/**index.wxss**/
.font-set{
font-family:sans-serif;/*字体*/
font-size: 25px;/*字体的大小*/
font-style:italic;/*字体的风格*/
font-weight:bold;/*字体加粗*/
color:red/*字体颜色设置*/
}
.box{
border: 1px solid silver;/*设置一个边框*/
margin: 20rpx;/*外边框距离的设置*/
padding: 20rpx;/*内边框距离的设置*/
}
.title{
font-size: 25px;
text-align: center;
margin-bottom: 15px;
color: greenyellow;
}
<!--index.wxml--> <view class="box"> <view class="title">字体样式设置</view> <view class="font-set"> <view>利用style设置字体样式</view> <view>字体:sans-serif,30像素</view> </view> =================== <view class="font-set"> <view>利用class设置字体样式:</view> <view>字体:Cursive,25像素,倾斜,加粗</view> </view> </view>
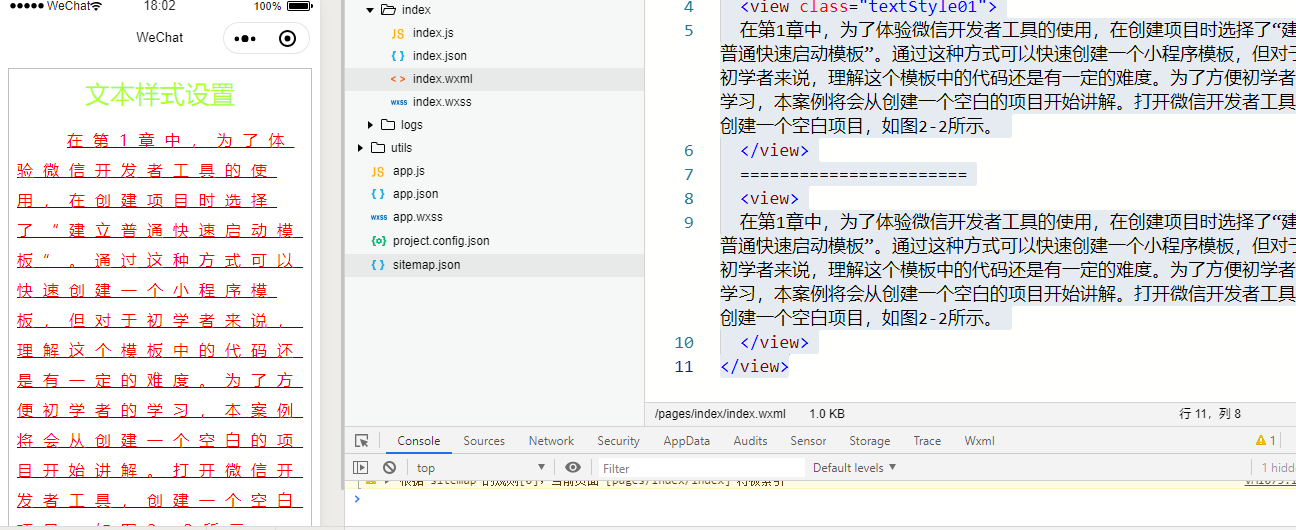
效果展示

/**index.wxss**/ .box{ border: 1px solid silver;/*设置一个边框*/ margin: 20rpx;/*外边框距离的设置*/ padding: 20rpx;/*内边框距离的设置*/ } .title{ font-size: 25px; text-align: center; margin-bottom: 15px; color: greenyellow; } .textStyle01{ color: red;/*字体颜色*/ letter-spacing: 10px; text-align: left;/*文字左对齐*/ text-indent: 50px;/*首行缩进*/ text-decoration: underline;/*设置下划线*/ text-decoration-color: #00f;/*设置下划线颜色*/ line-height: 30px;/*设置行高*/ white-space: normal;/*首行缩进设置为正常*/ }
<!--index.wxml--> <view class="box"> <view class="title">文本样式设置</view> <view class="textStyle01"> 在第1章中,为了体验微信开发者工具的使用,在创建项目时选择了“建立普通快速启动模板”。
通过这种方式可以快速创建一个小程序模板,但对于初学者来说,理解这个模板中的代码还是有一定的难度。
为了方便初学者的学习,本案例将会从创建一个空白的项目开始讲解。打开微信开发者工具,创建一个空白项目,如图2-2所示。 </view> ======================= <view> 在第1章中,为了体验微信开发者工具的使用,在创建项目时选择了“建立普通快速启动模板”。
通过这种方式可以快速创建一个小程序模板,但对于初学者来说,理解这个模板中的代码还是有一定的难度。
为了方便初学者的学习,本案例将会从创建一个空白的项目开始讲解。打开微信开发者工具,创建一个空白项目,如图2-2所示。 </view> </view>