伪元素 是用来创建一些不存在原有dom结构树中的元素。例如::before、::after在一些存在的元素添加内容,会以具体的UI显示出来,但是这些内容不会出现在dom
伪类 是表示已存在的某个元素处于某种状态,但是通过dom树又无法表示出不同状态下的样式。

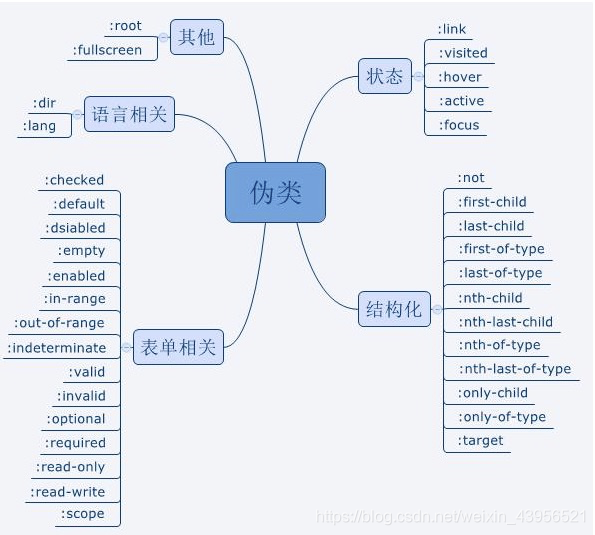
伪类选择器有哪些:
- E:last-child选择父元素的倒数第一个子元素
- EE:nth-child(n)选择父元素的第n个元素
- E:nth-last-child(n)选择父元素的倒数第n个元素E,须满足倒数第n个元素以及为E标签,否则无效
- E:first-of-type选择满足条件下的同种标签的第一个元素
- E:last-of-type选择满足条件下的同种标签的最后一个元素
- E:nth-of-type(n)选择满足条件下的同种标签的第n个元素