制作立方体构思
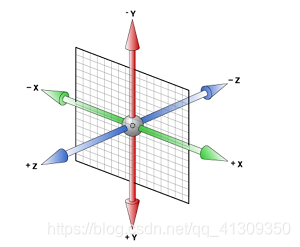
1:首先要知道3d,x轴,y轴,z轴的方向
如图所示:

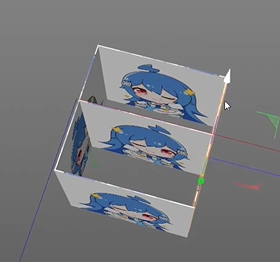
2:要想做一个立方体首先是做6个面

(以中间为基准)中间向前面平移150px(transform: translateZ(150px)),后面也平移150px,
然后旋转 rotateY(180deg),这样前后面就做完了。

左:以中间为准逆时针针旋转90度(rotateY(-90deg))
右:以中间为准顺时针针旋转90度(rotateY(90deg))
左右都平移150px translateZ(150px)
上下道理都一样
<div id="warp">
<div class="sp front"></div>
<div class="sp back"></div>
<div class="sp left" ></div>
<div class="sp right"></div>
<div class="sp top"></div>
<div class="sp bottm1"></div>
</div>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
height: 100vh;
width: 100%;
align-items: center;
display: -webkit-flex;
justify-content: center;
background: radial-gradient(#ccc,rgb(5,1,36));
}
#warp{
width: 300px;
height: 300px;
transform: rotateZ(20deg) rotateY(-20deg);
position: relative;
transform-style: preserve-3d;
animation: b 3s linear alternate infinite;
}
#warp .sp{
width: 100%;
height: 100%;
background: red;
position: absolute;
opacity: 0.1;
}
#warp .front{
transform: translateZ(150px);
}
#warp .back{
transform: rotateY(180deg) translateZ(150px);
}
#warp .left{
transform: rotateY(-90deg) translateZ(150px);
}
#warp .right{
transform: rotateY(90deg) translateZ(150px);
}
#warp .top{
transform: rotateY(90deg) translateZ(150px);
}
#warp .bottm1{
transform: rotateY(-90deg) translateZ(150px);
}
@keyframes b {
25%{
transform: rotateX(180deg);
}
50%{
transform: rotateY(180deg);
}
75%{
transform: rotateY(90deg);
}
}
最后还不明白的话看这个视频b站