当我们把元素属性display设置成inline-block时,元素之间就会产生间隙
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
ul{list-style-type: none;}
li{
display: inline-block;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 30px;
text-align: center;
color: white;
background-color: purple;
}
</style>
</head>
<body>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</body>
</html>
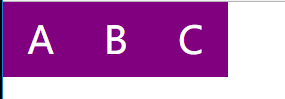
效果如下:

当我们把元素ul 下面的li放在同一行的时候你会惊奇的发现间隙消失了
<li>A</li><li>B</li><li>C</li>

所以我们可以认为元素的间隙是由于“回车”或者换行所导致的,但是如果我们为了消除间隙把元素都写在一行的话未免太不美观了,而且对于下一个接手你工作的人也是一个头疼的事情。所以我们采用另一种方法,font-size:0,为什么能消除呢?我们知道间隙是因为空格或者换行所产生的,而产生了一些空白字符,既然是字符当然拜托不了font的控制啦。
ul{list-style-type: none; font-size: 0;} 对产生间隙元素的父元素

当然方法肯定不止这几种,例如负margin,letter-spacing,word-spacing等等也是可以的