CSS3D立方体

css3D立方体中会用到的属性:
1、transform-style:preserve-3d;——生成3D空间
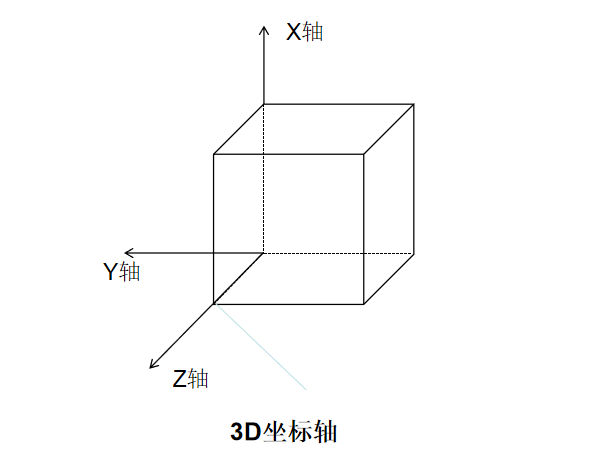
2、transform:translateX(value);——使元素沿X轴(即横轴)位移多少(正值右移,负值左移)
3、transform:translateY(value);——使元素沿Y轴(即纵轴)位移多少(正值下移,负值上移)
4、transform:translateZ(value);——使元素沿Z轴(即竖轴)位移多少(正值前移,负值后移)
注意:Z轴不能是百分比
5、transform:rotateX(angle);——使元素沿X轴(即横轴)旋转多少度
6、transform:rotateY(angle);——使元素沿Y轴(即纵轴)旋转多少度
7、transform:rotateZ(angle);——使元素沿Z轴(即竖轴)旋转多少度
注意:rotate的值为正值时顺时针旋转,为负值时逆时针旋转
制作立方体:
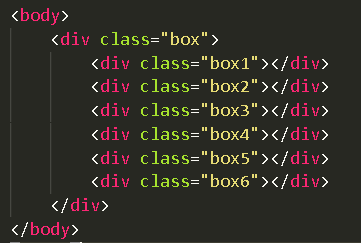
1、先建立一个父元素,然后再建立6个子元素来制作立方体的6个面。

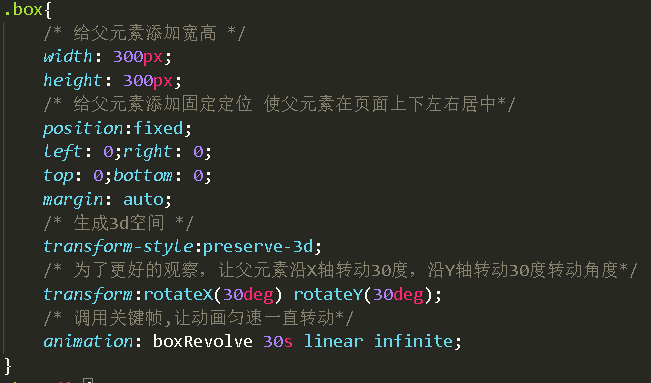
2、给父元素box添加css样式,给父元素添加定位,使其在页面上下左右居中,并让父元素生成3D空间,调用关键帧是父元素转动。

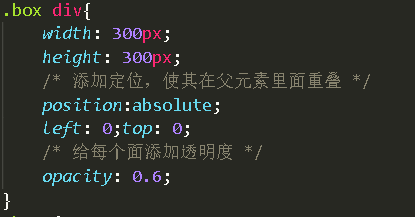
3、给6个子元素添加定位,使其在父元素里面重叠。

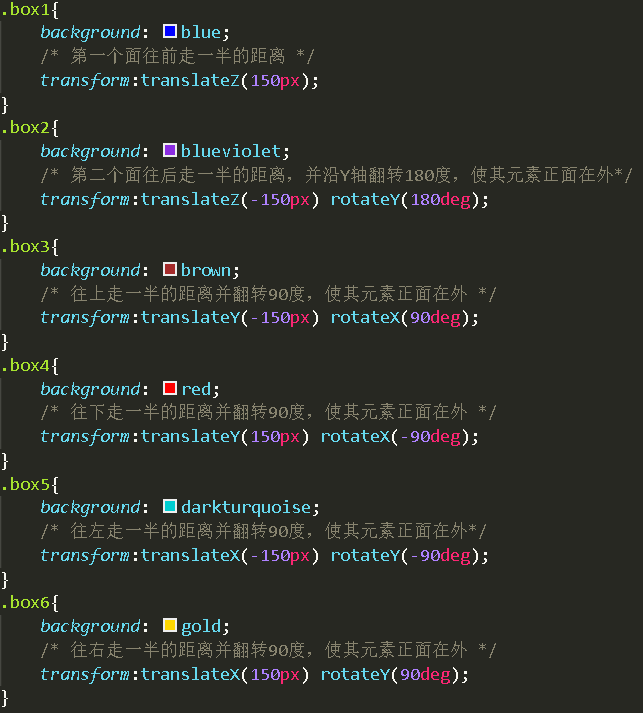
4、给每个子元素添加transform属性,使其组成立方体。(注意:如果元素用的是图片或者里面有内容,必须要有翻转)

得出效果如下:

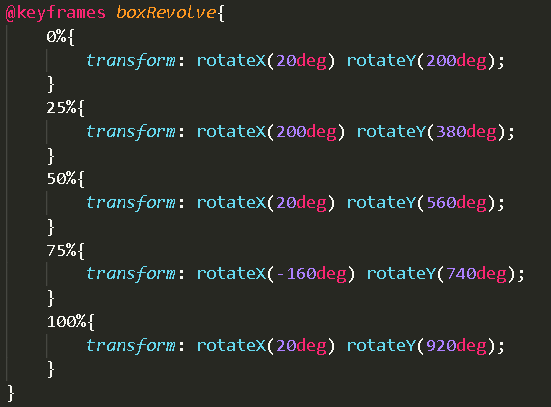
添加关键帧,让父元素调动关键帧使立方体转动(调用关键帧请看制作立方体的第二步)。