图标字体(iconfont) 在网页中经常需要使用一些图标,可以通过图片来引入图标,但是图片大小本身比较大,并且非常的不灵活,所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入,这样我们就可以通过使用字体的形式来使用图标
下面提供两个图标字体库: font awesome和阿里图标库
font awesome
下载
官网:https://fontawesome.com/
需求不高的,点start for free用免费版就行了,进入新页面之后下拉找到download,下载之后解压。



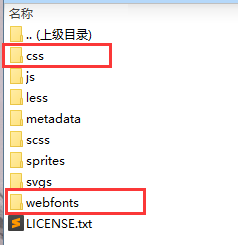
解压

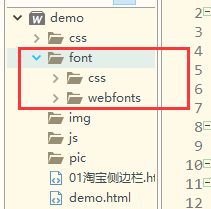
移动到项目中
将css和webfonts移动到项目中,记住两个文件夹一定要放在同一目录下!!!

打开刚才移入的css文件夹,发现有好多css文件,all其实包括了下面的文件,因此只需要将all.css引入到网页中即可。


使用图标字体
可以下个文档对照着,才知道有哪个图标嘛,我用的是zeal离线文档。
下边来说使用方法
1.直接通过类名来使用图标字体
class="fas XXX"
class="fas XXX"
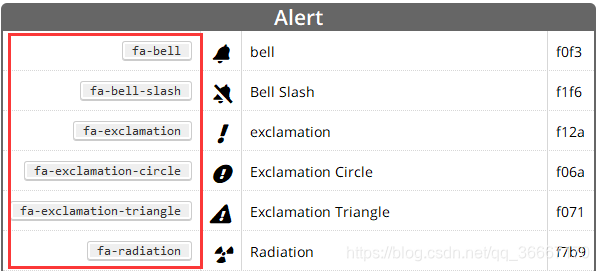
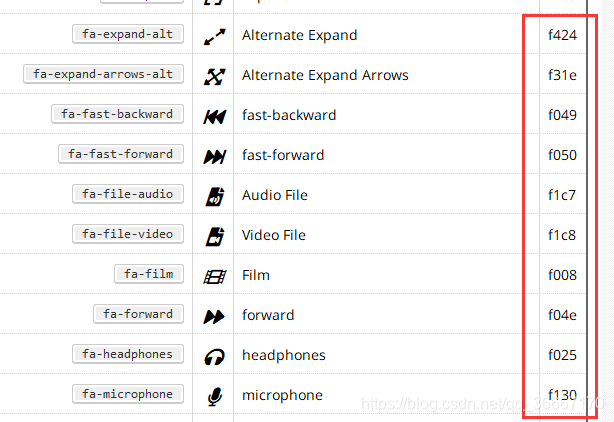
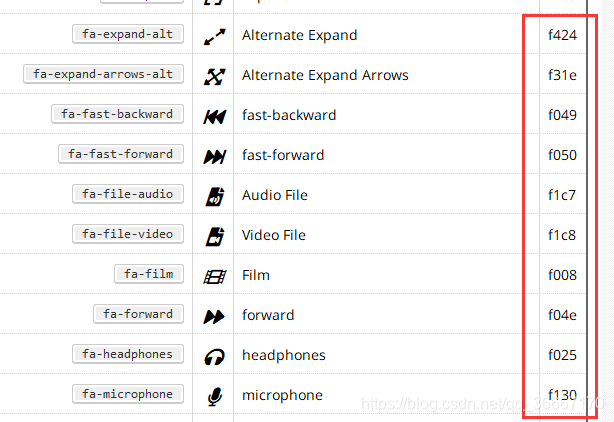
元素类名格式如上,一般使用<i>标签,<span>用的也比较多,当然了用什么都随意的了。XXX就是红色区域这块,复制即可。
<i class="fas XXX"></i>
<span class="fas XXX"></span>
注意:由于我推荐下载的是免费版的,免费版的前缀只有fas或者fab,因此如果用fas未显示图标的话,可以换成fab,应该就好使了。



2.通过伪元素来设置图标字体
- 找到要设置图标的元素通过
::before或者::after选中 - 在content中设置字体的编码
content:‘\aaa’
aaa就是后边这块。

- 设置字体的样式
如果前缀是fab的,则使用font-family:'Font Awesome 5 Brands'
如果前缀是fas的,则使用font-family: 'Font Awesome 5 Free'; ont-weight: 900;
<p>1. 找到要设置图标的元素通过::before或者::after选中</p>
<p>2. 在content中设置字体的编码</p>
<p>3. 设置字体的样式</p>
p::before{
content:'\f025';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
margin-right: 5px;
}

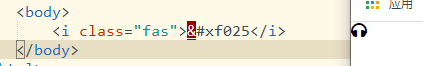
3.通过实体使用图标
પ

aaa就是后边这块。

阿里图标库
以后再写,今天太晚了。
