在html5之前,前端是无法再html页面上动态绘制图片
html5新增了一个canvas元素,相当于一个画布,可以获取一个CanvasRenderingContext2D对象
CanvasRenderingContext2D提供了很多画图API
画图也主要是对这个对象的操作
如何在html5上画图?有三步
- 得到dom对象
- 调用canvas对象的getContext()方法得到CanvasRederingContext2D对象
- 调用canvasRederingContext2D完成画图
CanvasRenderingContext2D对象,只提供了两个方法来绘制几何图形
- fillStyle=“颜色” //填充矩形的颜色
- filleRect(float x,float y,float width,float height) //绘制填充的矩形
- strokeStyle=“颜色” //画空心矩形的边颜色
- lineWidth=10 //矩形的边框的宽度
- lineJoin=“bevel | round | miter”; // 斜角 | 园角 | 尖角
- strokeRect(float x,float y,float width,float height) //绘制空心的矩形
注意:html5没有直接提供其他几何图形(园,椭圆,三角)等方法
CanvasRenderingContext2D对象绘制文字也只有两个方法
-
fillText(String text,float x,float y,[float maxwidth]) 填充字符串
-
strokeText(String text,float x,float y,[float maxwidth]) 绘制边框
-
font="bold 45px"宋体
-
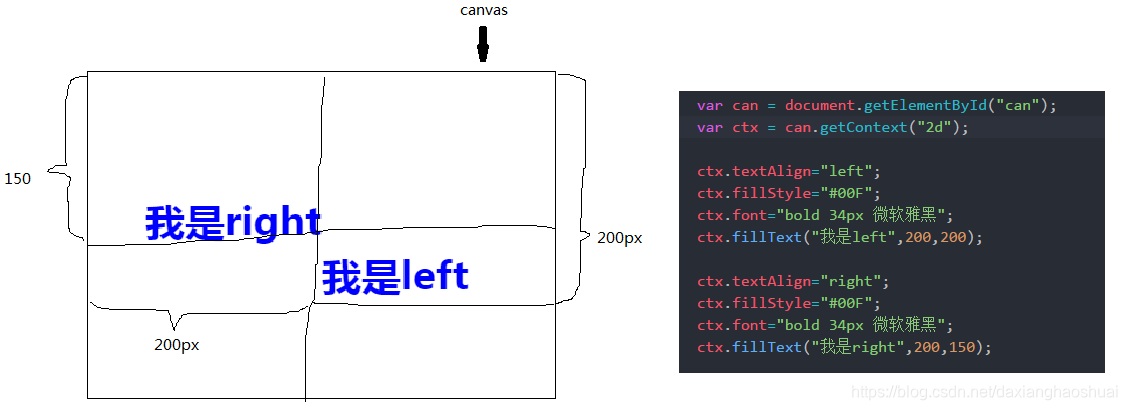
textAlign设置绘制字符串的水平对齐方式,start | end | left | right | center
-
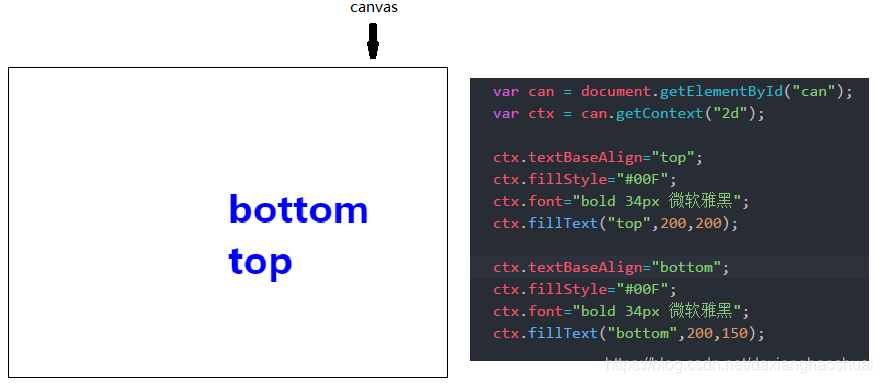
textBaseAlign垂直对齐方式 : top | hanging | middle | alphabetic | bottom
注意:
1 这里的textAlign和css3中的不一样left和right是对参考线的方位而言,如下图所示当textAlign=“left”时,文字描述会在参考线的右侧,

2 textBaseAlign也是如此,top,bottom等值均以参考线的位置为准

用canvas画文字,主要是就是用上面是两个方法(fillText,strokeText)三个属性(font,textAlign,textBaseAlign)