滤镜的定义
SVG的滤镜效果使用filter元素定义,在需要滤镜效果的图形或容器上添加filter:url属性,引用定义好的滤镜即可。filter标记必须定义在defs标记内,需要定义id名称来标识滤镜。
<defs>
<filter id="filter_id">
<!--滤镜定义-->
</filter>
</defs>
feGaussianBlur 标签的 stdDeviation 属性可定义模糊的程度
in=“SourceGraphic” 这个部分定义了由整个图像创建效果。
在图形或容器上引用滤镜的语法格式如下:
<g id="group_id" style="filter:url(#filterid);"/>
<!--绘制图形-->
</g>滤镜的应用
高斯模糊滤镜
feGaussianBlur滤镜的定义格式如下。
<feGaussianBlur in="in_value" stdDeviation="value"/><svg height"400" width="400">
<defs>
<filter id="Gao">
<feGaussianBlur in="SourceGraphic" stdDeviation="4"></feGaussianBlur>
</filter>
</defs>
<rect x="20" y="20" height="100" width="100" style="stroke:yellow;stroke-width:2;filter:url(#Gao)"></rect>
<rect x="130" y="20" height="100" width="100" style="stroke:brown;stroke-width:3"></rect>
</svg>
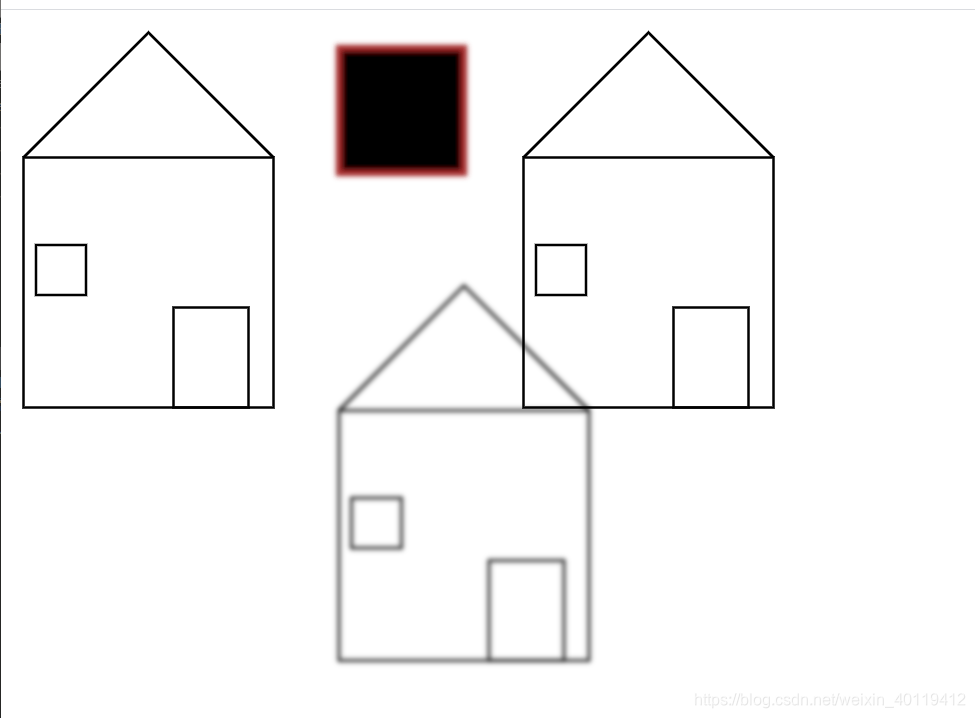
位移滤镜
位移滤镜主要是让图形产生位置变化,使用feOffset标记进行定义,语法格式如下。
<feOffset in="in_value" dx="value" dy="value"/><svg height="800" width="800">
<defs>
<filter id="ww" width="1.3" height="1.5">
<feOffset result="offOut" in="SourceGraphic" dx="2" dy="2"></feOffset>
<feGaussianBlur in="offOut" stdDeviation="2"/>
</filter>
</defs>
<rect x="260" y="20" height="100" width="100" style="stroke:brown;stroke-width:5;filter:url(#ww)"></rect>
<g id="house" stroke-width="2">
<polyline points="10 110,110 10,210 110" stroke="black" fill="none" ></polyline>
<rect x="10" y="110" height="200" width="200" stroke="black" fill="none"></rect>
<rect x="20" y="180" height="40" width="40" stroke="black" fill="none"></rect>
<rect x="130" y="230" height="80" width="60" stroke="black" fill="none"></rect>
</g>
<use xlink:href="#house" x="400"></use>
<use xlink:href="#house" x="250"y="200" filter="url(#ww)"></use>
</svg>