随着CSS3的出现,各大网站出现了许多酷炫的3D动画效果,不再局限于平面UI。下面,我就分享一下使用css 3D效果的经验。
首先,要制作3D效果

注:x轴平行,y轴垂直,z轴指向正对你的屏幕。z轴的零点就是屏幕所在的平面。
现在知道web浏览器的坐标轴是如何的定义后,接下来,我们需了解4个属性:
transform-style:preserve-3d; //指定嵌套元素如何在3D空间中呈现
rotateX() //沿X轴旋转
rotateY() //沿Y轴旋转
translateZ() //
1.transform-style
含义:指定嵌套元素如何在3D空间中呈现
值:flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
注:一般定义在父元素中。
2.rotateX() 和rotateY()
含义:旋转
单位:deg
3.translateZ()
含义:沿Z轴平移
注:只有在transform-style:preserve-3d情况下,才起作用。
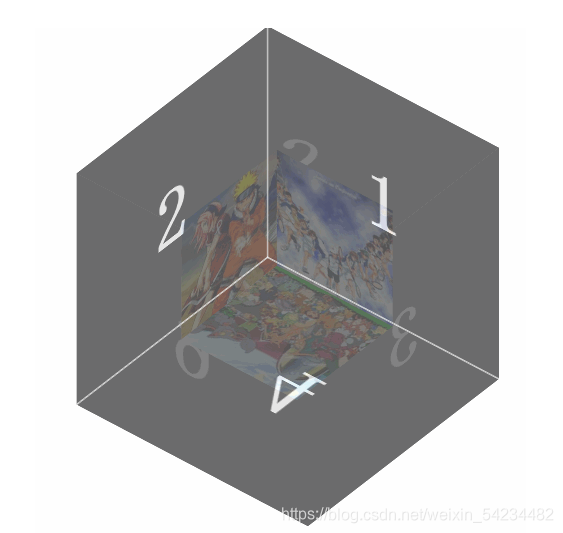
俗话:纸上得来终觉浅,我们还是需要实践的,下面一起来看一个实例:
上面的3D 立方体是纯css3制作的。
代码如下:

完整代码如下
<html>
<head>
<meta charset="utf-8" />
<script
id="jqbb"
src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"
></script>
<style type="text/css">
cube {
--s: 243px;
--hs: calc(var(--s) / 2);
display: block;
width: var(--s);
height: var(--s);
transform-style: preserve-3d;
will-change: transform;
animation: r 15s linear infinite;
}
side {
position: absolute;
width: 100%;
height: 100%;
--sq: conic-gradient(
from 270deg at calc(100% / 3) calc(100% / 3),
#fff 90deg,
transparent 0
);
background: var(--sq) calc(var(--s) / 3) calc(var(--s) / 3) / 100% 100%,
var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3)
calc(100% / 3),
var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 9)
calc(100% / 9),
var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 27)
calc(100% / 27),
var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 81)
calc(100% / 81);
background-color: #000;
background-blend-mode: difference;
}
side:nth-child(1) {
transform: translateZ(var(--hs));
}
side:nth-child(2) {
transform: translateZ(calc(-1 * var(--hs)));
}
side:nth-child(3) {
transform: rotateY(90deg) translateZ(var(--hs));
}
side:nth-child(4) {
transform: rotateY(-90deg) translateZ(var(--hs));
}
side:nth-child(5) {
transform: rotateX(90deg) translateZ(var(--hs));
}
side:nth-child(6) {
transform: rotateX(-90deg) translateZ(var(--hs));
}
@keyframes r {
100% {
transform: rotateX(1turn) rotateY(1turn) rotateZ(1turn);
}
}
html,
body {
margin: 0;
width: 100%;
height: 100%;
display: grid;
place-items: center;
overflow: hidden;
background: #000;
perspective: 1000px;
}
body:after {
content: "";
position: absolute;
background: radial-gradient(circle at 50% 50%, #ff9800 1%, #673ab7);
width: 100%;
height: 100%;
mix-blend-mode: lighten;
}
</style>
</head>
<body>
<cube>
<side></side>
<side></side>
<side></side>
<side></side>
<side></side>
<side></side>
</cube>
</body>
<script></script>
</html>
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !


❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤超炫100套❤❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)