平移
使用translate方法,可以移动坐标轴原点。
transform= translate(<x>[,<y>]);旋转
使用rotate方法,可以定义目标对象绕某点旋转一定的角度。
transform=rotate(<angle>[,<x>,<y>]);缩放
使用scale方法,可以缩放图形元素的尺寸。
transform=scale(<x>[,<y>]);倾斜
使用一个或多个倾斜方法skewX和skewY,可以对SVG元素进行倾斜定义。
transform=skewX(<angle>);
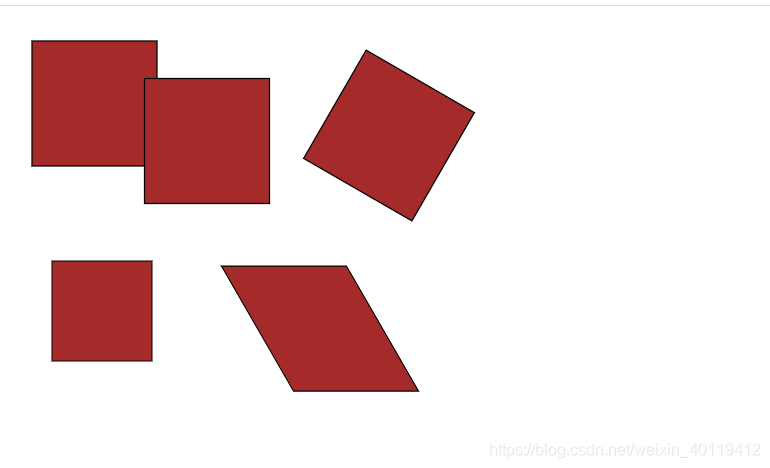
transform=skewY(<angle>);<svg width="700" height="500">
<g id="square">
<rect x="20" y="20" height="100" width="100" stroke="black" style="fill:brown"/>
</g>
<use xlink:href="#square" transform="translate(90,30)"></use>
<use xlink:href="#square" transform="translate(280,0) rotate(30) "></use>
<use xlink:href="#square" transform="translate(20,180) scale(0.8)"></use>
<use xlink:href="#square" transform="translate(140,180) skewX(30)"> </use>
</svg>