网站图标和字体图标
1.网站图标
作用:一个好的ico图标可以加深用户对于网站的记忆。降低用户记忆成本,就好像现在说道熊爪大家都能够想到度娘,更多的属于用户体验。有利于识别当前窗口是在哪个网站。
制作流程:
(1)一张图
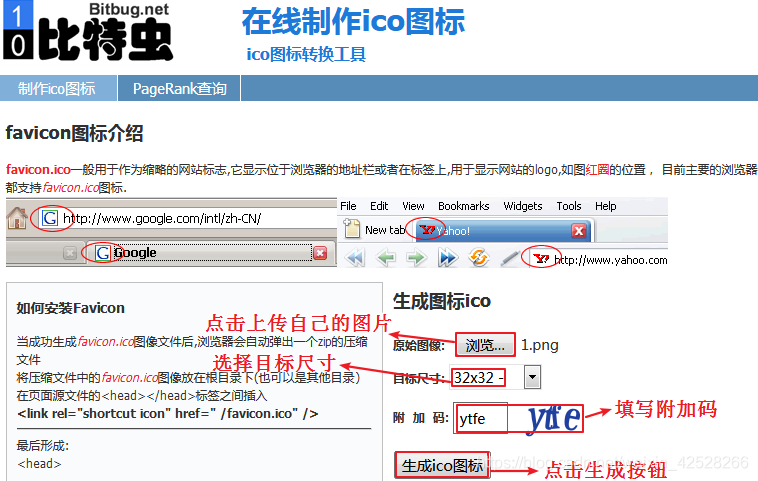
(2)在网上将图片做成ico图标(网址:http://www.bitbug.net/)
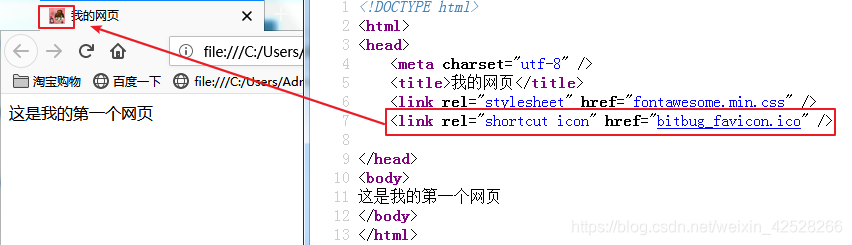
(3)在html中引入<link rel="shortcut icon" href="favicon.ico" />
例:
生成ico图标
| 示意图 |
|---|
 |
在html中使用link标签引入
| 示意图 |
|---|
 |
2.字体图标
图片是一个选择,但是图片不但增加了总文件的大小,还增加了很多额外的"http请求"(服务器加载资源),这会大大降低网页的性能。图片还有一个缺点就是不能很好的进行“缩放”,因此,有时候在网站中需要使用图像的最好解决方案就是不去使用图片-----而使用字体图标恰恰可以解决这一点。
| 示意图 |
|---|
 |
使用流程:
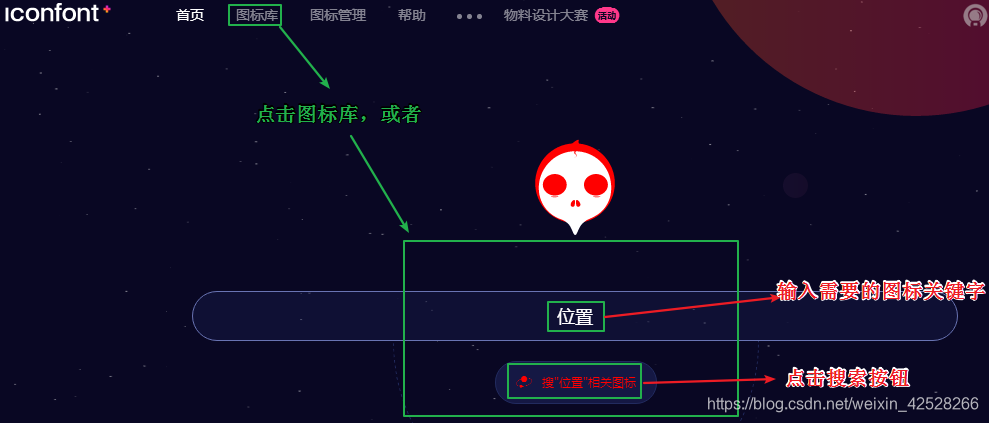
(1)打开网上的图标库,网址:http://www.iconfont.cn/,搜索需要的图标,或者打开图标库
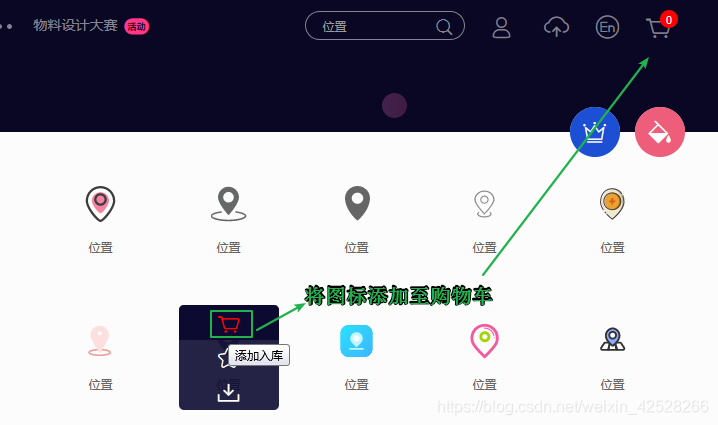
(2)将需要的图标加入购物车
(3)打开购物车添加至自己的项目(没有的需要自己创建),点击确定
(4)下载至本地
(5)在html中引入下载好的css文件
(6)在标签中使用(需要两个类名,一个图标类型,一个图标名称)
例:
| 示意图 |
|---|
 |
将需要的图标加入购物车
| 示意图 |
|---|
 |
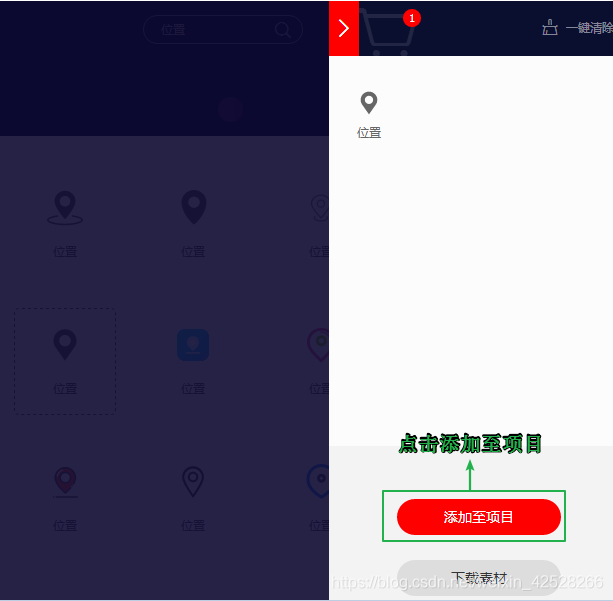
在购物车中将图标添加至项目
| 示意图 |
|---|
 |
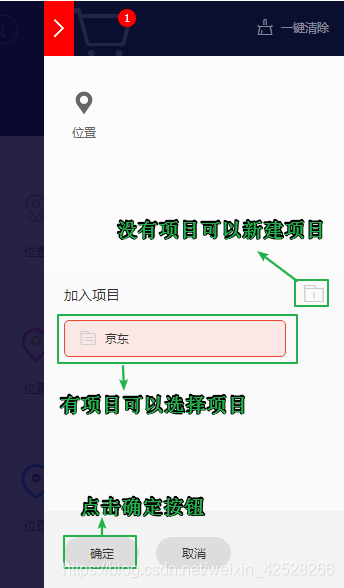
有项目就选择,没有就新建
| 示意图 |
|---|
 |
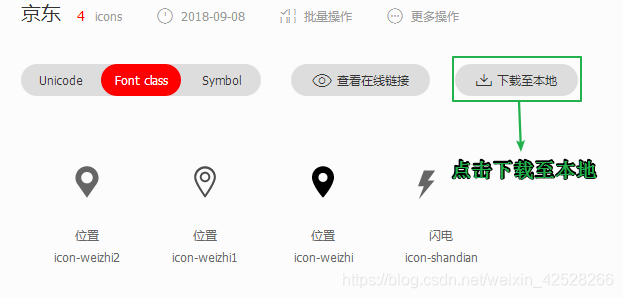
下载至本地
| 示意图 |
|---|
 |
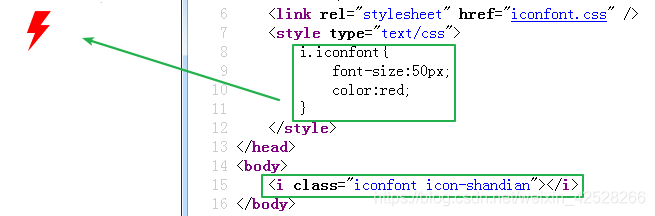
在html页面中引入并在标签中使用
| 示意图 |
|---|
 |
