版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/daxianghaoshuai/article/details/84574677
绘制贝塞尔曲线
说明:贝塞尔曲线和弧线类似,弧线是三点确定两个相交的直线两边的,绘制以两点为切点的弧形
而贝塞尔曲线是四点,创建两个切线之间的弧/曲线
第一步
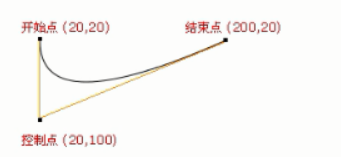
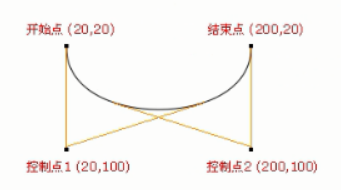
ctx.moveTo(20,20) //第一个点 开始点
第二步
ctx.bezierCurveTo(20,100,200,100,200,20) //6个参数,分别是其余三个点的左边,三次贝塞尔曲线。

或
ctx.quadraticCurveTo(20,100,200,20) //表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点