图片的缺点:
1,文件大,增加许多额外的“http”请求,降低网页性能,
2,图片不能很好的缩放,过渡缩放会导致失真
…
字体图标就是为了解决这些问题而来
字体图标的优点:
1,可以做和图片一样的事情,如改变透明度,旋转等
2,字体图标本质是文字,可以改变其字体颜色,设置阴影等
3,字体图标体积更小
4,兼容性强,几乎支持所有浏览器
字体图标使用流程
1.UI人员设计字体图标效果图.svg格式----->
2.上传生成兼容字体文件包----->
3.下载字体包----->
4.将字体包引入到HTML文件
一般可省略前两部直接从第三方网站免费下载即可
常用网站
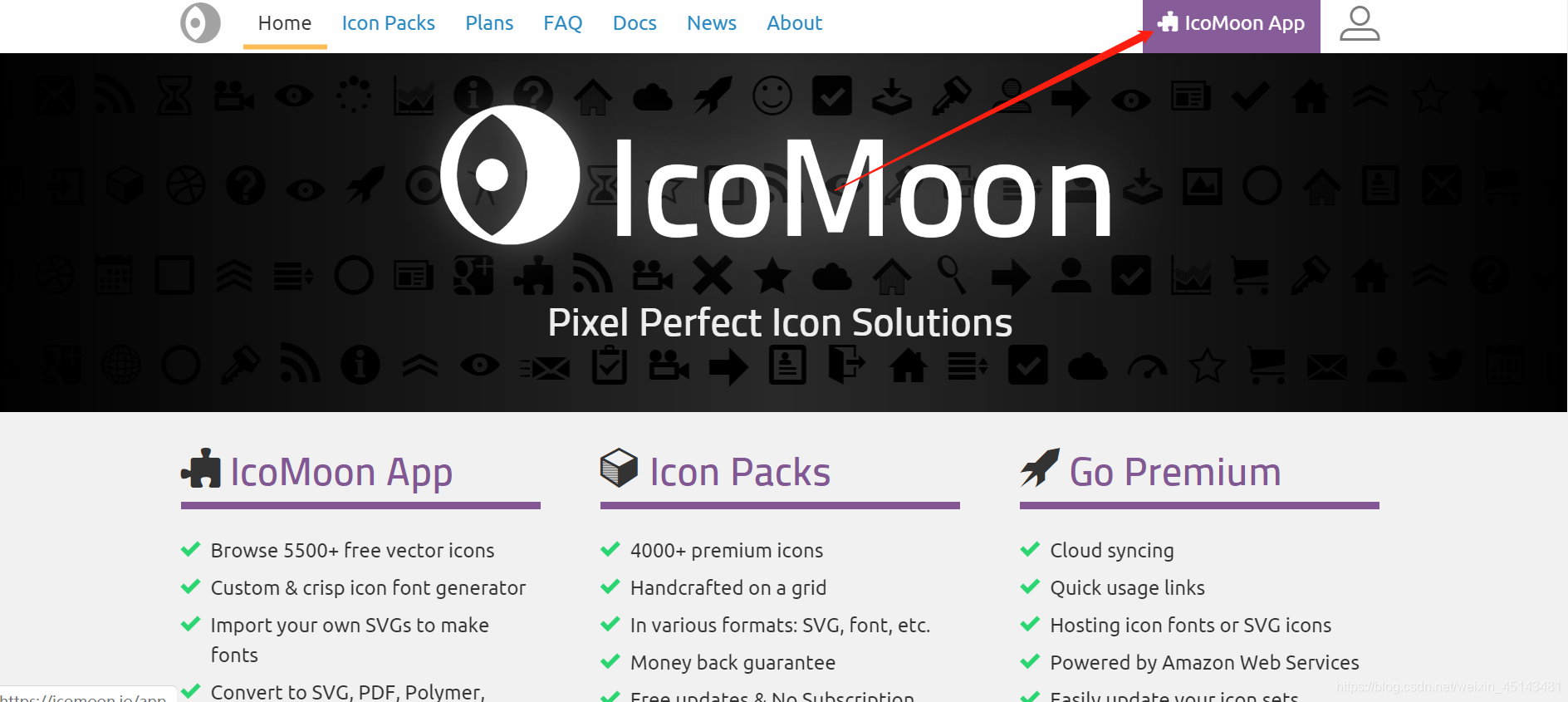
1.icomoon字库(http://icomoon.io)
允许用户选择图标,根据svg制作字体,且种类繁多;由于是国外网站,打开速度较满
2.阿里 icon font 字库(http://www.iconfont.cn)
阿里巴巴的一个icon font字体图标库,包含淘宝和阿里妈妈图标库,种类繁多;使用免费
使用字体图标
接下来以icomoon为例讲解字体图标的使用
打开网站

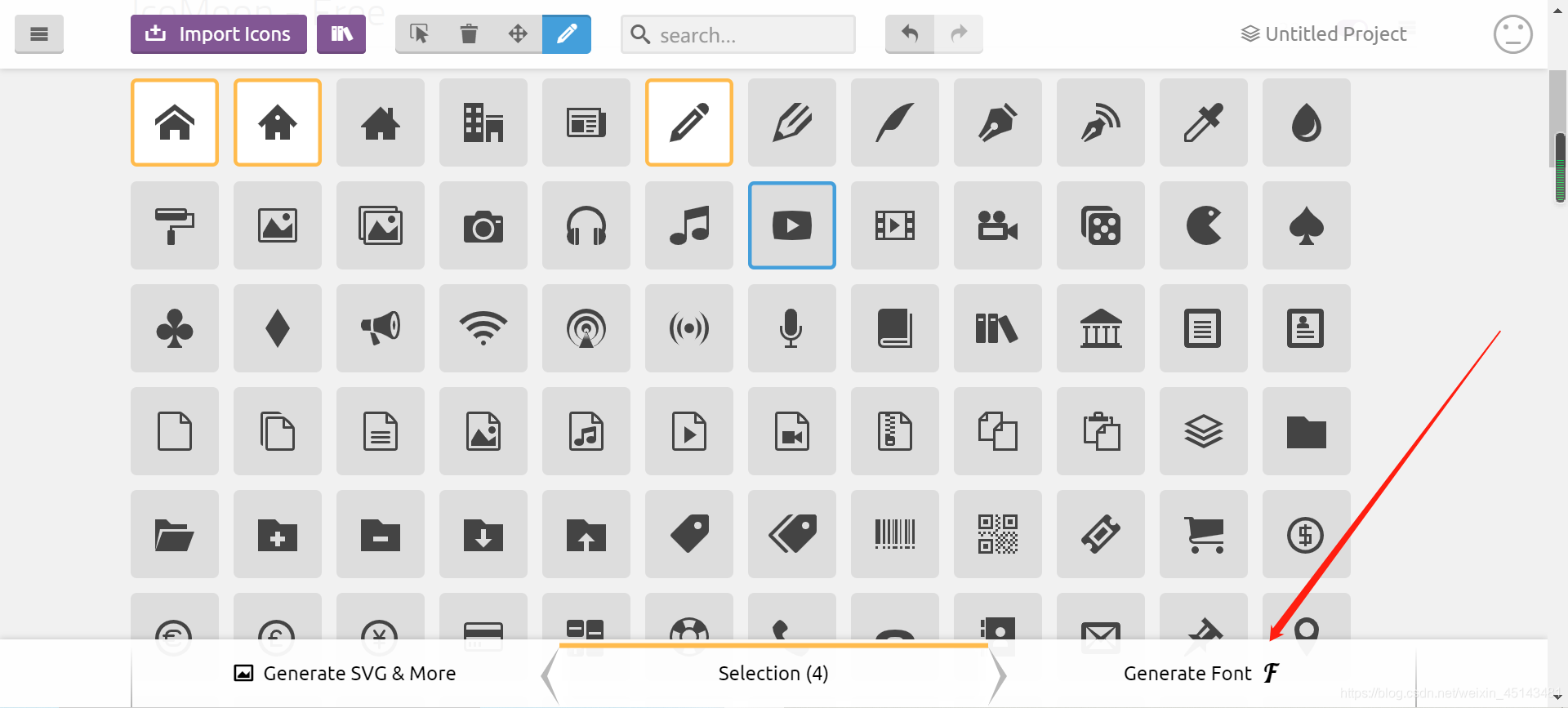
点击箭头指示按钮,出现如下界面

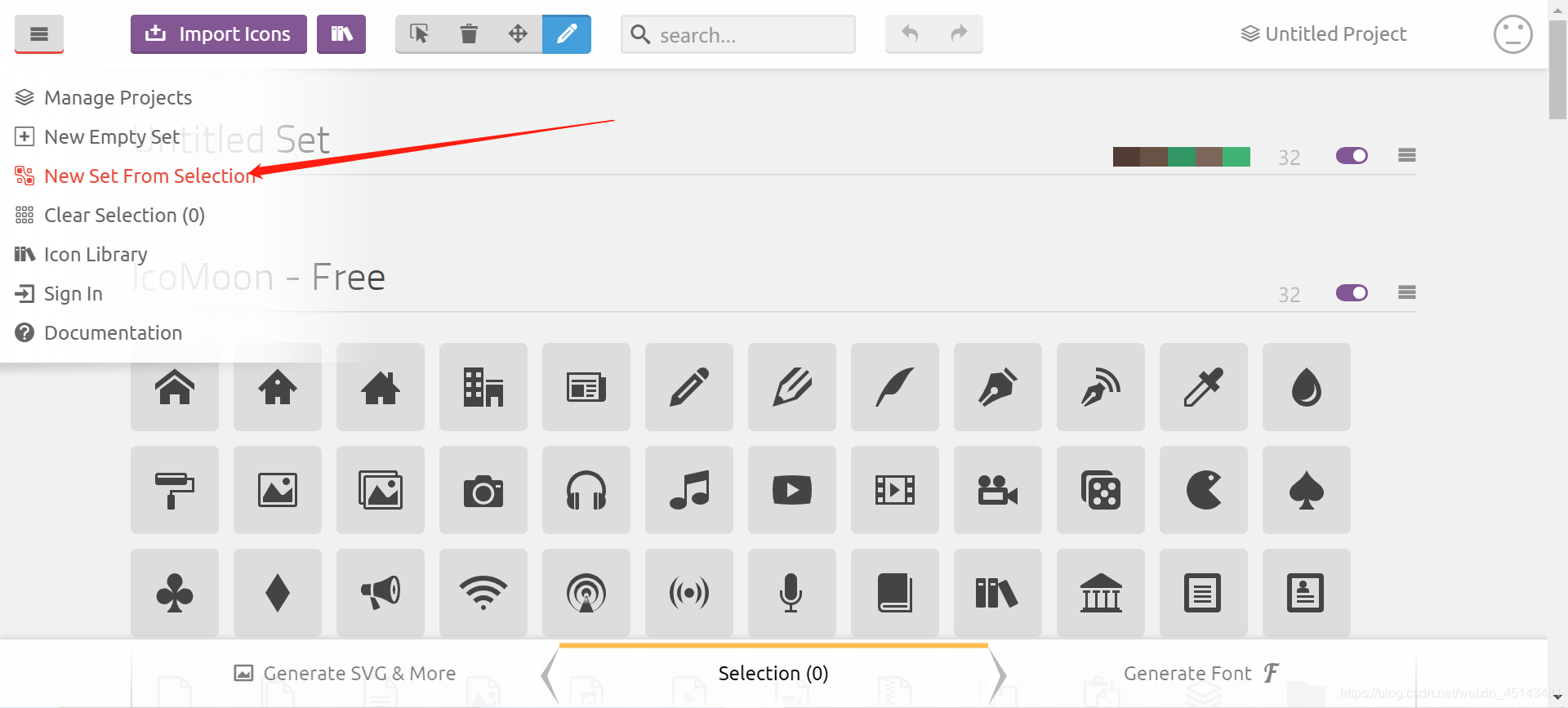
点击右边列表”new set from selection“可选择你自己的svg图用于转换为字体图标

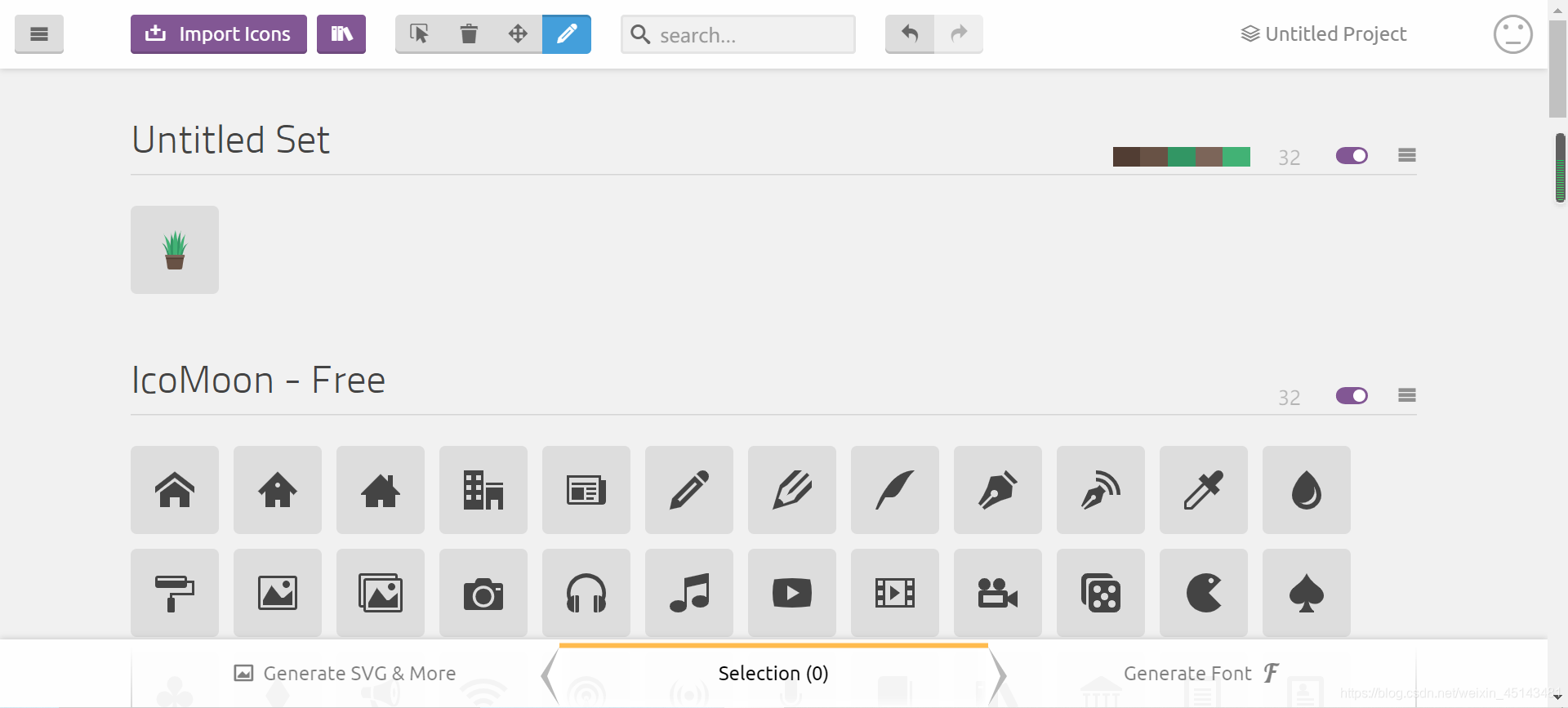
成功添加一个字体图标

除此之外,你还没有选择此网站中其他图标

选择完成点击下载成字体图标

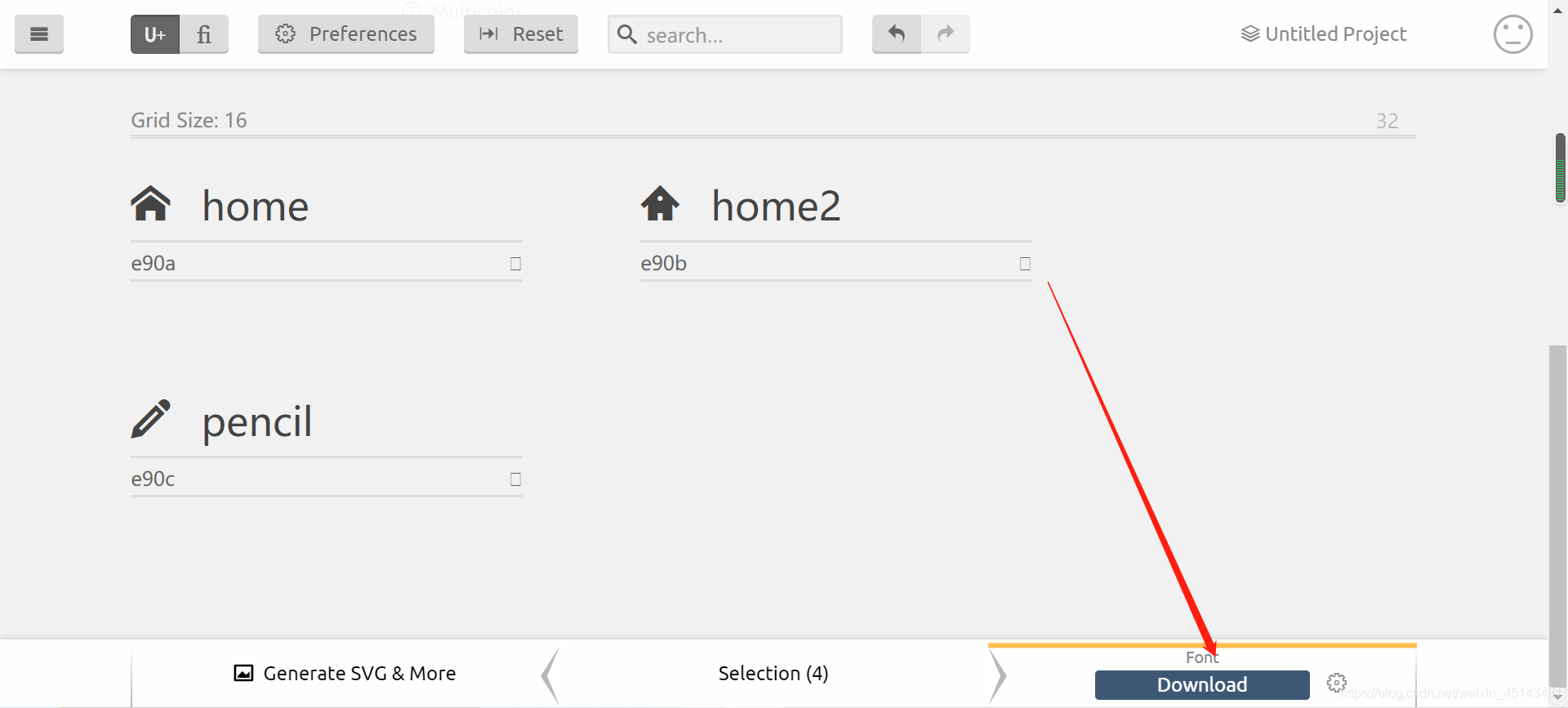
生成字体图标,点击下载生成字体包

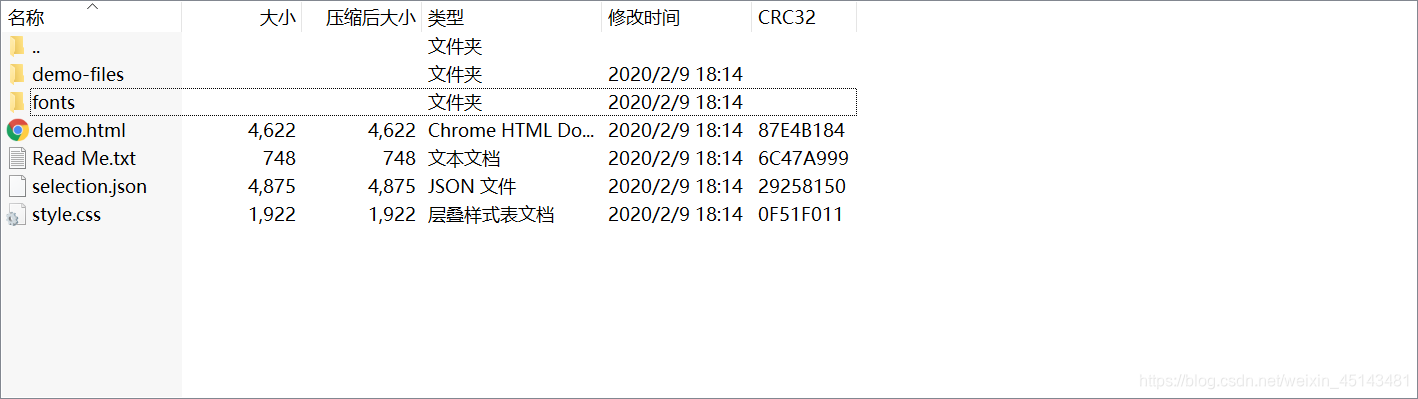
将fonts目录下的字体复制到我们的项目中,其余文件不要删
完成上述操作后我们可应用在我们的HTML文件中
1.由于我们的机子及用户的机子是没有这个字体文件的,我们要先声明字体
/*声明字体*/
@font-face{
font-family:'abc';
src:url('fonts/icomoon.eot?7kkyc2');
src:url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight:normal;
font-style:normal;
}
2.定义字体
直接在标签定义属性font-family即可
span{
font-family:'abc';
/*这里字体名称需与上面font-family一样*/
}
3.标签中使用
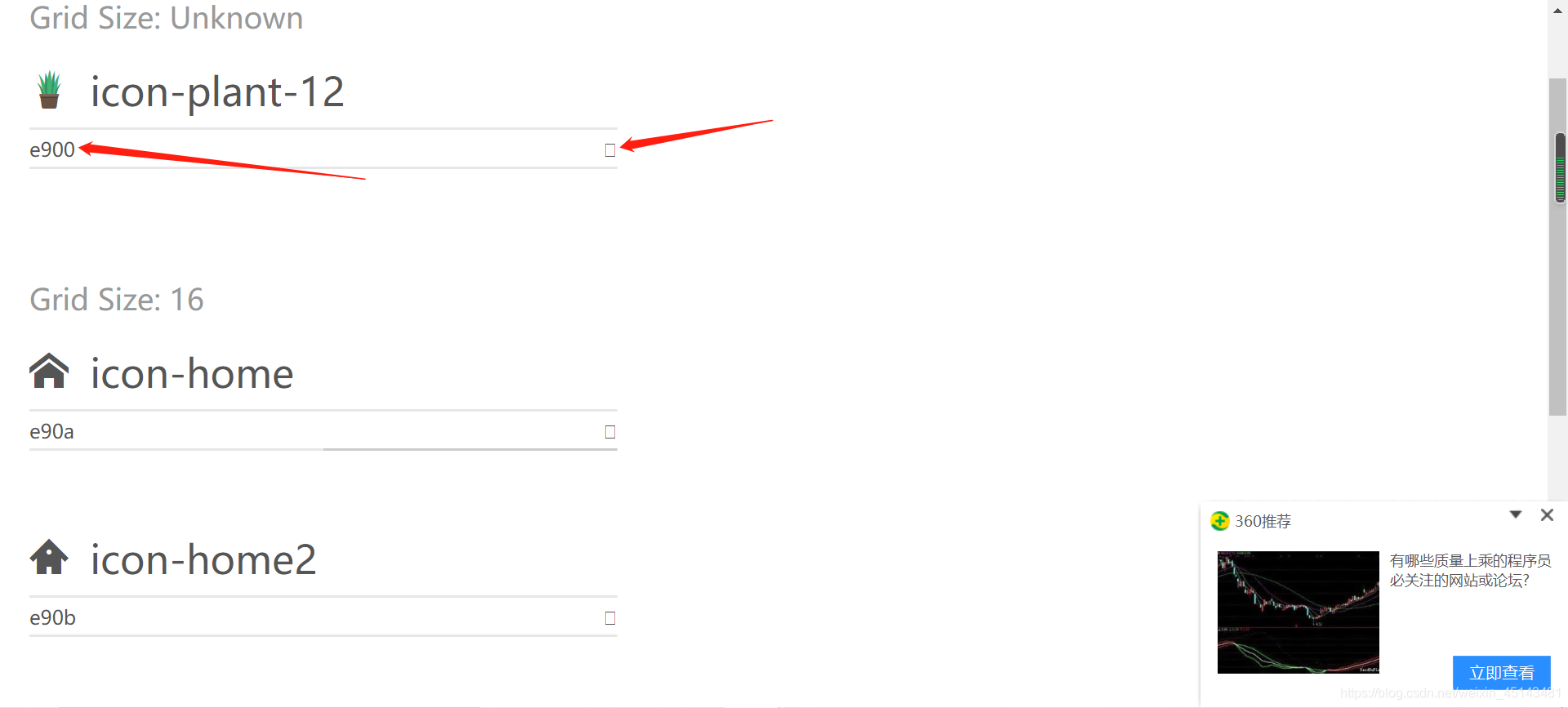
打开原来的字体包,打开demo.html文件

复制箭头指向即可,这里有两种方式,如果你复制了图标
那么直接粘贴到标签中即可
<span></span>
在编辑器我们看到的是空格

浏览器打开

由于是字体我们可以设置颜色,大小等
span{
font-family:'abc';
font-size:50px;
color:orange;
/*这里字体名称需与上面font-family一样*/
}

如果你选择了第二种方式(复制文字)
span::before{
font-family: "abc";
font-size: 50px;
color:orange;
content :"\e90a";
}
//html
<span></span>