当我们在开发网页的时候,会遇到小图标的情况,这时候使用图片相当繁琐,并且图片所占内存较大,会影响我们网页反应的速度,这时候出现了一门新技术,那就是我们的字体图标。
字体图标可以为前端又有了一种更加方便高校的图标使用方式:展示的是图标,本体属于字体
例如:各种各样的购物车

还有其他很多很多...
那我们如何去使用这些字体图标呢?
首先我们得去第三方网站,推荐两个网站
一:icomoon字体: 网站:https://icomoon.io/
虽然种类繁多,但是个国外服务器
所以我使用阿里的字体库
二:阿里 iconfont字库:https://www.iconfont.cn/
操作步骤如下:
一、注册账号
二、查找自己需要的图标
选择加入库
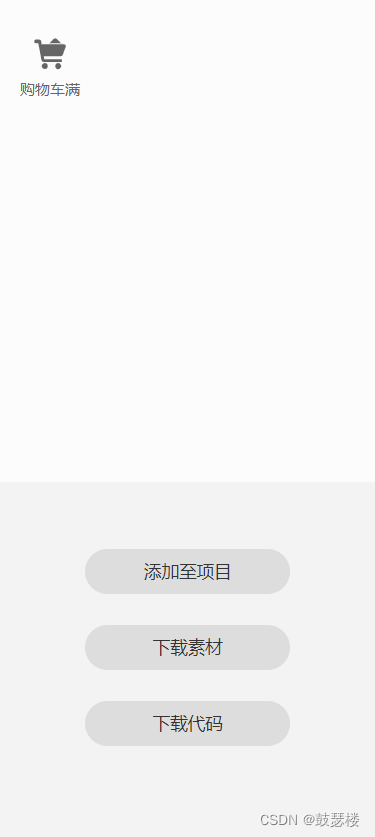
三、打开购物车会看到三个选项

添加自己项目:可以将图标加入自己的项目,其实这个方便如果后期原来的一些项目的图标添加或者修改的话,可以通过管理整个项目进行修改。个人建议这种方式最好。如果没有项目可以创建一个。
下载素材:这个直接下载称图片,一般不会这样下载,毕竟打算使用字体图标了,就不会选择这个选项了。
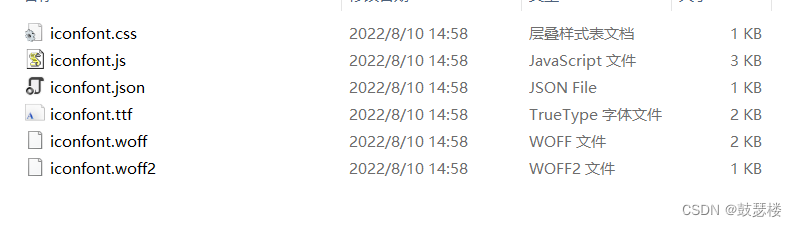
下载代码:这个很简单就是下载字体图标的代码,其是一个压缩包,如果下载的解压后目录如下,也是字体图标可以使用的根本原因。
四:下载素材,然后解压

因为demo_index.html 和 demo.css不需要放在项目中,我就将其删除了
五:将文件复制到项目中,并引入
<link rel="stylesheet" href="fonts/iconfont.css">
<script src="fonts/iconfont.js"></script>六:我们可以查看一下文件

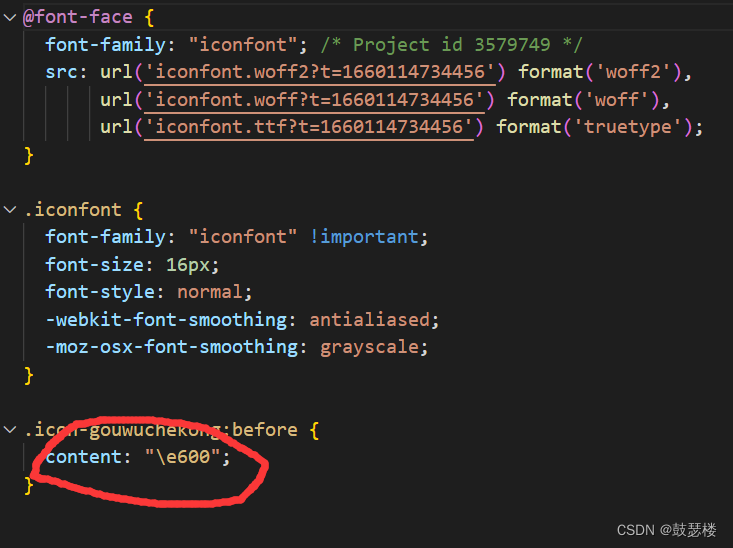
七:最后在我们需要的时候引用就好了(两者都需要写)
@font-face {
font-family: "iconfont";
src: url(./font/iconfont.css);
} .shopping::before {
content: "\e600";
font-family: iconfont;
}/*真正使用上*/