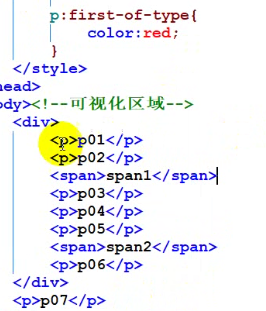
1.first-of-type:第一个eg:选中了 div里的第一个p,以及div之外的第一个p.


2.last-of-type(最后一个)
外国人从0开始计数
3.nth-of-type(number) 从上向下数 eg: nth-of-type(1) 选中第二个
4.ntn-last-of-type(number) 从下向上数 egnth-last-of-type(1) :倒数第二个
5.first-child:第一个子元素且位置必须是第一个,会受到其它元素的位置影响 eg:p:first-child 
可能有多个值,当不同父级之下都有p且都在第一个
6.last-child
7.nth-child(number):
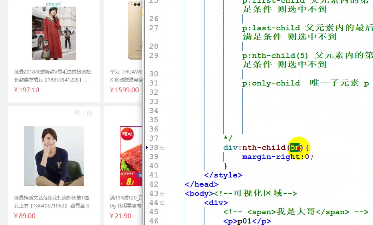
利用以上选择器做: 可以同时选中两行商品任何一个,这里用作清除margin
可以同时选中两行商品任何一个,这里用作清除margin
♥nth-child(n) nth-of-type nth-last-of-type 括号里面可以放n(全选),2n+1(奇数) 2n(偶数) 3n(3的倍数)