CSS3 旋转立方体的制作
transform 旋转 div 元素
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。

perspective属性
该属性用来激活一个3D空间。
当为元素定义perspective属性时,其子元素都会获得透视效果(使用了3D变换的元素)。所以一般来说perspective属性都应用在父元素上,我们可以把这个父元素称为舞台元素。

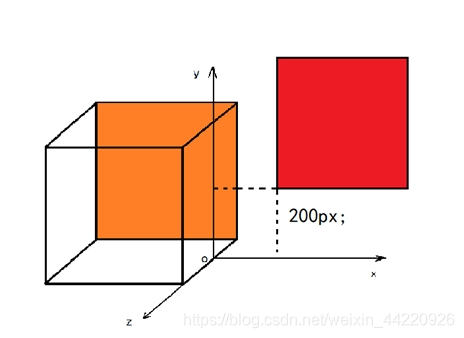
 就好比站的近的人和站的远的人看一个物体,视觉上呈现的3d效果是不同的。
就好比站的近的人和站的远的人看一个物体,视觉上呈现的3d效果是不同的。
关于perspective的取值:取值为none或不设置,就没有3D空间。
取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
一般取元素宽度效果较好
transform-style
transform-style指定嵌套元素如何在3D空间中呈现?
transform-style: flat | preserve-3d
flat是默认值,表示所有子元素在2D平面呈现;preserve-3d表示所有子元素在3D空间中呈现。因此,我们想要实现一些3D效果的时候,transform-style: preserve-3d是少不了的。一般而言,该声明应用在3D变换的兄弟元素们的父元素上,我们可以叫它容器。

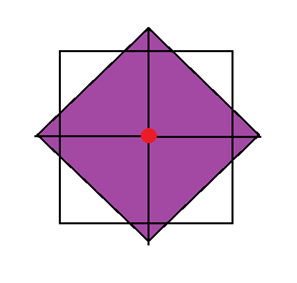
transform-origin
用来改变原点位置
大致有以下三类:






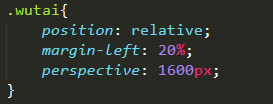
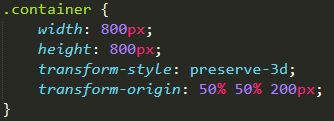
源代码
html:

css:


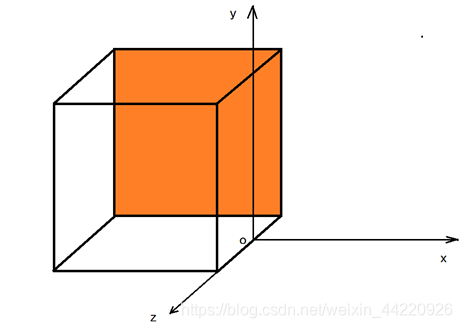
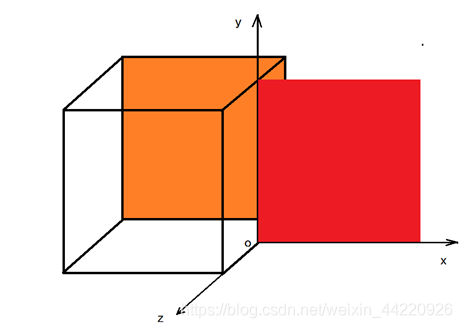
面的变化过程:



效果:

