为是个不错的解决方案的。如果你想要其他解决办法,可以继续搜索。