一、前言
为上一篇 blog《Echarts 开发静态数据模拟实现迁徙图步骤详解》改版,实现动态异步加载数据。
好文章 记得收藏+点赞+关注额 !!!---- Nick.Peng
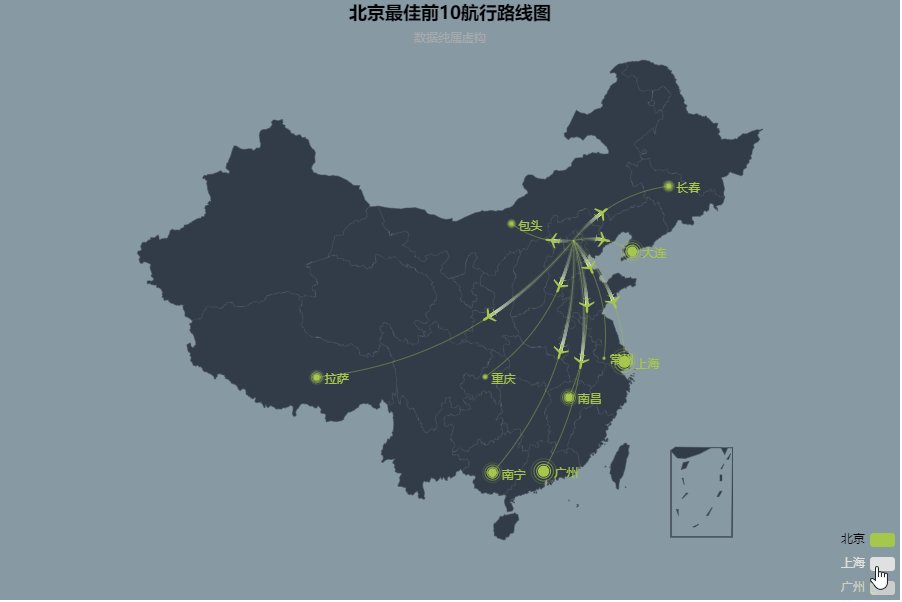
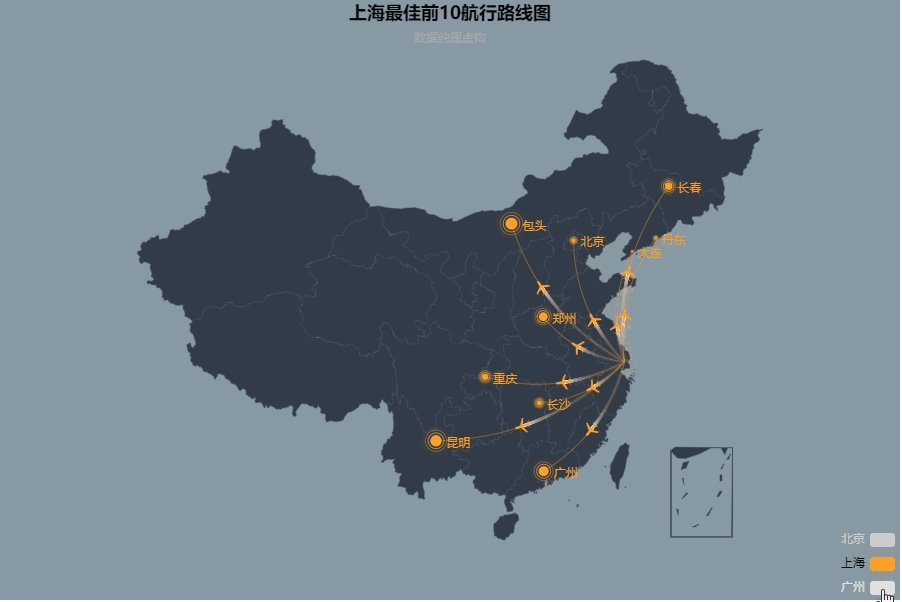
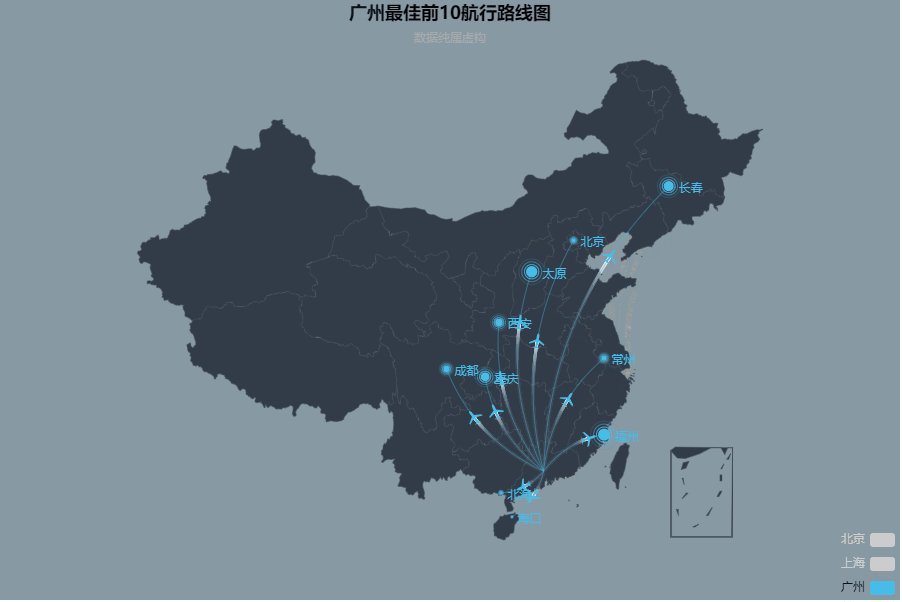
二、异步加载实现效果图

三、完整源代码 及 详解
- 本文不在对步骤详解,迁徙图实现基本步骤详见上一篇文章:《Echarts 开发静态数据模拟实现迁徙图步骤详解》
- 异步实现: 重点看入口函数
$(function(){...})和异步请求方法fetchData(),在正常开发过程中,我们只需要将fetchData()里面的$.get()的本地数据,改成我们要发起请求的域名或地址即可; - 完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Echarts迁徙图_异步加载实现</title>
<!-- 1. 引入Echarts.js及相关JS -->
<script src="https://libs.cdnjs.net/jquery/3.4.1/jquery.js"></script>
<script src="js/echarts.js"></script>
<script src="js/china.js"></script>
</head>
<body>
<!-- 2. 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 900px;height:600px;"></div>
<script type="text/javascript">
// series:定义一个空的图表系列,在填充 fetchData() 里面进行动态填充
var series = [];
var myChart = null;
// color:定义了对指定上述城市用SVG画图时线条的颜色
var color = ['#a6c84c', '#ffa022', '#46bee9'];
// convertData:用于转换成需要的特定格式数据(结合北上广Data和geoCoordMap进行转换,格式见官网:series.lines.data线数据集格式示例)
var convertData = function (data) {
// console.log(data)
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name]; // 出发地的经纬度
var toCoord = geoCoordMap[dataItem[1].name]; // 目的地的经纬度
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],
value: dataItem[1].value
});
}
}
return res;
};
// planePath:模拟出发城市到各目的地城市所对应的路线图,用的是Path:// SVG画的矢量图-小飞机
var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
// geoCoordMap:用于给地图上的城市显示的经纬度坐标
var geoCoordMap = {
'上海': [121.4648, 31.2891],
'东莞': [113.8953, 22.901],
'东营': [118.7073, 37.5513],
'中山': [113.4229, 22.478],
'临汾': [111.4783, 36.1615],
'临沂': [118.3118, 35.2936],
'丹东': [124.541, 40.4242],
'丽水': [119.5642, 28.1854],
'乌鲁木齐': [87.9236, 43.5883],
'佛山': [112.8955, 23.1097],
'保定': [115.0488, 39.0948],
'兰州': [103.5901, 36.3043],
'包头': [110.3467, 41.4899],
'北京': [116.4551, 40.2539],
'北海': [109.314, 21.6211],
'南京': [118.8062, 31.9208],
'南宁': [108.479, 23.1152],
'南昌': [116.0046, 28.6633],
'南通': [121.1023, 32.1625],
'厦门': [118.1689, 24.6478],
'台州': [121.1353, 28.6688],
'合肥': [117.29, 32.0581],
'呼和浩特': [111.4124, 40.4901],
'咸阳': [108.4131, 34.8706],
'哈尔滨': [127.9688, 45.368],
'唐山': [118.4766, 39.6826],
'嘉兴': [120.9155, 30.6354],
'大同': [113.7854, 39.8035],
'大连': [122.2229, 39.4409],
'天津': [117.4219, 39.4189],
'太原': [112.3352, 37.9413],
'威海': [121.9482, 37.1393],
'宁波': [121.5967, 29.6466],
'宝鸡': [107.1826, 34.3433],
'宿迁': [118.5535, 33.7775],
'常州': [119.4543, 31.5582],
'广州': [113.5107, 23.2196],
'廊坊': [116.521, 39.0509],
'延安': [109.1052, 36.4252],
'张家口': [115.1477, 40.8527],
'徐州': [117.5208, 34.3268],
'德州': [116.6858, 37.2107],
'惠州': [114.6204, 23.1647],
'成都': [103.9526, 30.7617],
'扬州': [119.4653, 32.8162],
'承德': [117.5757, 41.4075],
'拉萨': [91.1865, 30.1465],
'无锡': [120.3442, 31.5527],
'日照': [119.2786, 35.5023],
'昆明': [102.9199, 25.4663],
'杭州': [119.5313, 29.8773],
'枣庄': [117.323, 34.8926],
'柳州': [109.3799, 24.9774],
'株洲': [113.5327, 27.0319],
'武汉': [114.3896, 30.6628],
'汕头': [117.1692, 23.3405],
'江门': [112.6318, 22.1484],
'沈阳': [123.1238, 42.1216],
'沧州': [116.8286, 38.2104],
'河源': [114.917, 23.9722],
'泉州': [118.3228, 25.1147],
'泰安': [117.0264, 36.0516],
'泰州': [120.0586, 32.5525],
'济南': [117.1582, 36.8701],
'济宁': [116.8286, 35.3375],
'海口': [110.3893, 19.8516],
'淄博': [118.0371, 36.6064],
'淮安': [118.927, 33.4039],
'深圳': [114.5435, 22.5439],
'清远': [112.9175, 24.3292],
'温州': [120.498, 27.8119],
'渭南': [109.7864, 35.0299],
'湖州': [119.8608, 30.7782],
'湘潭': [112.5439, 27.7075],
'滨州': [117.8174, 37.4963],
'潍坊': [119.0918, 36.524],
'烟台': [120.7397, 37.5128],
'玉溪': [101.9312, 23.8898],
'珠海': [113.7305, 22.1155],
'盐城': [120.2234, 33.5577],
'盘锦': [121.9482, 41.0449],
'石家庄': [114.4995, 38.1006],
'福州': [119.4543, 25.9222],
'秦皇岛': [119.2126, 40.0232],
'绍兴': [120.564, 29.7565],
'聊城': [115.9167, 36.4032],
'肇庆': [112.1265, 23.5822],
'舟山': [122.2559, 30.2234],
'苏州': [120.6519, 31.3989],
'莱芜': [117.6526, 36.2714],
'菏泽': [115.6201, 35.2057],
'营口': [122.4316, 40.4297],
'葫芦岛': [120.1575, 40.578],
'衡水': [115.8838, 37.7161],
'衢州': [118.6853, 28.8666],
'西宁': [101.4038, 36.8207],
'西安': [109.1162, 34.2004],
'贵阳': [106.6992, 26.7682],
'连云港': [119.1248, 34.552],
'邢台': [114.8071, 37.2821],
'邯郸': [114.4775, 36.535],
'郑州': [113.4668, 34.6234],
'鄂尔多斯': [108.9734, 39.2487],
'重庆': [107.7539, 30.1904],
'金华': [120.0037, 29.1028],
'铜川': [109.0393, 35.1947],
'银川': [106.3586, 38.1775],
'镇江': [119.4763, 31.9702],
'长春': [125.8154, 44.2584],
'长沙': [113.0823, 28.2568],
'长治': [112.8625, 36.4746],
'阳泉': [113.4778, 38.0951],
'青岛': [120.4651, 36.3373],
'韶关': [113.7964, 24.7028]
};
// option:指定图表的配置项和数据
var option = {
// Dom背景颜色
backgroundColor: '#8799a3',
title: {
text: '北京最佳前10航行路线图',
subtext: '数据纯属虚构',
left: 'center',
textStyle: {
color: 'black'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data: ['北京', '上海', '广州'],
textStyle: {
color: 'black'
},
selectedMode: 'single' // 图例选择的模式:single和multiple分别对应单选和多选
},
// geo:地理坐标系组件
geo: {
map: 'china',
label: {
emphasis: {
// 鼠标触发显示地区名称
show: true
}
},
roam: true,
itemStyle: {
normal: {
// 正常时地区的颜色
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
// 鼠标经过时地区的颜色
areaColor: '#c99979'
}
}
},
series: series // 调用上面已经填充好的series
};
// setTimeout延迟3秒,模拟动态异步加载数据
function fetchData() {
setTimeout(function() {
// 异步获取数据
$.get('data/data02.json').done(function(data){
// 数据加载完成后,再调用 hideLoading 方法隐藏加载动画
myChart.hideLoading();
// 对我们上面定义的空图表系列series进行数据填充
[['北京', data.BJData], ['上海', data.SHData], ['广州', data.GZData]].forEach(function (item, i) {
series.push(
// 第一组:两地之间的动态轨迹
{
name: item[0], // 系列的名称
// lines:用于带有起点和终点信息的线数据的绘制,主要用于路线可视化
type: 'lines',
zlevel: 1, // 画布的权重,权重大的在最上面
effect: {
show: true, // 打开线条特效
period: 6, // 特效动画时间,单位s
trailLength: 0.7, // 特效尾迹的长度,值越大越长
color: '#fff',
symbolSize: 3 // 特效标记的大小
},
// 线条的样式
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2 // 边的曲度,取值0~1,值越大曲度越大
}
},
data: convertData(item[1]) // 对北上广的数据转换成特定格式
},
// 第二组:两地之间的线条
{
name: item[0],
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath, // 基于SVG矢量图的特效图形标记,用于绘制小飞机的
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4, // 图形透明度
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0],
type: 'effectScatter', // 带有涟漪特效的散点图,起到视觉突出的效果
coordinateSystem: 'geo', // 该系列使用的坐标系指定为地理坐标系
zlevel: 2,
rippleEffect: {
brushType: 'stroke' // 波纹的绘制方式
},
label: {
normal: {
show: true,
position: 'right', // 地区名称标签显示位置
formatter: '{b}' // 格式化显示标签,b指的是系列的名称
}
},
symbolSize: function (val) {
// val:[121.4648, 31.2891, 95]
return val[2] / 8; // 目的地涟漪特效的大小
},
itemStyle: {
normal: {
color: color[i]
}
},
// 解析:item[1] ==> BJData:[[{name:'北京'}, {name:'上海',value:95}],...]
data: item[1].map(function (dataItem) {
// dataItem ==> [{name:'北京'}, {name:'上海',value:95}]
return {
// dataItem[1] ==> {name:'上海',value:95}
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) // value ==> [121.4648, 31.2891, 95]
};
// console.log(geoCoordMap[dataItem[1].name].concat([dataItem[1].value]))
})
});
});
option.series = series;
// 使用指定的配置项和数据显示图表
myChart.setOption(option);
});
},3000)
}
// jQuery的入口函数
$(function(){
myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
myChart.showLoading();
fetchData();
// 图例开关的行为只会触发 legendselectchanged 事件
myChart.on('legendselectchanged', function(params){
// 打印所有图例,可查看所有图例的状态selected
console.log(params)
// 获取点击图例的选中状态
var isSelected = params.selected[params.name];
// 在控制台输出选中状况
console.log((isSelected ? "选中了。。。" : "取消选中了。。。") + params.name + "的图例");
var name = params.name;
option.title.text = name + "最佳前10航行路线图";
myChart.setOption(option);
});
})
</script>
</body>
</html>
四、附录:data.json数据
{
"BJData": [
[{"name":"北京"}, {"name":"上海","value":95}],
[{"name":"北京"}, {"name":"广州","value":90}],
[{"name":"北京"}, {"name":"大连","value":80}],
[{"name":"北京"}, {"name":"南宁","value":70}],
[{"name":"北京"}, {"name":"南昌","value":60}],
[{"name":"北京"}, {"name":"拉萨","value":50}],
[{"name":"北京"}, {"name":"长春","value":40}],
[{"name":"北京"}, {"name":"包头","value":30}],
[{"name":"北京"}, {"name":"重庆","value":20}],
[{"name":"北京"}, {"name":"常州","value":10}]
],
"SHData": [
[{"name":"上海"},{"name":"包头","value":95}],
[{"name":"上海"},{"name":"昆明","value":90}],
[{"name":"上海"},{"name":"广州","value":80}],
[{"name":"上海"},{"name":"郑州","value":70}],
[{"name":"上海"},{"name":"长春","value":60}],
[{"name":"上海"},{"name":"重庆","value":50}],
[{"name":"上海"},{"name":"长沙","value":40}],
[{"name":"上海"},{"name":"北京","value":30}],
[{"name":"上海"},{"name":"丹东","value":20}],
[{"name":"上海"},{"name":"大连","value":10}]
],
"GZData": [
[{"name":"广州"},{"name":"福州","value":95}],
[{"name":"广州"},{"name":"太原","value":90}],
[{"name":"广州"},{"name":"长春","value":80}],
[{"name":"广州"},{"name":"重庆","value":70}],
[{"name":"广州"},{"name":"西安","value":60}],
[{"name":"广州"},{"name":"成都","value":50}],
[{"name":"广州"},{"name":"常州","value":40}],
[{"name":"广州"},{"name":"北京","value":30}],
[{"name":"广州"},{"name":"北海","value":20}],
[{"name":"广州"},{"name":"海口","value":10}]
]
}
